JavaScript에서 사용되는 변수에 대해 알아보고자 한다.
우리는(나는) C, C++ 그리고 JAVA를 공부하면서 변수를 선언할 때 다양한 keyword들을 사용했다.
int, double, short, long, char, string 등 . . .
그렇다면, JS에선 변수를 선언할 때 어떤 keyword들이 있을까?
정답은 let 이다.
Q. let 밖에 없는 건가요?!?!
A. 그렇다.
1. let
let은 ES6(ECMA Script 6)에서 추가된 친구이다.
그렇다면 let이 나오기 전에 개발자들은 무엇을 사용했을까?
그건 varo var 이라는 keyword를 사용했는데
주변에 아직도 var를 사용하는 사람이 보인다면 그 분의 미래를 위해 머리를 내려치는 것을 추천한다.
머리를 내려치는 이유에대해 설명하기 전, Block Scope를 잠깐 배워보도록 하자.
1-1 Block Scope
우리 모두(나 자신) 코드를 작성할 때 { .. codes ..} 이런식으로 중괄호 안에 코드를 작성해 본 경험이 있을 것이다.
여기서 이 중괄호가 Block Scope를 의미한다.
Block에서 새로운 변수를 선언하면 내부에서는 자유자재로 사용할 수 있지만, Block 외부에서는 Block 내부에 선언된 변수를 인간을 사랑한 레고처럼 다가갈 수 없다.

쉽게 말하면 우리가 배운 지역변수, 전역변수 개념이다.
지역변수 = Block Scope.
전역변수 = Global Scope(Block Scope 외부)
전역변수는 프로그램이 실행되는 순간부터 끝나는 순간까지 우리와 함께 가기 때문에 memory에 항상 탑재되어있다.
Q. 그렇다면 우리와 운명을 같이하며 메모리만 오질라게 잡아먹는 전역변수를 많이 쓰는 게 좋을까요?
A. 개틀렸다.
메모리 효율을 위해 전역변수는 최소화 하도록 하자.
2. let VS var
위에서 let이 나오기 전에 개발자들은 var를 사용했다고 한다.
let이 등장한 현재, var를 쓰는 사람의 머리를 내려쳐야 하는 이유를 설명하자면
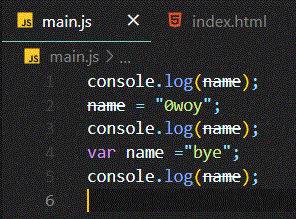
1) hoisting
hoisting: 끌어올리기
hoisting? 내가 절벽에서 미는 애임.
이 hoisting의 의미를 이번에 공부하면서 처음 알았다.
이게 무슨 의미냐면,,,
- 변수를 선언하기 전에 값을 할당해도 에러가 나지 않는다.
- 할당하기 전에 출력해도 에러가 발생하지 않는다.
예시

How to?
move declaration from bottom to top.
어디든 선언만 되어있다면 그것을 무조건 위로 올림.
이게 바로 hoisting의 의미이다.
2) Block Scope 개무시
대단한 var는 지역변수도 전역변수처럼 쓸 수 있게해 준다.
다 기억해둬서 우리가 쓰면 안될 곳에서도 쓸 수 있게 해준다는 말이다.
이런 단점때문에 let이 나온 거고 쓰라고 줬으면 쓰도록 하자.
3. Constant
constant: 변함없는
한 번 할당하면 값이 절대로 바뀔 수 없는 불변수를 선언할 때 사용한다. (Java의 final 느낌)
그렇다면 우리는 JS의 data type을 이렇게 나눌 수 있겠다.
- immutable data type: const
- mutable data type: let
"favor immutable data type always"
세간에서 유명한 명언중 하나이다.
(사실 개발자들 사이에서 말한다고 한다. 나도 처음 들음)
말 그대로 웬만하면 값을 할당 후 변경하지 않는 immutable data type을 사용하는 것을 지향하자는 말씀.
Why?!????
- Security
나쁜 사람들이 우리가 만일 데이터를 가변적으로 선언했는데 이 데이터를 냅다까라 바꾸면 눈물부터 나올 것 같다.- Thread Safety
Process 속에는 동시에 돌아가는 많은 Thread들이 있다. 이 thread가 동시에 같은 값을 변경하려고 하면 위험하다.- reduce human mistake
대전제: 사람은 실수를 한다.
소전제: 개발자는 사람이다.
결론: 개발자는 실수를 한다.
암튼 나중에 바뀌어야 하는 값이 아닌 이상 const를 애용하자.
4. Variable types
우리는 변수 타입을 두 가지로 나눌 수 있다.
1) primitive
더이상 작은 단위로 나뉠 수 없는 한 가지의 item
ex) number, string, boolean, null, undefined, symbol 등
2) object
item들을 묶어서 한 단위로 취급, 구조체라고 생각하면 된다.
맨 처음에 C, C++, Java 에선 변수 선언 Keyword가 다양하다고 말했는데 우리는 사이즈를 고려하여 변수를 선언했다.
그러나, JS에서는 이런 고민을 할 필요가 없다.
숫자도 단지 number를 이용하면 된다.
(심지어 number라고 type 지정 안 해도 됨.)
그리고 우리에겐 든든한 let이 있어서 이 친구가 모든 걸 다 해주기 때문이다.
너무 편해서 눈물이 다 나온다.
그리고 number에는 특별한 숫자값이 있다. (별 거 아님)
Infinity -Infinity NaN 이렇게 삼대장이 있는데,
Infinity: 양수 / 0-Infinity: 음수 / 0NaN(Not a Number): 숫자 아닌 거 / 0
그냥 0으로 나눴을 때 특별하게 불려지는 친구들이다.
근데 우리 사회는 특별한 걸 이상하게 취급하니까
무엇인가를 0으로 나누는 행동은 하지 말도록 하자.
TS를 사용할 땐 number라고 type를 명시해 줘야한다.
TypeScript는 JavaScript를 배우고 난 후에 공부할 예정이지만
간단히 이 둘의 차이에 대해 설명하자면 TS = JS+type 이다. 해당 Post는 유튜브 드림코딩 by 엘리님의 영상을 보고 공부하여 작성했습니다. 다른 Post들과 마찬가지로 틀린 부분이 있을 수도 있고 가독성이 떨어질 수도 있습니다.
무엇보다 명령조라서 기분이 나빠질 수도 있으니 보다 친절하고 자세히 알고 싶으신 분은 하단의 링크를 참조해 주세요!