
백엔드 개발자가 HTTP 통해서 데이터를 주고 받을 때 고민해야 하는 주된 방식 3가지
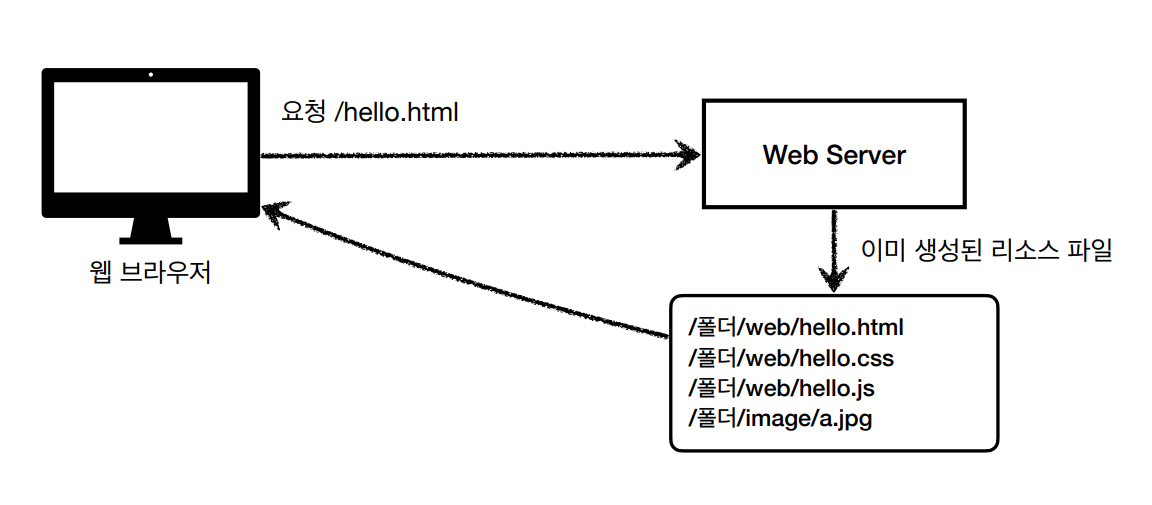
1. 정적 리소스
- 고정된 HTML 파일, CSS, JS, 이미지, 영상 등을 제공
- 주로 웹 브라우저

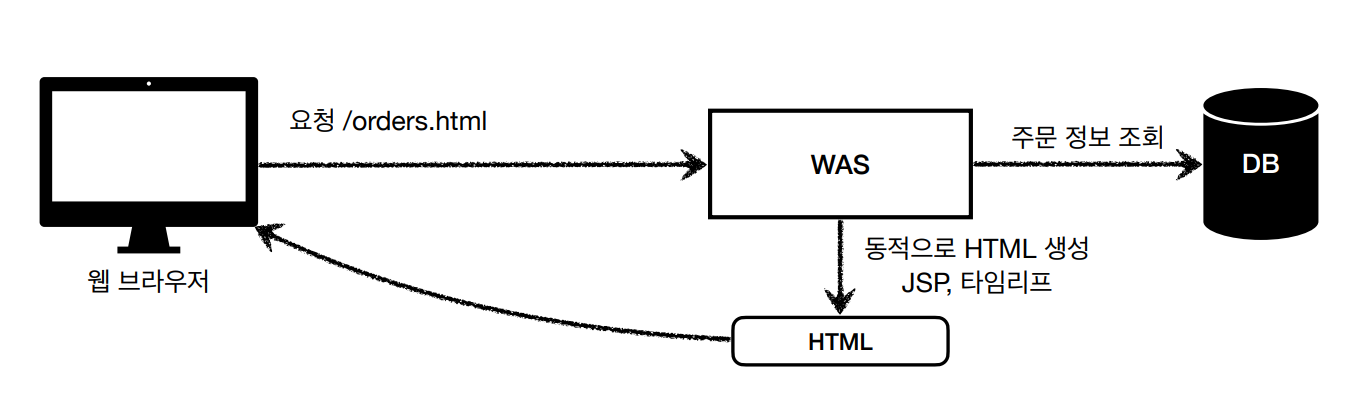
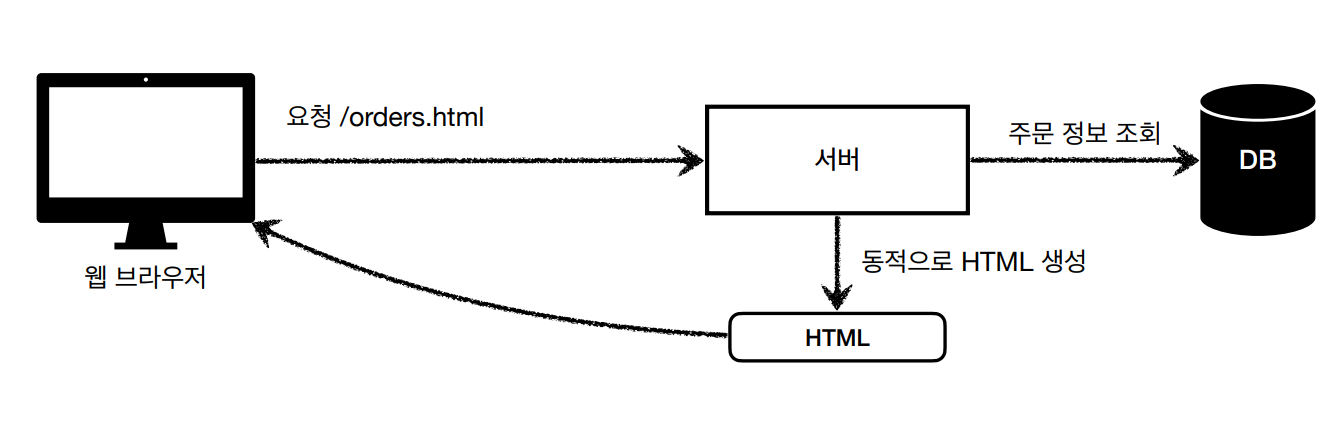
2. HTML 페이지
- 동적으로 필요한 HTML 파일을 생성해서 전달
- 웹 브라우저: HTML 해석

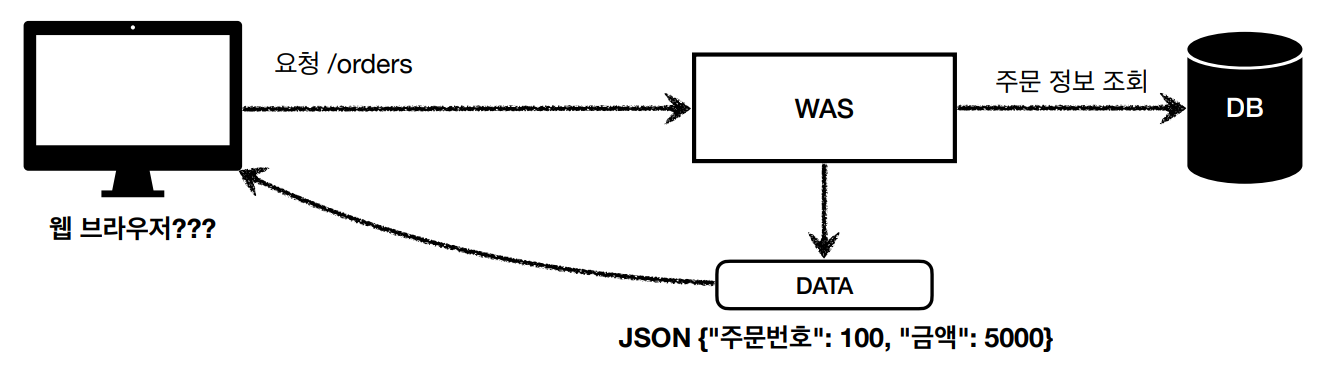
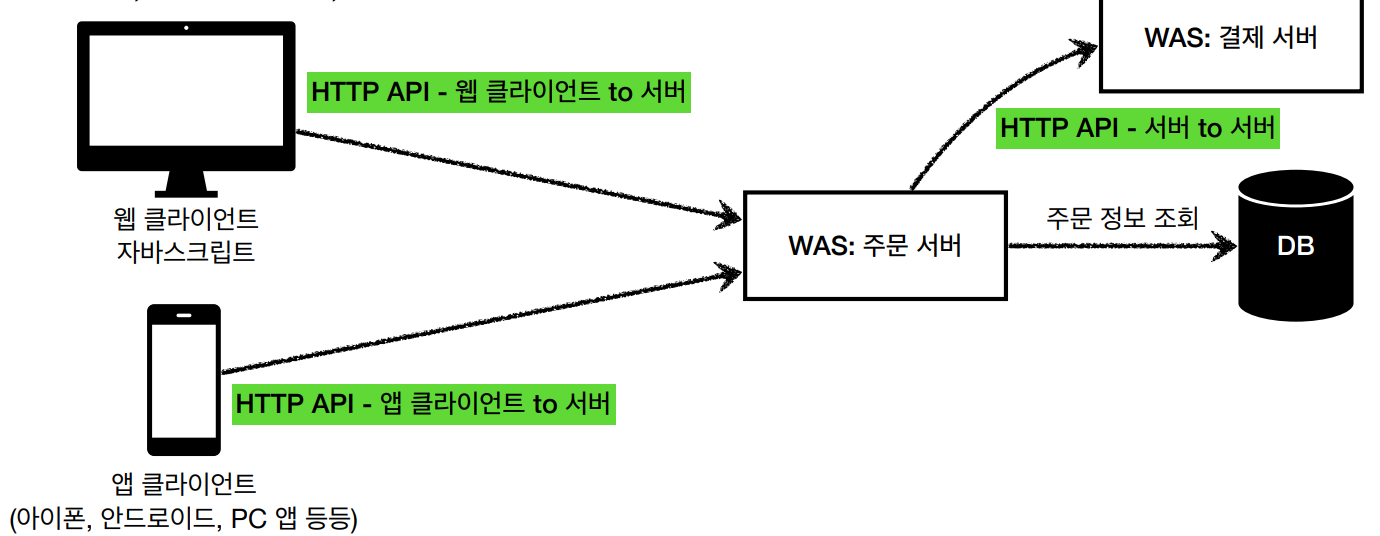
3. HTTP API
- HTML이 아니라 데이터를 전달
