DOM(Documnet Object Model)
HTML이란 문서를 자바스크립트로 모델링한 것을 (Documnet Object Model)이라고 합니다.
우리는 자바스크립트로 HTML을 조작하기 위해 DOM(Documnet Object Model)으로 모델링을 합니다.
DOM은 노드 단위로 이루어져있으며 그 노드들은 트리형태로 구조화가 되어 있습니다. 또한 노드는 수많은 프로퍼티와 매서드를 가집니다.
즉, HTML 태그를 DOM으로 표현하면, 그 태그가 노드로 바뀌며 프로퍼티도 가지고 메서드도 가지게 되는 것입니다.
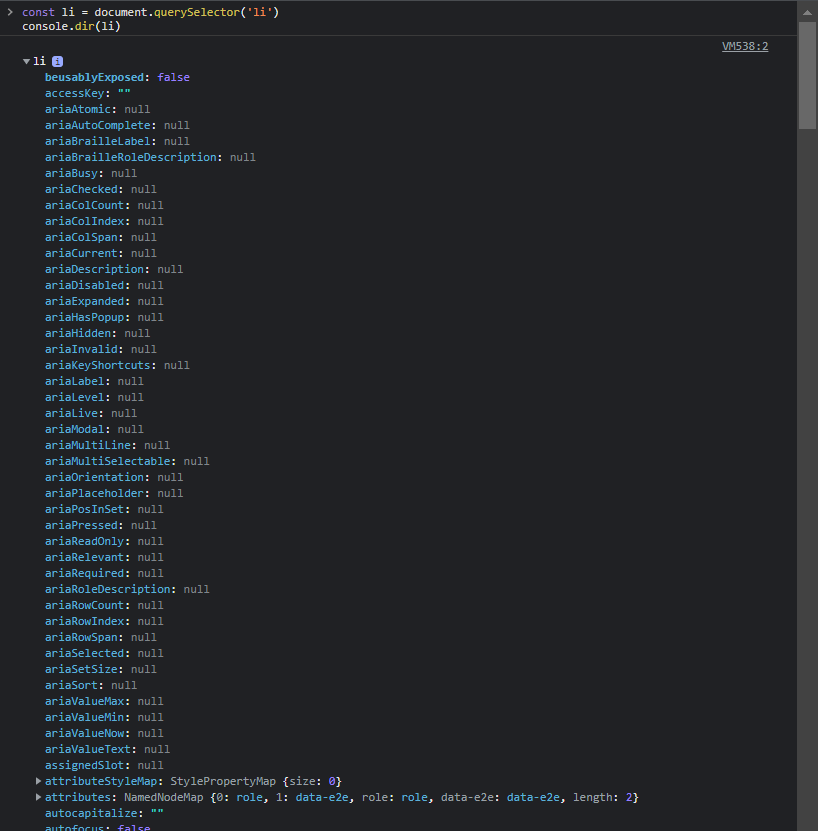
개발자도구를 열어 아래와 같이 특정 태그를 가져와 자바스크립트로 표현해보면, DOM속성에 얼마나 많은 프로퍼티와 메소드를 가지고 있는지 확인해 볼 수 있습니다.

물론, 정확한 내부구조는 아니지만 DOM이 어떤 구조로 짜여있는지를 조금이나마 살펴볼 수 있습니다.
