
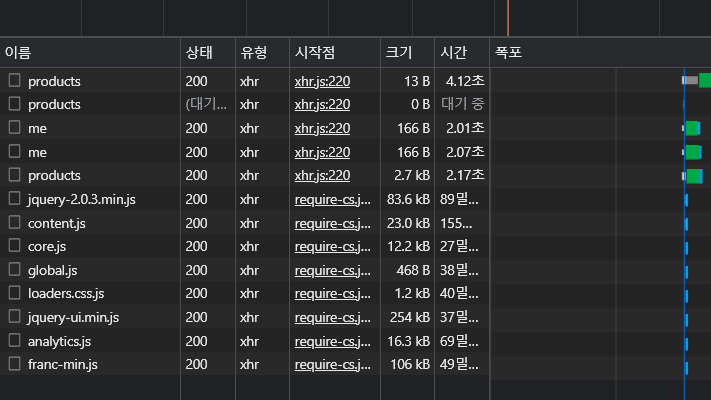
메인페이지가 열릴 때 네크워크를 확인해보니 중복되어 불러오는 api호출들이 보였다. 각각의 페이지마다 확인을 해보니 생각보다 이런 이슈가 많이 발생하고 있는 것을 알 수 있었다.
1. products

<section class="category__box">
<ProductList
category="생활가전"
class="main" />
</section>
<section class="category__box">
<ProductList
category="계절가전"
class="main" />
</section>
<section class="category__box">
<ProductList
category="디지털"
class="main" />
</section>위 영역에 해당하는 MainSection.vue에서는 카테고리 영역의 경우 ProductList.vue 컴포넌트에서 products api를 호출한 후 각 카테고리별로 데이터를 필터링한 후 자식 컴포넌트인 ProductItem.vue 에 데이터를 보내 렌더링을 하고 있다.
즉, 각 ProductList가 세번 사용되기 때문에 세번의 호출이 발생하고 있었던 것이다.😅
me
me api 호출을 확인해보니 아무래도 store의 auth api에 파트를 부득이한 이유로 세명이 함께 나눠 작성을 하다보니, 함수 호출 부분이 겹치게 되었던 것이다.
async authenticationCheck({ commit }) {
const accessToken = window.localStorage.getItem('token')
const { data } = await axios({
url: `${END_POINT}/me`,
method: 'POST',
headers: {
...headers,
Authorization: `Bearer ${accessToken}`,
},
})
commit('setUser', { user: data })
},
deleteAdminInfo({ commit }) {
commit('setUser', { findAdmin: false })
},
async findAdmin({ commit }) {
const accessToken = window.localStorage.getItem('token')
if (accessToken) {
const { data } = await axios({
url: `${END_POINT}/me`,
method: 'POST',
headers: {
...headers,
Authorization: `Bearer ${accessToken}`,
},
})
commit('setUser', { findAdmin: data.email.includes('admin') })
}admin page 역시