- 주로 JSON 형식 사용
- 다양한 시스템에서 호출

HTTP API
- 데이터만 주고 받음, UI 화면이 필요하면 클라이언트가 별도 처리
- UI 클라이언트 접점
- 앱 클라이언트(아이폰, 안드로이드, PC 앱)
- 웹 브라우저에서 자바스크립트를 통한 HTTP API 호출
- React, Vue.js 같은 웹 클라이언트 - 서버 to 서버
- 주문 서버 -> 결제 서버
- 기업간 데이터 통신

SSR - 서버 사이드 렌더링
서버에서 최종 HTML을 생성해서 클라이언트에 전달

- 주로 정적인 화면에 사용
- 관련기술: JSP, 타임리프 -> 백엔드 개발자
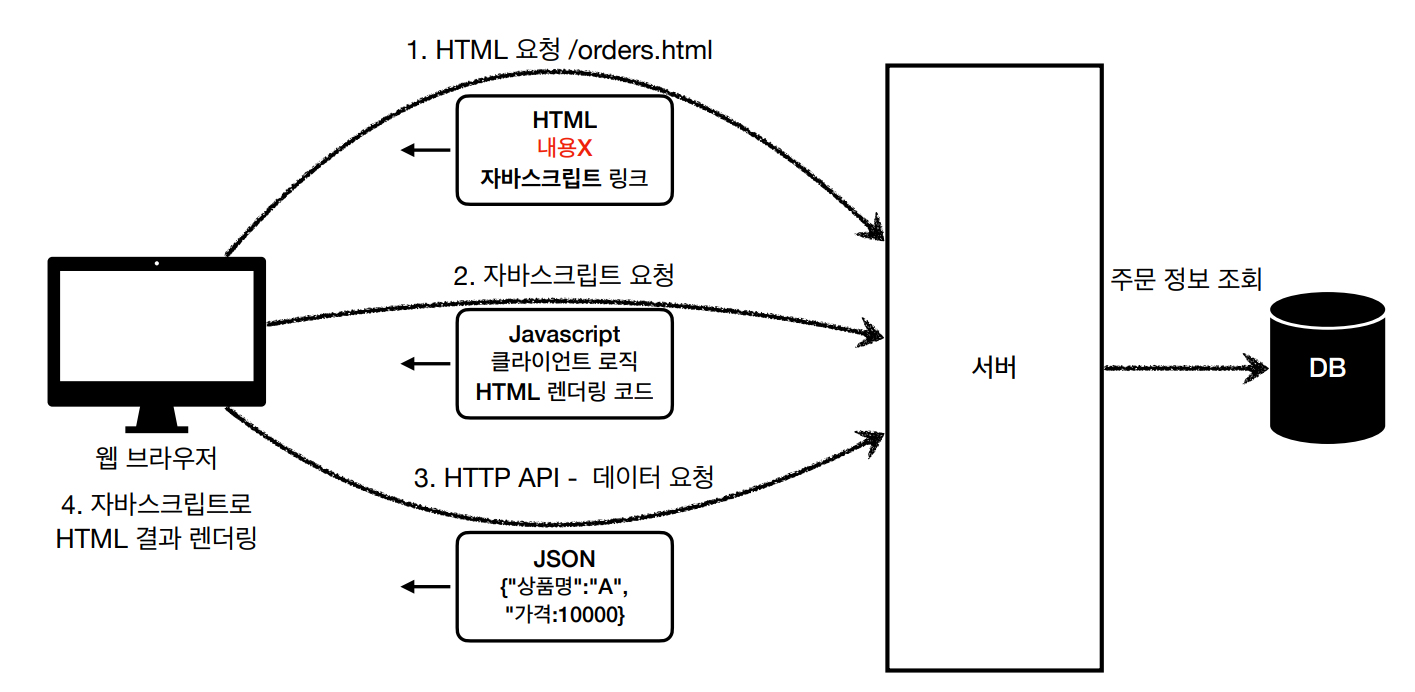
CSR - 클라이언트 사이드 렌더링
HTML 결과를 자바스크립트를 사용해 웹 브라우저에서 동적으로 생성해서 적용

