
HTTP 헤더 개요
- HTTP 전송에 필요한 모든 부가정보
- 예) 메시지 바디의 내용, 메시지 바디의 크기, 압축, 인증, 요청 클라이언트, 서버 정보, 캐시 관리 정보...
HTTP 헤더 분류 (RFC2616 - 과거 표준)
- General 헤더: 메시지 전체에 적용되는 정보, 예) Connection: close
- Request 헤더: 요청 정보, 예) User-Agent: Mozilla/5.0
- Response 헤더: 응답 정보, 예) Server: Apache
- Entity 헤더: 엔티티 바디 정보, 예) Content-Type: text/html, Content-Length: 3423
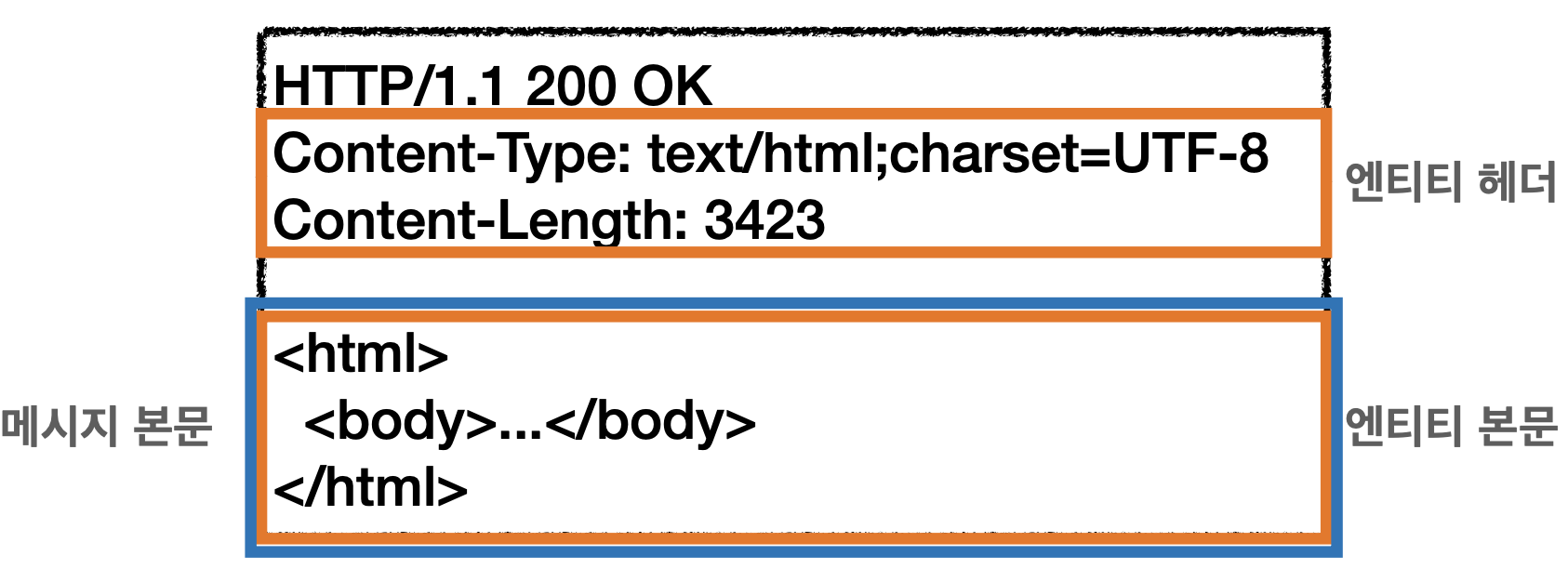
HTTP BODY (RFC2616 - 과거 표준)

- 메시지 본문은 엔티티 본문을 전달하는데 사용
- 엔티티 본문: 요청이나 응답에서 전달할 실제 데이터
- 엔티티 헤더: 엔티티 본문의 데이터를 해석할 수 있는 정보 제공
- 데이터 유형(html, json), 데이터 길이, 압축 정보 등등
HTTP 표준의 변화
1999년 RFC2616 폐기
2014년 RFC7230~7235 등장
- 엔티티(Entity) -> 표현(Representation)
- Representation = Representation Metadata + Representation Data
- 표현 메타데이터: 표현과 관련된 헤더
- 표현 데이터: 페이로드 메시지
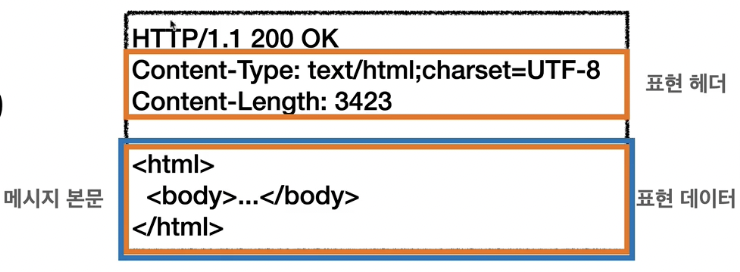
HTTP BODY (RFC7230 - 최신 표준)

- 메시지 본문을 통해 표현 데이터 전달
- 메시지 본문 = 페이로드(payload)
- 표현 데이터: 요청이나 응답에서 전달할 실제 데이터
- 표현 헤더: 표현 데이터를 해석할 수 있는 정보 제공
- 데이터 유형(html, json), 데이터 길이, 압축 정보 등등
표현
표현의 의미: 클라이언트와 서버가 데이터를 주고받을 때, 회원 리소스를 HTML 형식으로 '표현'할거야! Json 형식으로 '표현'할거야!
