input의 속성
input에 사용할 수 있는 속성은 타입에 따라서 특정 타입에서만 사용가능한 경우도 있습니다. 이번에는 대부분의 타입이 가능한 속성을 정리해보았습니다.
1. name 속성
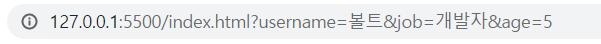
전체 폼 데이터에서 현재의 필드 데이터가 어떠한 값을 가지고 있는지를 명시합니다. 아래와 같이 get이나 post에 들어가는 데이터들의 필드명(구분자)가 name이라고 할 수 있습니다. radio버튼의 경우 같은 name을 입력해 그룹을 구분하는데 사용할 수도 있습니다.

2. placeholder 속성
입력 창에 어떠한 값이 입력하면 좋을지 사용자에게 힌트를 줍니다.

3. autocomplete 속성
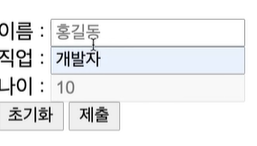
autocomplete="on"으로 값을 지정한 경우 자동완성기능을 제공합니다. 불리언 속성이 아닙니다. 이전에 한번이라도 입력된 내용은 입력의 후보값으로 보여줍니다.

4. required 속성
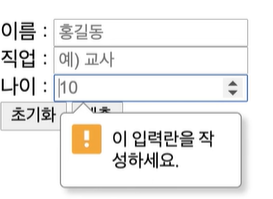
불리언속성입니다. required를 입력한 경우 정보가 입력되지 않은 경우에는 에러메세지가 뜨며 제출이 되지 않습니다. 즉, 필수 속성을 지정할 때 사용할 수 있습니다.

5. disabled 속성

disabled속성이 없는 상태에서 빈 공백으로 제출을 하는 경우 주소창에 name은 뜨지만 값이 없는 상태로 보여집니다. 하지만 dsiabled속성이 들어간 경우 제출 후 주소창에 해당 값의 name도 따로 보이지 않습니다.

즉 disabled를 사용하는 경우 유저가 값을 입력하지 못할 뿐만 아니라 필드가 아예 폼 전송에 포함되지가 않습니다.
6. readonly 속성
읽기 전용입니다. value속성과 함께 사용을 해 미리 값을 지정해놓고 제출을 하게 만들고 싶은 경우 사용할 수 있습니다. disabled와 달리 입력은 되지 않지만 전송은 가능합니다.
7. min 속성, max속성
min 속성은 <input> 요소의 최솟값을 명시합니다.max 속성은 min 속성과 함께 <input> 요소에서 입력값의 허용 범위를 설정하는데 사용됩니다.
8. step 속성
<input> 요소에 입력할 수 있는 숫자들 사이의 간격을 명시합니다. step 속성은 min, max 속성과 함께 <input> 요소에 입력할 수 있는 유효한 값의 범위를 설정하는데 사용할 수 있습니다.