- 주로 동적인 화면에 사용, 웹 환경을 마치 앱처럼 필요한 부분부분 변경할 수 있음
- 관련기술: React, Vue.js -> 웹 프론트엔드 개발자
자바 웹 기술 역사 - 과거 기술
- 서블릿 - 1997
- HTML 생성이 어려움 - JSP - 1999
- HTML 생성은 편리하지만, 비즈니스 로직까지 너무 많은 역할 담당 - 서블릿, JSP 조합 MVC 패턴 사용
- 모델, 뷰 컨트롤러로 역할을 나누어 개발 - MVC 프레임워크 춘추 전국 시대 - 2000년 초 ~ 2010년 초
- MVC 패턴 자동화, 복잡한 웹 기술을 편리하게 사용할 수 있는 다양한 기능 지원
- 스트럿츠, 웹워크, 스프링 MVC(과거 버전)
자바 웹 기술 역사 - 현재 사용 기술
- 애노테이션 기반의 스프링 MVC 등장
- @Controller
- MVC 프레임워크의 춘추 전국 시대 마무리 - 스프링 부트의 등장
- 스프링 부트는 서버를 내장
- 과거에는 서버에 WAS를 직접 설치하고, 소스는 War 파일을 만들어서 설치한 WAS에 배포
- 스프링 부트는 빌드 결과(Jar)에 WAS 서버 포함 -> 빌드 배포 단순화
자바 뷰 템플릿 역사
HTML을 편리하게 생성하는 뷰 기능
- JSP
- 속도 느림, 기능 부족 - 프리마커(Freemarker), Velocity(벨로시티)
- 속도 문제 해결, 다양한 기능 - 타임리프(Thymeleaf)
- 내추럴 템플릿: HTML의 모양을 유지하면서 뷰 템플릿 적용 가능
- 스프링 MVC와 강력한 기능 통합
- 최선의 선택!! (단 성능은 프리마커, 벨로시티가 더 빠름)