- Content-Type: 표현 데이터의 형식
- 미디어 타입, 문자 인코딩
- 예)- text/html; charset=utf-8
- application/json
- image/png
- Content-Encoding: 표현 데이터의 압축 방식
- 데이터를 전달하는 곳에서 압축 후 인코딩 헤더 추가
- 데이터를 읽는 쪽에서 인코딩 헤더의 정보로 압축 해제
- 예) gzip, deflate, identity - Content-Language: 표현 데이터의 자연 언어
- 표현 데이터의 자연 언어를 표현
- 예) ko, en, en-US - Content-Length: 표현 데이터의 길이
- 바이트 단위
- Transfer-Encoding(전송 코딩)을 사용하면 Content-Length를 사용하면 안됨 - 표현 헤더는 전송, 응답 둘다 사용
콘텐츠 협상
- 클라이언트가 선호하는 표현 요청
- Accept: 클라이언트가 선호하는 미디어 타입 전달
- Accept-Charset: 클라이언트가 선호하는 문자 인코딩
- Accept-Encoding: 클라이언트가 선호하는 압축 인코딩
- Accept-Language: 클라이언트가 선호하는 자연 언어
- 협상 헤더는 요청시에만 사용
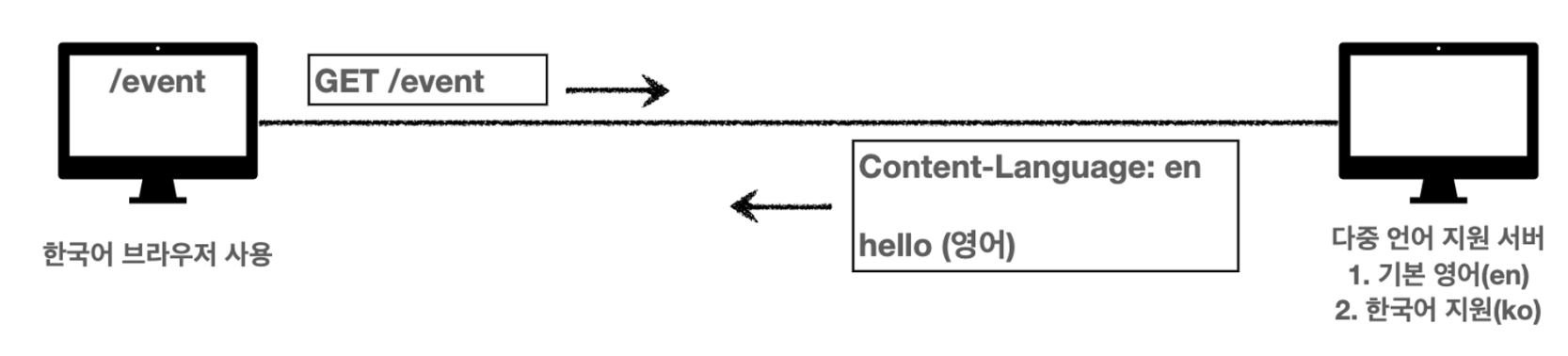
Accept-Language 적용 전

Accept-Language를 요청 메시지의 헤더에 추가하지 않으면 서버는 기본 언어로 데이터를 응답한다.
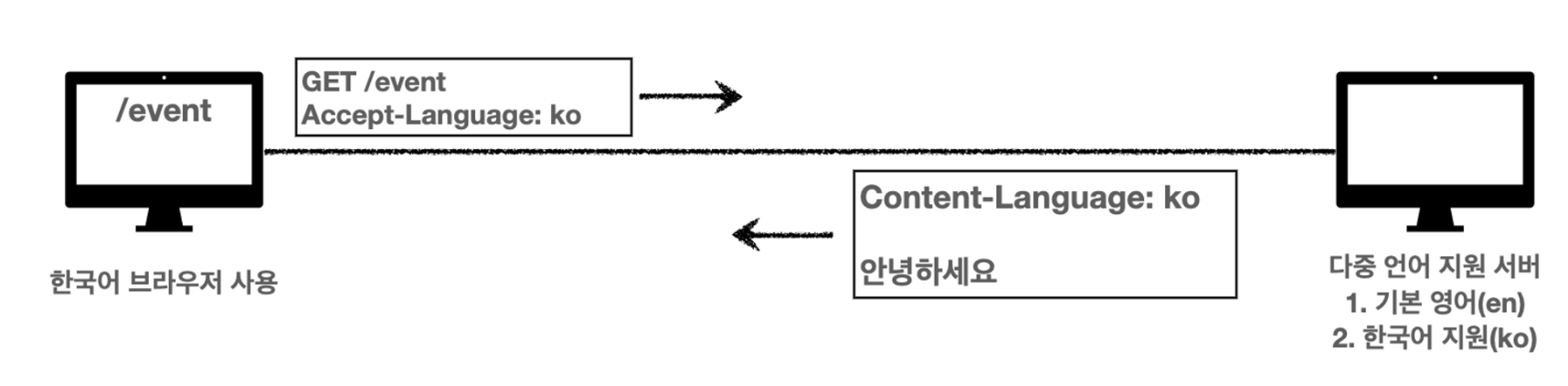
Accept-Language 적용 후

Accept-Language를 요청 메시지의 헤더에 추가하면 서버는 Accept-Language 헤더 필드 정보에 맞게 데이터를 응답한다. 만약 서버가 한국어를 지원하고, 클라이언트가 한국어로 데이터를 요청하면 서버는 한국어 데이터를 응답한다.
