React 18
import React from 'react'
import ReactDOM from "react-dom"
import FollowButton from './components/FollowButton';
const domContainer = document.querySelector("#root");
ReactDOM.render(<FollowButton />, domContainer)
React공식 홈페이지에 따르면 다음과 같습니다.
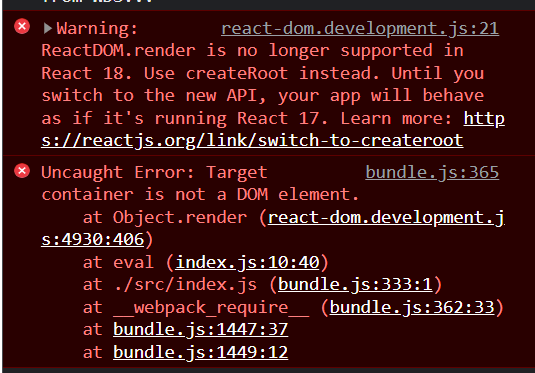
ReactDOM.render는 더 이상 React 18에서 지원되지 않습니다. 대신 createRoot를 사용하세요. 새 API로 전환할 때까지 앱은 React 17을 실행하는 것처럼 작동합니다
// Before
import { render } from 'react-dom';
const container = document.getElementById('app');
render(<App tab="home" />, container);
// After
import { createRoot } from 'react-dom/client';
const container = document.getElementById('app');
const root = createRoot(container); // createRoot(container!) if you use TypeScript
root.render(<App tab="home" />);따라서 아래와 같이 변경을 해줘야합니다.
import React from 'react'
import {createRoot} from 'react-dom/client';
import FollowButton from './components/FollowButton';
const container = document.querySelector("#root");
const root = createRoot(container)
root.render(<FollowButton />)