새로배운 내용
1.[HTML] autofocus속성

input태그의 autofocus속성은 페이지가 로드될 때 자동으로 포커스(focus)가 input요소로 이동됨을 명시합니다.autofocus 속성은 boolean이며, 기본 값은 false입니다.
2.[HTML] i태그를 사용하는 이유

TCP School사이트에 따르면 i태그의 정의는 아래와 같다.<i> 태그는 기본 텍스트와는 다른 분위기나 음성을 위한 텍스트 영역을 정의할 때 사용합니다. <i> 요소의 텍스트는 보통 이탤릭체로 표현되며, 전문용어나 다른 언어의 관용구, 문어체, 서양 문헌
3.[HTML] target="_blank" 취약점 보완

a태그에 target="\_blank" 속성을 주는 경우 새창에서 웹 페이지가 열리게 됩니다. 하지만 이 경우 치명적인 보안의 취약점이 있습니다.바로, 이를 활용해 도메인이 다른 임의의 사이트로 유도하는 것입니다. 이는 새로 열린 페이지에서 window.opener속성
4.[CSS] select태그 화살표 커스터마이징

select 태그 화살표 커스터마이징 전체 테스트1 테스트2 테스트3 <path d="M24 17H15L19.6957 23L24 17Z" fill
5.[CSS] 웹접근성 측면에서의 텍스트 숨김 처리

텍스트를 숨기는데 가장 많이 사용되는 display: hidden의 경우 가시적으로 표시가 되지 않지만, 보조기기에도 정보를 전달하지 않도록 처리가 됩니다.visibility: hidden는 가시적으로는 숨기처리가 되지만 요소가 영역만큼 자리를 차지하고 있는다. 가끔
6.[JS] 문서 로딩관련 이벤트

문서의 로딩이란 자바스크립트를 실행할 때 어떤 타이밍에 실행을 해야지만 문서에 있는 엘레먼트들에게 문제 없이 명령을 실행할 수 있는가와 관련이 있습니다.위 코드를 실행시켜보면 콘솔창에는 null이 출력이 됩니다. 브라우저는 위에서부터 아래로 코드를 실행시켜 나갑니다.
7.[CSS] 특정 클래스 찾기

특정클래스 찾기 html js 현재 init함수 실행 시 todos클래스의 어떤 부분을 클릭을 해도 이벤트가 발생이 됩니다. 만약, 클래스네임이 todo_checkbox인 경우에만 클릭이벤트가 발생하게 하려면 toggleTodo함수를 어떻게 작성해야 해야할까요?
8.[220323] Web Storage

자바스크립트 토글 사이브바 관련 과제를 하며 필요한 지식들을 정리한 내용입니다.과제에서 요구한 내용은 어플리케이션이 재가동되거나 새로고침, 다른 페이지로 이동하더라도 사이드바의 상태가 유지되는 것입니다. 이러한 문제는 새로고침이나 뒤로가기를 하게되면 웹 페이지를 다시
9.[JS] 자바스크립트 함수

자바스크립트에서의 함수는 함수선언문, 메서드, 생성자함수, 화살표함수 등 다양하게 있습니다.※자바스크립트의 함수는 일반적으로 반환문을 생략할 수 있습니다. 하지만 생략을 하더라도 내부적으로는 undefined가 계속해서 리턴되고 있는 것입니다.함수 선언문은 functi
10.[JS] 함수 this사용 에러

화살표 함수에서의 this 프론트엔드 로드맵의 자바스크립트 과정에 있는 Netflix 랜딩 페이지 클론구축 영상을 보며 부족한 부분을 정리한 내용입니다. ▶codepen.io Intro 강의를 보며 구현했던 자바스크크립트 코드를 다시 한번 작성하며 공부하던 중 아래
11.[CSS] css배치 비교

Netflix 랜딩 페이지 클론 구축 과 야구게임의 배치를 비교해 정리한 내용입니다.넥플릭스 랜딩페이지 구축과 야구게임 모두 배경이미지는 main요소에 ::before또는 ::after요소를 통해 배치했습니다. 하지만 배경이미지 위에 올라올 컨텐츠들 배치에 있어 넥플릭
12.[CSS] CSS배치 비교