협상과 우선순위1
- Quality Values(q) 값 사용
- 0~1, 클수록 높은 우선순위
- 생략하면 1
- 예)
Accept-Language: ko-KR,ko;q=0.9,en-US;q=0.8,en;q=0.7
- 1.ko-KR;q=1(q 생략)
- 2.ko;q=0.9
- 3.en-US;q=0.8
- 4.en;q=0.7
협상과 우선순위2
- 구체적인 것이 우선한다.
- 예)
Accept: text/*, text/plain, text/plain;format=flowed, */*
- 1.text/plain;format=flowed
- 2.text/plain
- 3.text/*
- 4.*/*
협상과 우선순위3
- 구체적인것을 기준으로 미디어 타입을 맞춘다.
전송 방식
- 단순 전송
- 압축 전송
- 분할 전송
- 범위 전송
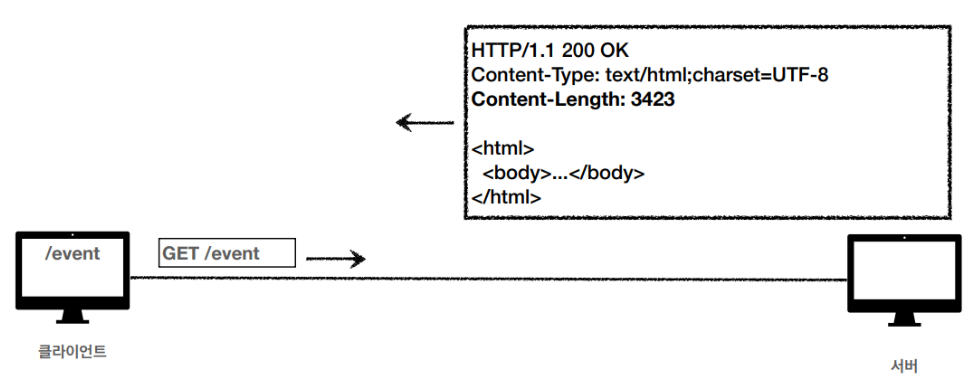
1. 단순 전송

Content-Length 헤더 필드에 명시된 길이의 메시지 바디를 서버로부터 전송 받는다.
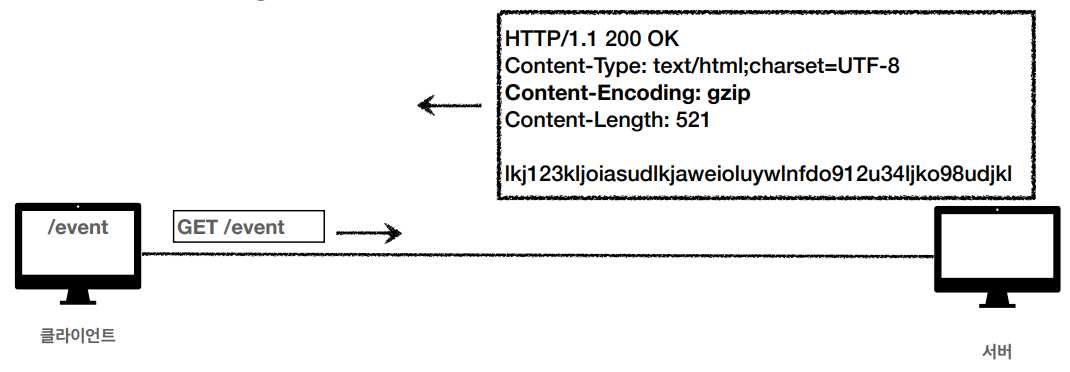
2. 압축 전송

압축 전송은 Content-Encoding 헤더 필드에 명시된 데이터 압축 방식으로 압축된 데이터를 서버로부터 전송 받는다. 클라이언트는 Content-Encoding 정보를 토대로 데이터 압축을 해제한다.
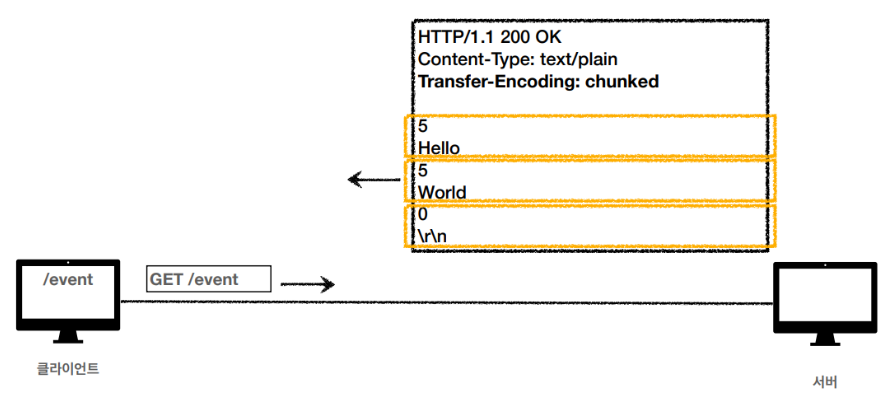
3. 분할 전송

-
전송할 데이터가 큰 경우 응답 시간이 오래 걸리기 때문에 분할 전송으로 데이터를 응답 받아 응답 시간을 줄일 수 있다.
-
분할 전송 시 Content-Length 헤더 필드를 사용하지 않는다!!!
