label 과 input
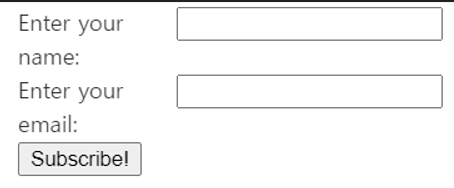
보통 폼의 기본적인 모습은 아래와 같습니다. 사용자가 입력할 수 있는 입력창이 있고, 사용자가 어떠한 정보를 입력해야할지를 앞에 붙여주고 있습니다. 이렇게 어떤 정보를 입력할지 설명을 해주는 부분을lable이라고 하며, 사용자가 정보를 입력할 수 있는 영역을 input이라고 합니다. label과 input은 대체로 세트로 함께 다닙니다. label을 붙이는 것은 사용자 경험 입장에서도 중요하지만, 웹접근성이나 시멘틱웹적인 부분에서도 매우 중요합니다.

1. <input>: 입력 요소
<input> 요소는 웹 기반 양식에서 사용자의 데이터를 받을 수 있는 대화형 컨트롤을 생성합니다. 사용자 에이전트에 따라서 다양한 종류의 입력 데이터 유형과 컨트롤 위젯이 존재합니다. 입력 유형과 특성의 다양한 조합 가능성으로 인해, <input> 요소는 HTML에서 제일 강력하고 복잡한 요소 중 하나입니다.
2. <label> 요소
<label> 요소는 사용자 인터페이스 항목의 설명을 나타냅니다.
2-1 for속성
<label> 요소는 for 속성을 사용하여 다른 요소와 결합할 수 있으며, 이때 <label> 요소의 for 속성값은 결합하고자 하는 요소의 id 속성값과 같아야 합니다. 또한 label의 값으로는 접근성 측면에서 text로 작성을 해주는 것이 좋습니다.
<form action="" method="get">
<label for="foodname">음식 이름 : </label>
<input type="text" name="foodname" id="foodname">
<button type="submit">제출</button>
</form><button type="submit">제출</button>2-2 인라인 요소인 label 특징
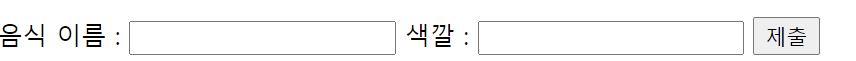
label은 인라인 요소이기 때문에 두개의 코드를 작성하는 경우 아래 예시와 같이 한줄에 이어서 생성이 됩니다.

방법1 인라인요소 => 블록요소
만약, 각각 다른 줄에 생성을 하고 싶은 경우 div태그는 블록 요소이기 때문에 div태그로 묶어서 코드를 작성하는 경우, 한 줄에 하나씩만 차지하게 화면을 구성할 수 있습니다.
<form action="" method="get">
<div>
<label for="foodname">음식 이름 : </label>
<input type="text" name="foodname" id="foodname">
</div>
<div>
<label for="color">색깔 :</label>
<input type="text" name="color" id="color">
</div>
<button type="submit">제출</button>방법2 for 생략하기
<label> 요소를 결합하고자 하는 요소 내부에 위치시키면 for 속성을 사용하지 않더라도 해당 요소와 결합시킬 수 있습니다.
<label>색깔 :
<input type="text" name="color" id="color">
</label>