제로베이스스쿨의 프로젝트로 배우는 JavaScript 강의 영상을 보며 정리한 내용입니다.야구게임에서 4자리 숫자를 받을 예정이기 때문에 input의 min속성은 0, max속성은 9999로 범위를 설정해놓습니다.button속성이 form태그 내 있을 때는 기본적으로
13.[보안] 콘텐츠 보안정책[TrustedHTML에러]

유트브를 강의의 자바스크립트 코드 구현 중 이해가 되지 않는 부분의 스크립트내용을 복사해 구글 번역기를 돌려 번역을 시도해보았습니다.다만, 스크립트마다 엔터가 너무 많이 있어 번역할 내용을 가져와 엔터를 지우면 어떨까? 라는 생각에 아래와 같이 코드를 실행했습니다.그런
14.[CSS] html, CSS 구조 배치

css구조 1. 수직, 수평정렬 1-1 position을 이용 수직 중앙배치 position: absolute(부모요소 position: relative설정)을 통해 부모요소를 기준으로 width값을 설정해 넓이 값 지정 top:0, bottom:0으로
15.[DOM] createDocumentFragment()

DocumentFragment는 다른 노드를 담는 임시 컨테이너 역할을 하는 특수 목적의 노드이다. 가상의 노드 객체로서, 메모리상에서만 존재하는 비 문서 탬플릿으로 생각하면 된다. parentNode 프로퍼티는 항상 null이다. 하지만 Element처럼, appen
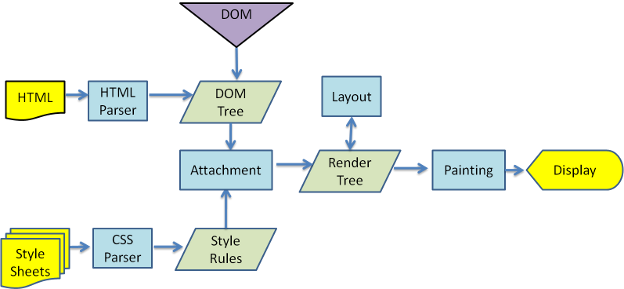
16.[렌더링 프로세스] transition과 display:none

버튼을 클릭 시 display: none;을 통해 요소가 사라졌다가 버튼을 재 클릭시 display:block이 되며 transition효과와 함께 요소가 나타나는 코드를 구현해보았다. 그런데 display:none을 통해 다시 화면에 요소가 나타나면 transitio
17.[JS] 자주 쓰는 코드

아직 입문단계인만큼 자바스크립트 코드를 작성하다보면, 뭔지 알것 같은데 잘 기억이 나지 않거나 이걸 이렇게 구현하는구나? 라고 느끼는 코드들이 많다.오늘부터는 "아~" 싶은 코드는 적어놓고 반복 학습을 통해 어느순간 바로바로 튀어나오는 그 때 취소선을 긋는 식으로 공부
18.[JS] 동적으로 자식요소 여러개 삽입하기.

지난 번에 비슷한 구조의 코드를 작성해보았지만, 아직 익숙지가 않아 따로 포스팅을 해 정리를 해보았다.htmldata-max-rating의 값만 .star-rating요소가 여러개 있다고 가정할 때, 이 .star-rating하부 요소에 data-max-rating의
19.[JS] 커스텀 이벤트

자바스크립트 과제를 진행하던 중 CustomEvent 생성자를 통해 직접 원하는 이벤트를 구현하고 설정할 수 있다는 것을 알게 되었다. 😶커스텀 이벤트의 경우 두개의 인수를 받는다.typeArg 이벤트 이름options 객체형으로 detail라는 프로퍼티를 추가해
20.[JS] 자바스크립트로 마지막 날짜 구하기, 생성자함수

