img태그의 alt=""는 생략해도 괜찮을까?
최근 스크린리더 사용자들을 위한 wai-aria에 대해 관심을 가지고 공부를 한 후, 특정 웹페이지를 클론코딩하다 문뜩 궁금증이 생겼다.

<div class="buttonArea">
<ul class="buttonArea__list">
<li class="buttonArea__item" aria-label="마이페이지"><a href="#" class="buttonArea__link"><img src="./assets/header/image__header-mypage.svg" alt="마이페이지"></a></li>
<li class="buttonArea__item" aria-label="최근본상품"><a href="#" class="buttonArea__link"><img src="./assets/header/image__header-mypage.svg" alt="최근본상품"></a></li>
<li class="buttonArea__item" aria-label="장바구니"><a href="#" class="buttonArea__link"><img src="./assets/header/image__header-mypage.svg" alt="장바구니"></a></li>
</ul>
</div>보조기기 사용자들을 위해 li태그에 aria-label속성을 통해 각 링크의 이름을 달고 생각을 해보니 img태그의 alt속성에 동일한 내용의 이름을 달게 되면 스크린 리더가 두번 읽어주는 것이 아닌가..?
그렇다면 img태그에 alt값이 있으니 aria-label을 따로 추가하지 않는 것이 좋은걸까? 아니지, 아이콘의 역할을 명확하게 알려주는 속성이니 생략해서는 안될 것 같은데 그렇다면 img태그의 alt값을 생략하면 될까?
분명, img태그는 필수 값이라고 배웠지만 혹시나 하는 마음에 구글링을 해보았다.

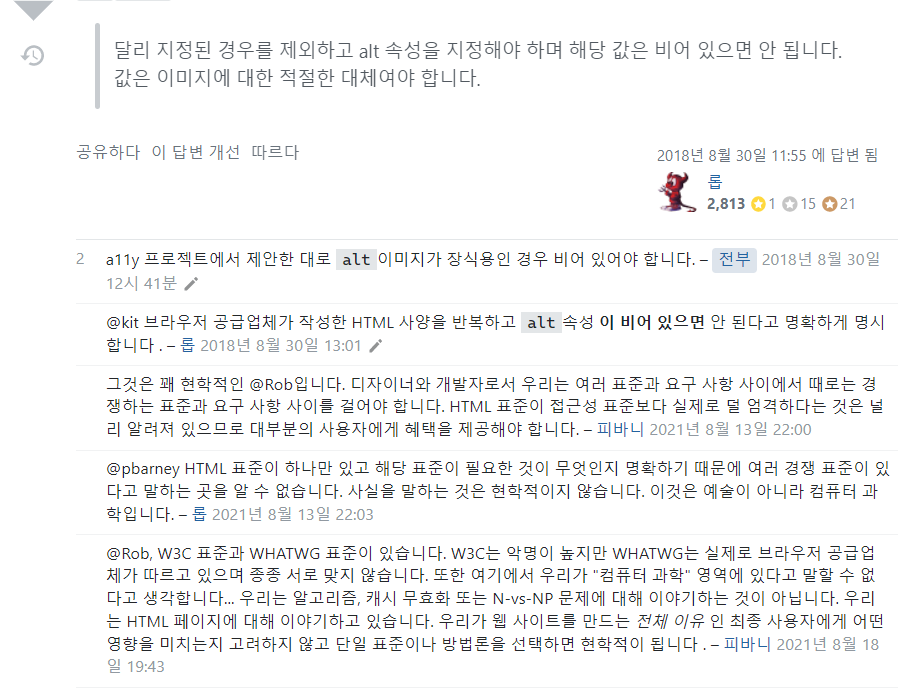
스택오버플로우를 확인해보니, 의견이 분분한 것으로 보였다. 😅
조금 더 공식 문서를 확인해보고자 구글링을 해본 결과, 아래와 같은 설명을 확인할 수 있었다.
아이콘이나 기타 엄격하게 장식적인 장식과 같이 필수 정보를 제공하지 않는 이미지의 경우 화면 판독기가 건너뛸 수 있도록 대체 텍스트 null(alt=””)을 제공해야 합니다. 스크린 리더 컨텍스트에서 이러한 추가 요소는 사용자가 처리하려는 신호에만 노이즈를 추가하기 때문입니다.
▶learnosity
오호 새로운 내용을 알게 되었다. 라고 생각을 하고 정리를 하다 아차?! 싶은 생각이 들었다. 그러고 보니 대체텍스트란 보조기기 사용자들을 위한 속성이 아닌, 이미지가 화면에 출력되지 않는 경우 사용자에게 대체해 안내하는 내용인데? 그렇다면 alt값은 필수로 제공이 되어야하는것 아닌가,,?
😵💫 어질어질,,
결국 최고의 방안을 찾아냈다.
<a href="" title="Visit us on Twitter">
<img src="" alt="대체텍스트" aria-hidden="true">
</a>바로, 대체텍스트를 제공하되 aria-hidden속성의 값을 true로 설정을 해 보조기기 사용자들이 읽지 않고 지나갈 수 있도록 하는 것이다.
분명, 모르고 있던 내용이 아니었는데 당연한(?) 결론에 도달하는데 너무 오랜시간을 빙빙 돌아서 온 것 같다.😅
아직 alt=""를 비워도 되는 것인가? 에 대한 정리가 필요하지만 따로 체크를 해놓고 정리가 되면 다시 한번 글을 작성해보려고 한다.
추가
강사님께 문의를 드린 결과,alt속성 역시 웹접근성과 관련이 있으며 접근성 측면이 아니더라도 필요한 속성이기 때문에 비워놓기보다는 작성하는 것이 좋다는 답변을 받을 수 있었다.😊
(ps.항상 친절하게 설명해주셔서 너무 감사합니다🙏🙏)