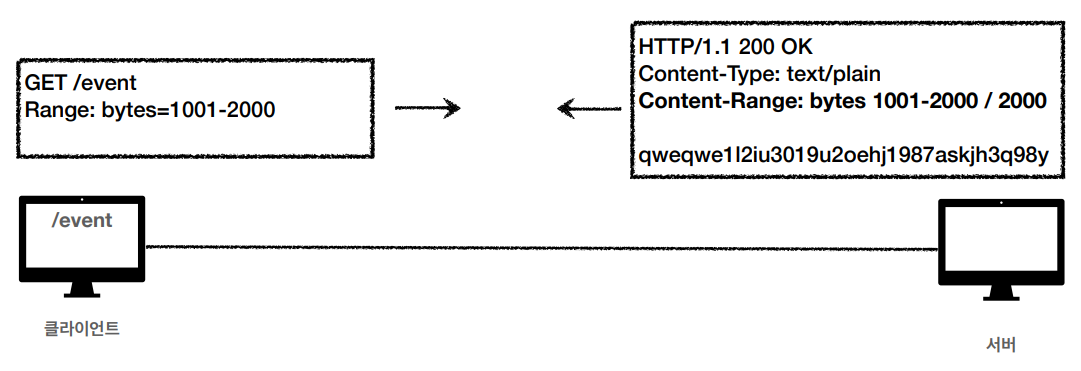
4. 범위 전송

범위 전송은 지정한 범위의 데이터를 전송하는 것을 말한다. 어떤 데이터를 응답 받다가 중간에 끊긴 경우 끊긴 범위부터 요청할 수 있다.
일반 정보
From: 유저 에이전트의 이메일 정보
- 일반적으로 잘 사용되지 않음
- 검색 엔진 같은 곳에서 주로 사용
- 요청에서 사용
Referer: 이전 웹 페이지 주소
- 진짜 많이 사용!!
- 현재 요청된 페이지의 이전 웹 페이지 주소
- A -> B로 이동하는 경우 B를 요청할 때 Referer: A 를 포함해서 요청
- Referer를 사용해서 유입 경로 분석 가능
- 요청에서 사용
User-Agent: 유저 에이전트 애플리케이션 정보
- 클라이언트의 애플리케이션 정보(웹 브라우저 정보 등등)
- 어떤 종류의 브라우저에서 장애가 발생하는지 파악 가능
- 요청에서 사용
Server: 요청을 처리하는 오리진 서버의 소프트웨어 정보
- 오리진 서버란 프록시 서버가 아닌 HTTP 요청에 대해 실제로 HTTP 응답을 보내는 서버를 말한다.
- Server: Apache/2.2.22 (Debian)
- Server: nginx
- 응답에서 사용
Date: 메시지가 생성된 날짜
- Date: Tue, 15 Nov 1994 08:12:31 GMT
- 응답에서 사용
특별한 정보
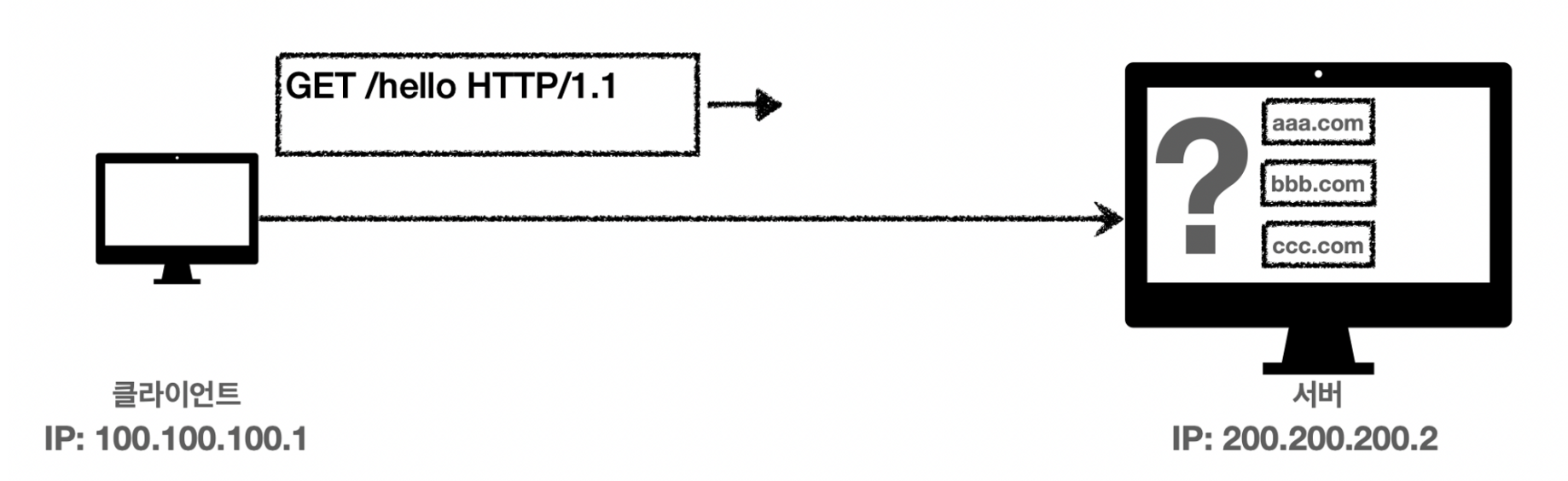
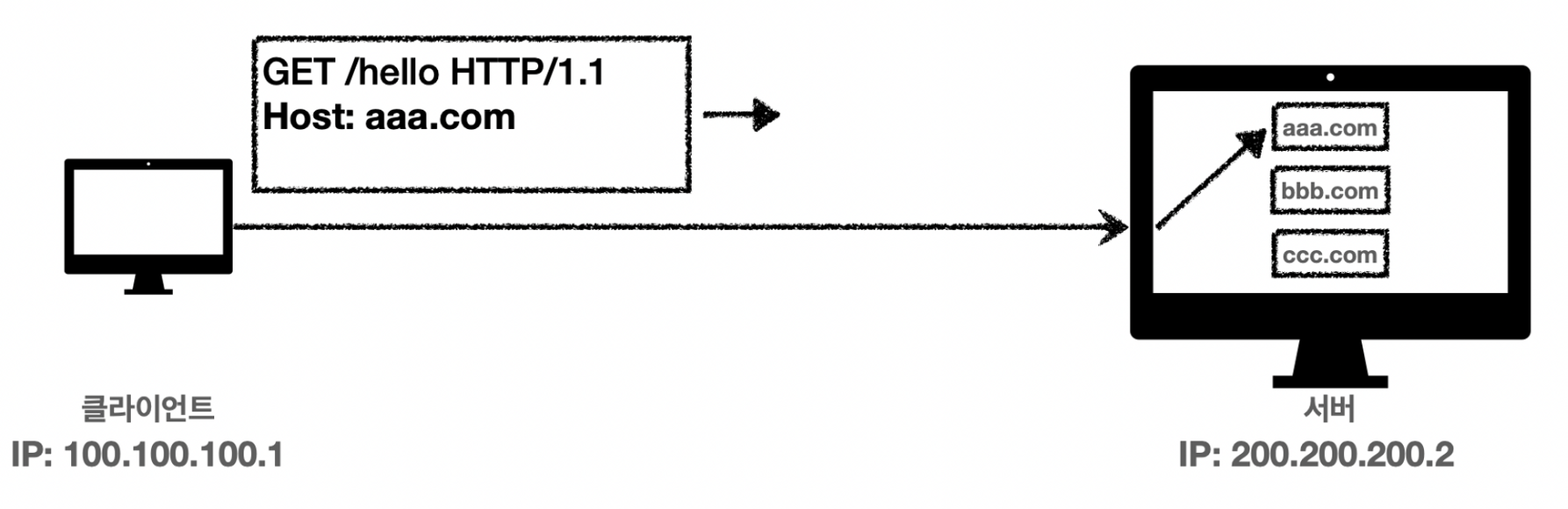
Host: 요청한 호스트 정보(도메인)
- 요청에서 사용
- 필수
- 하나의 서버가 여러 도메인을 처리해야 할 때
- 하나의 IP 주소에 여러 도메인이 적용되어 있을 때
가상호스트를 통해 여러 도메인을 한번에 처리할 수 있는 서버 -> 애플리케이션 여러개 구동 될 수 있음 (하나의 IP 주소로 처리)

만약 Host 헤더가 없으면 가상호스트의 어떤 도메인에 요청을 보내는 건지 구분할 수 없다.