Date생성자 함수 new Date()를 이용해 마지막 날짜를 구할 수 있습니다.조금 더 응용을 하면 아래와 같이 사용을 할 수도 있습니다.보충설명month의 경우 0부터 11까지 숫자가 출력됩니다. 즉, 0은 1월, 1은 2월을 가르킵니다. 따라서 현재달에 해당하는
21.[eslint] eslint 사용

린트(lint)는 소스 코드에 문제가 있는지 탐색하는 작업을 의미하며, 린터(linter)는 이 작업을 도와주는 소프트웨어 도구를 의미합니다.자바스크립트와 같이 컴파일 과정이 없는 인터프리터 언어의 경우, 런타임 에러가 발생할 확률이 높기 때문에, 이 린트 작업을 통해
22.[개발상식] 컴포넌트

자바스크립트가 발전하며 브라우저단에서는 렌더링을 하고, 서버에서는 REST API, GraphQL 같이 브라우저 렌더링에 필요한 데이터만 제공하는 형태로 변화즉, 직접적으로 DOM을 다루는 것은 감소하고 상태(state)를 기준으로 DOM을 렌더링하는 형태로 발전
23.Intersection Observer API

무한 스크롤(Infinite scroll)을 지원하는 News Viewer를 구현하는 과제를 진행하며 배우게 된 개념들을 정리해보았습니다.만약 부족한 부분이나 잘못된 정보가 있는 경우 알려주세요🤗 사용자에게 콘텐츠를 보여주는 방식으로는 크게 무한스크롤링을 이용하는 방
24.console.log(), console.dir() 차이

매개변수로 전달된 값을 출력한다.요소를 HTML과 같은 트리구조로 출력한다.매개변수로 전달된 객체의 속성을 출력한다.요소를 JSON과 같은 트리구조로 출력한다.DOM JS객체의 전체 표현을 보려고 할 때 유용하다.console.dir()console.log()
25.[무한스크롤] 스크롤이벤트

지난 번에는 Intersection Observer API를 이용한 무한스크롤 구현에 대해 살펴본 만큼 오늘은 스크롤 이벤트를 이용한 무한스크롤링에 대해 조금 더 공부를 해보았습니다.▶Intersection Observer API스크롤이 끝나는 경우 추가적인 정보를 불
26.클론 코딩 피드백 정리

깃허브 피드백img의 alt 속성이나, figcaption 사용하면 좀더 시멘틱하고 화면에서 숨기는 처리가 verbose해지지 않는 장점이 있으면서 접근성도 만족할 수 있다.sprite 방식은 이미지 GET 요청을 최소화하기 위해 생겨난 방법으로, HTTP/2 사용이
27.Class활용

28.[Vue] Intro

어플리케이션을 구축 및 배포하는 표준 방법을 제공하며 소프트웨어 응용 프로그램. 제품 및 솔루션의 개발을 용이하게 하기 위해 더 큰 소프트웨어 플랫폼의 일부로 특정 기능을 제공하는 보편적이고 재사용 가능한 소프트웨어 환경입니다.그 중에서도 웹 프레임위크(Web fram
29.[Vue] Vue.js 시작하기

vue 공식 문서 vue공식 문서에 나와있는 vue.js의 정의는 다음과 같습니다.Vue(/vjuː/ 로 발음, view 와 발음이 같습니다.)는 사용자 인터페이스를 만들기 위한 프로그레시브 프레임워크 입니다. 다른 단일형 프레임워크와 달리 Vue는 점진적으로 채택할
30.[Vue] 개념 돌아보기

개념 돌아보기 Vue공식문서 1. Vue instance 만들기 모든 Vue 앱은 Vue 함수로 새 Vue 인스턴스를 만드는 것부터 시작합니다. 엄격히 MVVM 패턴과 관련이 없지만 Vue의 디자인은 부분적으로 그것에 영감을 받았습니다. >모델-뷰-뷰 모델(mo
31.[Vue] Vue와 DOM 상호작용

