11일차
Intro
최근 프로젝트에 CSS속성이나, 모듈화를 진행하며 그동안 강의를 보고, 듣고만 있었구나라는 생각이 많이 들고 있다.
강의가 끝나고 난 후 직접 컨테이너를 만들어 아이템을 배치해보거나, 직접 함수를 입력하고 모듈화를 해보는 작업을 하지 않았던 만큼 이론은 알지만, 실제로 적용을 시키지 못하거나 막상 어떤 속성을 이용해 배치를 하는 것이 효율적인지? 또한 다른 방법으로는 어떻게 적용을 할 수 있을지를 풀어내지 못하고 있다. 😅
이렇게 느끼고 있는 만큼 강의가 종료된 후 단순히 강의내용을 정리하는 것이 아니라, 직접 실습해보는 시간을 가져야겠다는 생각을 하게 된다💪
공부할 목록
ES6를 이용한 모듈화 실습- ES6를 통해 모듈화를 할 때 바벨이나 웹팩을 이용하면 좋은 이유 정리하기
CSS의 배치 속성 공부하기JS4 마무리
새로배운 내용
- 문자 배치 시 수직중앙 정렬을 하는 방법에는 display:flex를 사용할 수도 있지만
text-align: center를 통해 수평중앙에 맞춰주고,line-hegiht를 요소의width와 동일하게 맞춰 수직 중앙으로 배치할 수 있다. - 계산된 스타일을 알아내는 방법
const imgEl = document.querySelector('img')
console.log(window.getComputedStyle(imgEl).display) //inline-
마진중첩
※마진 중첩은 위아래에서만 발생을 합니다.
Case1 부모-자식- 부모의 margin-top과 자식의 margin-top이 만나면 중첩이 생깁니다.
- 부모의 margin-bottom과 자식의 margin-bottom이 만나면 중첩이 생깁니다.
Case2 이전 형제와 다음형제가 만나는 경우 - 이전 형제의 아래와 다음 형제의 위가 만나면 발생합니다.
-
말줄임표를 위한 세가지 속성
- letter-spacing // 글자와 글자 사이의 간격조절
- word-spacing //단어와 단어 사이의 간격
- white-space: nowrap // 요소의 너비 이상으로 글이 이어지는 것을 허용
div { width: 200px; border: 4px solid; white-space: nowrap; overflow: hidden; text-overflow: ellipsis; }
-
border의 경우 폰트의 색상을 상속받습니다.
-
백그라운드 이미지에 대체텍스트를 적용한경우 화면에서 보이지 않도록 적용하는 방법
text-indent: -9990px;-linear gradient
background-imges에 사용하는 속성입니다.- WebAPI 브라우저에서 제공하는 기능.
- 각도를 지정할 수 있다.(기본으로0도이다)
- 순서에 따라 그림의 방향이 달라진다
- 기본값이 180도
하루를 마무리하며
오늘 드디어! 고생고생했던 프로젝트를 모듈화하였다. 물론, 어수선한 코드에 모듈 단위도 이쁘지 않은 것 같지만 모듈화를 했다는 점에서 뿌듯하다😊

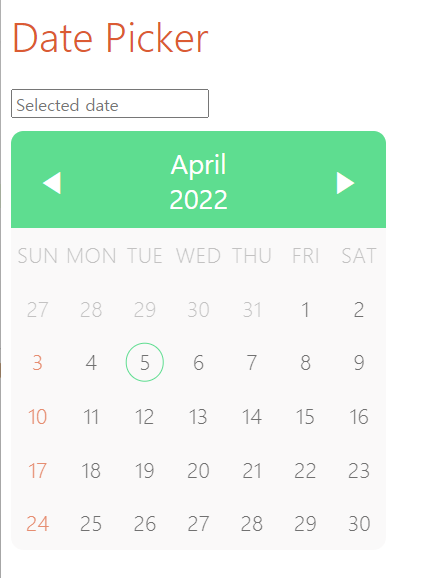
특히 그동안 이러한 달력을 만드는데 얼마나 많은 코드와 로직이 필요한지에 대해서 생각을 해보지 못했었는데, 정말 많은 계산과 로직이 필요하구나 라는 것을 많이 느꼈다. 무엇보다 지금의 코드는 정말 난해하고 나조차도 알아보기 어렵고 컴포넌트를 제대로 활용하지 못한 느낌이 강한데 추후 기반을 다지고 꼭 다시한번 지금 작성한 것을 확인하며 코드를 수정해나가보고 싶다. 🙏
(ps. focous가 unfocus되는 경우 캘린더가 사라지게 하기 위해서 blur이벤트를 사용하면, 캘린더에 있는 다른 버튼들을 사용하지 못하게 된다. 이경우 어떻게 처리를 할 수 있을지에 대해 고민해볼 시간이 필요할 것 같다,)