Host 헤더가 있으면 Host 헤더 필드 정보에 맞게 도메인에 요청이 전송된다.
Location: 페이지 리다이렉션
- 웹 브라우저는 3xx 응답의 결과에 Location 헤더가 있으면, Location 위치로 자동 이동 (리다이렉트)
- 201 (Created): Location 값은 요청에 의해 생성된 리소스 URI
- 3xx (Redirection): Location 값은 요청을 자동으로 리다이렉션하기 위한 대상 리소스를 가리킴
Allow: 허용 가능한 HTTP 메서드
- 405 (Method Not Allowed)에서 응답에 포함해야함
- Allow: GET, HEAD, PUT
Retry-After: 유저 에이전트가 다음 요청을 하기까지 기다려야 하는 시간
- 503 (Service Unavailable): 서비스가 언제까지 불능인지 알려줄 수 있음
- 날짜 표기 또는 초단위 표기 가능
인증
Authorization: 클라이언트 인증 정보를 서버에 전달
- Authorization: Basic xxxxxxxxxxxxxxxx
- 다양한 인증 방법이 있기 때문에 특정 인증 정보가 들어가지 않고 서버에서 사용하는 인증 방법에 따라 인증 정보가 달라진다.
WWW-Authenticate: 리소스 접근시 필요한 인증 방법 정의
- 401 (Unauthorized) 응답과 함께 사용
쿠키
- Set-Cookie: 서버에서 클라이언트로 쿠키 전달(응답)
- Cookie: 클라이언트가 서버에서 받은 쿠키를 저장하고, HTTP 요청시 서버로 전달
- 사용처
- 사용자 로그인 세션 관리
- 광고 정보 트래킹 - 쿠키 정보는 항상 서버에 전송됨
- 네트워크 트래픽 추가 유발
- 최소한의 정보만 사용(세션 id, 인증 토큰)
- 서버에 전송하지 않고, 웹 브라우저 내부에 데이터를 저장하고 싶으면 웹 스토리지 (localStorage, sessionStorage) 참고 - 주의!!!