Vue와 DOM 상호작용 1. Vue 인스턴스 생성 2. 보간 및 데이터 바인딩 vue의 data는 반응성을 가지게 됩니다. 이 데이터를 {{}}를 통해 화면에 출력할 수 있습니다. 3. "v-bind", 데이터 속성 바인딩하기 {{}} 이중 줄괄호 구문에서
32.[Vue] Vue와 DOM 상호작용2

vue에서는 v-on디렉티브를 통해 사용자 이벤트를 수신받습니다.버튼을 클릭하면 화면에 출력된 count값이 증가하거나 감소합니다. 이렇게 vue에서는 EventListeners를 원하는 위치를 선언하기만 하면 사용자의 이벤트를 수신할 수 있습니다.이것이 바로 vue의
33.[Vue] Vue와 DOM 상호작용 4

vue에서는 페이지 스타일을 동적으로 변경할 수 있습니다. 여기서 동적이란 클릭 또는 사용자가 무엇을 입력하는 것에 대한 반응입니다.위와 같이 작성한 코드를 v-bind에 객체를 전달함으로써 조금 더 읽기 쉽게 만들 수 있습니다.또한 일반 클래스 속성과 동적으로 바인딩
34.[Vue3] 컴포넌트

컴포넌트 1. 문제 이해하기 위 코드의 경우 details버튼을 클릭했을 때 개개인의 detial페이지가 열리는 것이 아닌 모든 회원의 details페이지가 열린다는 문제가 있습니다. 2. 컴포넌트화 3. 여러 vue app vs 여러 구성요소 Vue.js를 사용하여 (여러 HTML) 페이지의 일부 를 제어 하거나 이를 사용하여 소위 " 단일 페이...
35.[React실강] TodoList

TodoList 만들기 components폴더 내부에 TodoList, TodoItem, ToddAdd 컴포넌트를 각각 만들어줍니다. 1. 컴포넌트 작성 TodoList.js todo 리스트를 저장 할 수 있도록 useState를 이용해 배열을 하나 state로
36.사전 과제의 존재 이유

• 얼마나 문제를 정확하고효을적으로 풀었는가?• 제안한 방법이 얼마나 확장성 있고. 유지보수가 용이한가?• 변수 네이밍이 일관성 있고. 정보를 잘 전달하는가?• 적절한 도구를 활용해 (prettier, eslint) 코딩 컨벤션을 준수했는가?• 모듈화가잘 되어 있는,파
37.사전 과제의 존재 이유

• 얼마나 문제를 정확하고효을적으로 풀었는가?• 제안한 방법이 얼마나 확장성 있고. 유지보수가 용이한가?• 변수 네이밍이 일관성 있고. 정보를 잘 전달하는가?• 적절한 도구를 활용해 (prettier, eslint) 코딩 컨벤션을 준수했는가?• 모듈화가잘 되어 있는,파
38.[React] 헤더 + 메인영역

app.jsLayout.jslayout 파일 안에 MainHeader.js 존재
39.[코드 포매팅] 에어앤비

.prettierrc.eslintrc.js.vscode > settings.json프로젝트에만 해당 룰을 적용하기 위해서는 .vscode폴더와 폴더 내부에 setting.json파일을 만들어 세팅을 해주면 됩니다.자주 사용되는 에어앤비 플러그인을 통해 코드를 보다 쉽게
40.[함수형 프로그래밍] 고차 함수를 이용한 추상화

함수의 재활용성을 높이고 합성을 쉽게 하기 위해서는 가능한 한가지 의미 있는 작업을 하는 최소한의 의미를 가지는 순수 함수들을 만들고,이 함수들을 마치 레고블록처럼 조합(합성)해서 더 큰 프로그래밍을 만들어나가야 합니다.위의 totalCount함수와 totalPrice
41.[함수형 프로그래밍] 클린코드

함수의 재활용성을 높이고 합성을 쉽게 하기 위해서는 가능한 한가지 의미 있는 작업을 하는 최소한의 의미를 가지는 순수 함수들을 만들고,이 함수들을 마치 레고블록처럼 조합(합성)해서 더 큰 프로그래밍을 만들어나가야 합니다.지난 클립과 마찬가지로 부수효과가 포함된 for루
42.[함수형 프로그래밍] 고차 함수를 이용한 추상화2