- 보안에 민감한 데이터는 저장하면 안됨(주민번호, 신용카드 번호 등등)
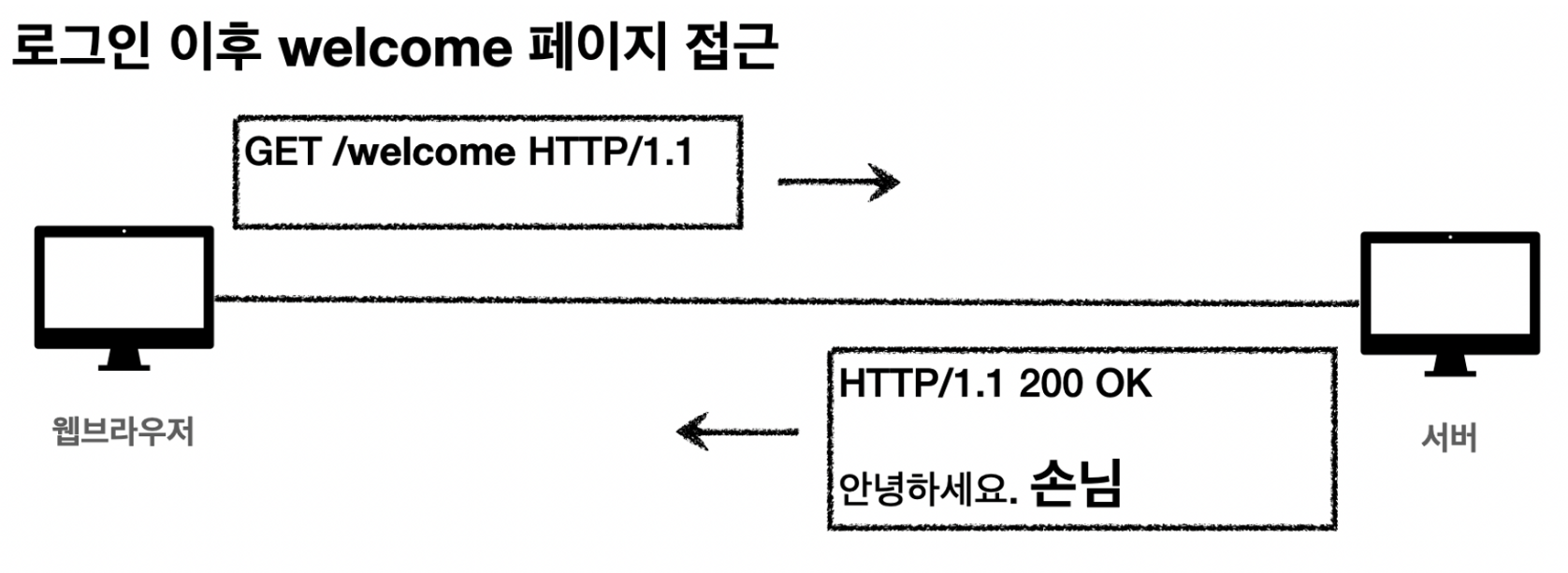
쿠키 미사용

- 클라이언트가 로그인 이후 쿠키를 사용하지 않고 welcome 페이지를 요청한다.
- 서버는 로그인한 클라이언트인지 판단할 수 있는 어떤 정보도 찾을 수 없다.
Stateless
- HTTP는 무상태(Stateless) 프로토콜이다.
- 클라이언트와 서버가 요청과 응답을 주고 받으면 연결이 끊어진다.
- 클라이언트가 다시 요청하면 서버는 이전 요청을 기억하지 못한다.
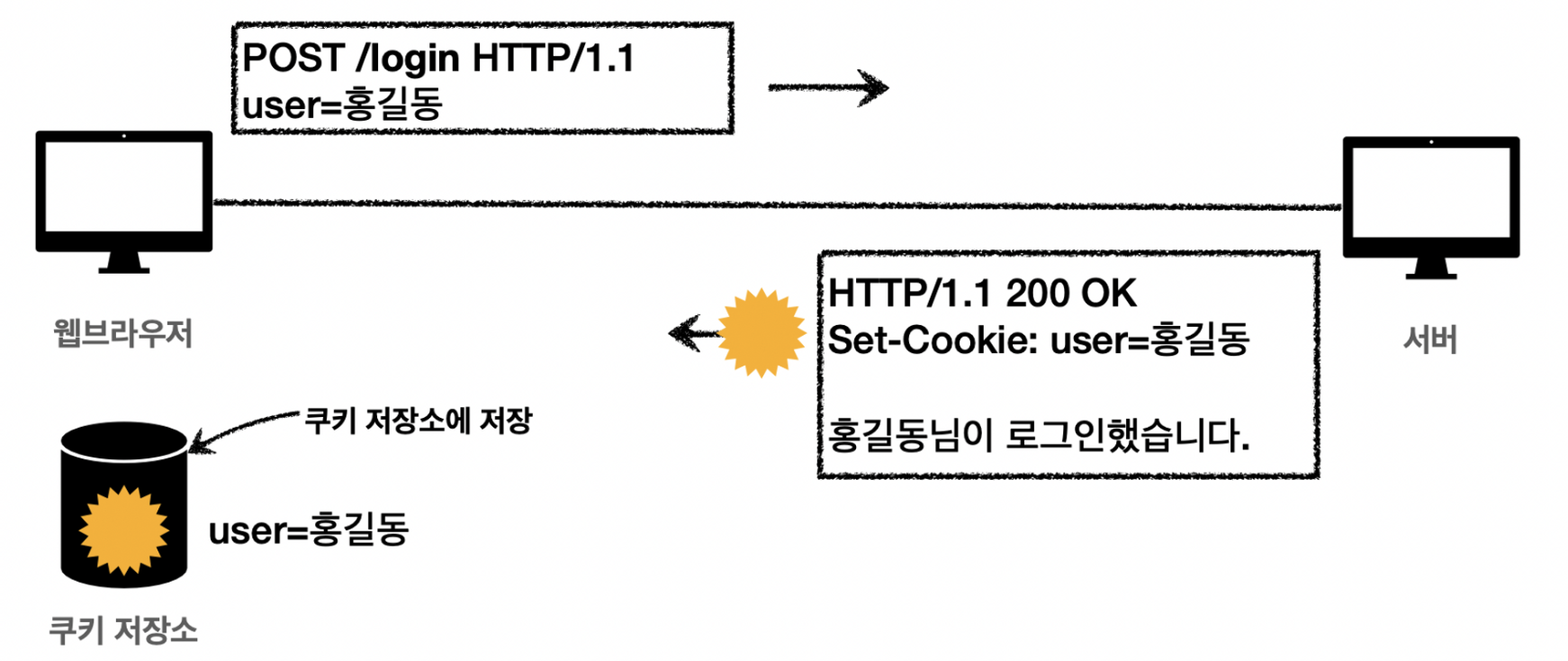
쿠키 사용(로그인)

- 클라이언트는 로그인 요청을 서버에 보낸다.
- 서버는 Set-Cookie 헤더에 유저 정보를 담아 클라이언트에 응답한다.
- 클라이언트는 웹 브라우저의 쿠키 저장소에 유저 정보를 저장한다.

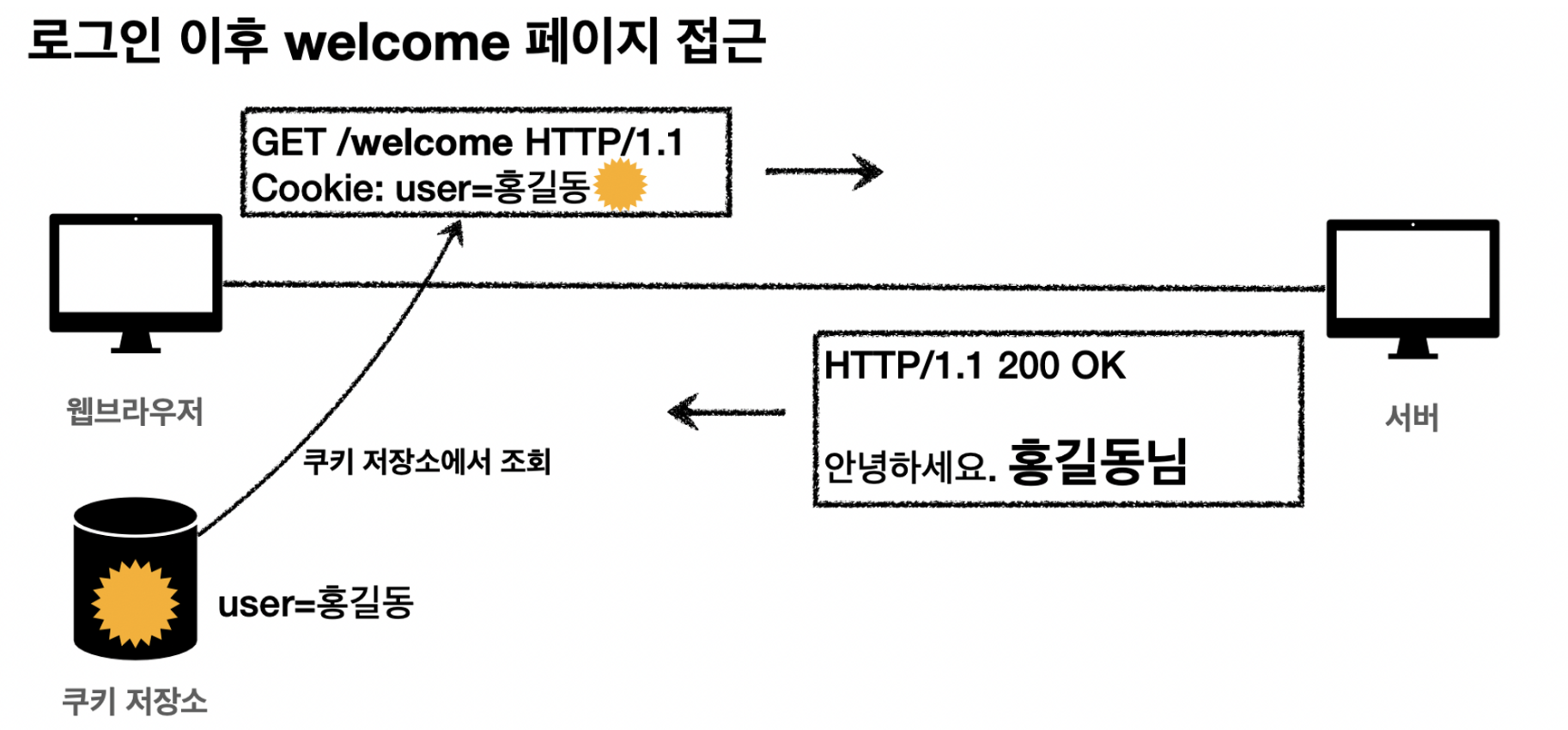
- 로그인 이후 클라이언트는 쿠키 저장소에 저장해둔 유저 정보를 Cookie 헤더에 담아 서버에 요청을 보낸다.
- 서버는 Cookie 헤더 값을 확인해 유저 정보를 토대로 어떤 유저인지 알 수 있다.

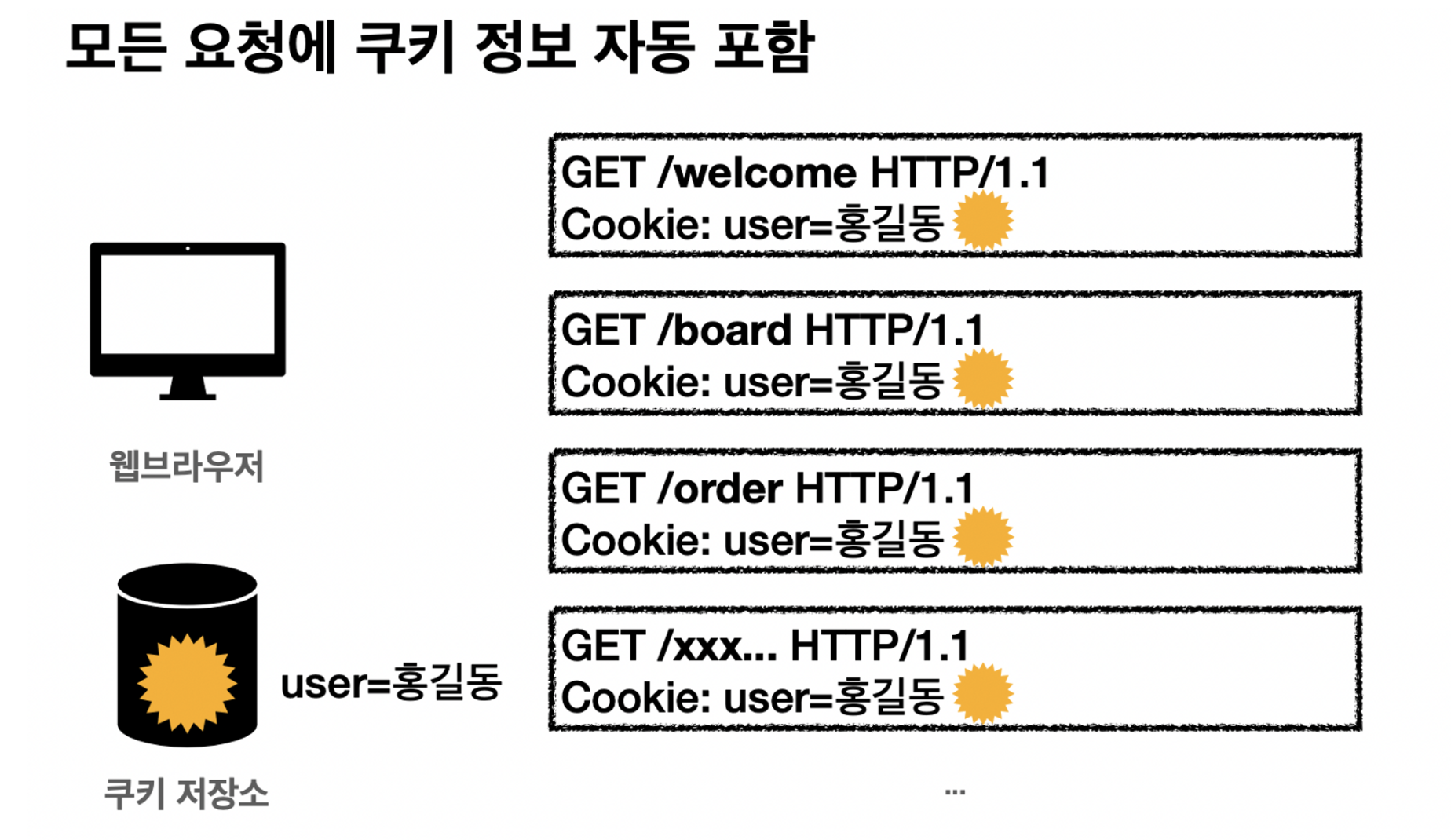
- 쿠키 저장소에 저장된 쿠키 정보가 모든 요청에 자동으로 포함된다.
쿠키 - 생명주기 (Expires, max-age)
- Set-Cookie: expires=Sat, 26-Dec-2020 04:39:21 GMT
- 만료일이 되면 쿠키 삭제 - Set-Cookie: max-age=3600 (3600초)
- 0이나 음수를 지정하면 쿠키 삭제 - 세션 쿠키: 만료 날짜를 생략하면 브라우저 종료될 때 까지만 유지
- 영속 쿠키: 만료 날짜를 입력하면 해당 날짜까지 유지
쿠키 - 도메인 (Domain)
- 명시: 명시한 문서 기준 도메인 + 서브 도메인 포함
- domain=example.org를 지정해서 쿠키 생성
- example.org는 물론이고 dev.example.org도 쿠키 접근 - 생략: 현재 문서 기준 도메인만 적용
- example.org에서만 쿠키 접근
- dev.example.org는 쿠키 미접근
쿠키 - 경로 (Path)
- 예) path=/home -> 이 경로를 포함한 하위 경로 페이지만 쿠키 접근
- 일반적으로 path=/ 루트로 지정
쿠키 - 보안 (Secure, HttpOnly, SameSite)
- Secure
- 쿠키는 http, https를 구분하지 않고 전송
- Secure 적용하면 https인 경우에만 전송 - HttpOnly
- XSS 공격 방지
- 자바스크립트에서 접근 불가 (document.cookie)
- HTTP 전송에만 사용 - SameSite
- XSRF 공격 방지
- 요청 도메인과 쿠키에 설정된 도메인이 같은 경우만 쿠키 전송
Reference
https://www.inflearn.com/course/http-%EC%9B%B9-%EB%84%A4%ED%8A%B8%EC%9B%8C%ED%81%AC
