컨테이너 외부설정
1.justify-content
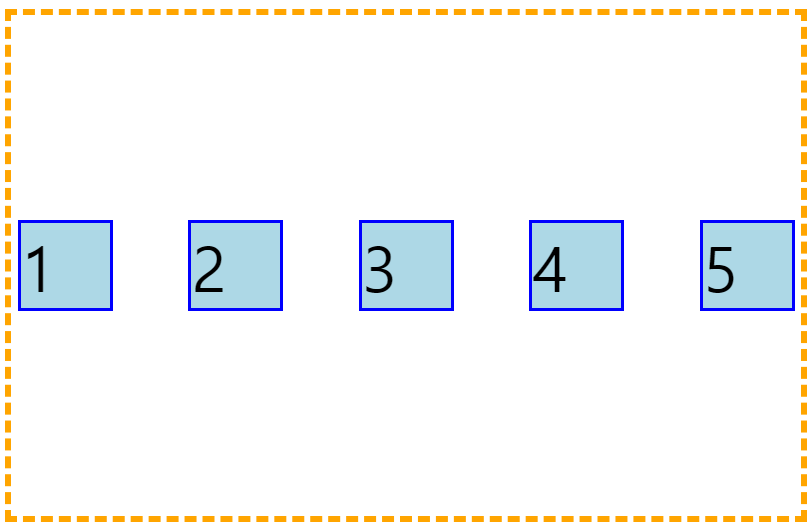
주축을 기준으로 아이템들을 어떻게 배열할 수 있을지에 대한 설정입니다. 사용할 수 있는 키워드들이 많지만, 브라우저마다 사용되지 않는 키워드도 있습니다. 왼쪽정렬 오른쪽 정렬의 개념과는 다릅니다.
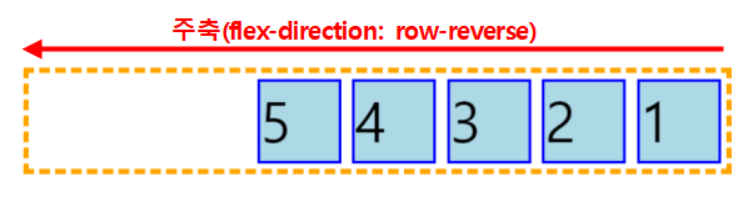
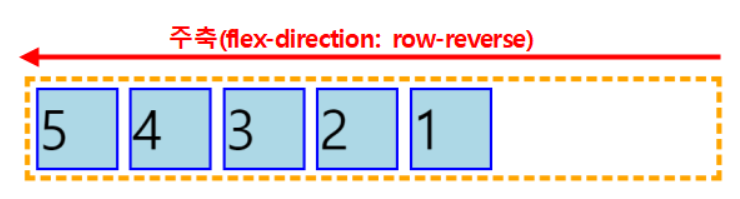
Justify-content를 사용할 때는 flow-direction이 어떻게 적용되고 있는지를 확인해야 정확하게 적용을 할 수 있습니다.
1-1. flex-start
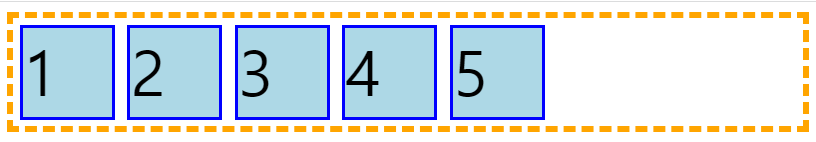
주축이 시작되는 위치로부터 아이템이 정렬이 되게 됩니다.


1-2. flex-end
주축이 시작되는 위치로부터 아이템이 정렬이 되게 됩니다.


1-3. center
주축을 기준으로 가운데에 자리 잡게 됩니다.
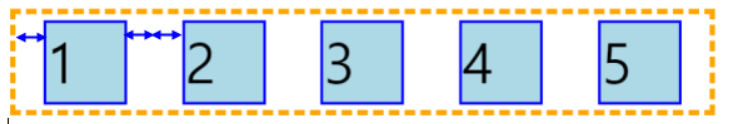
1-4. space-between
flex-start와 flex-end에 첫 번째 아이템과 마지막 아이템이 위치하며 아이템과 아이템 사이를 나머지 여백의 공간으로 일정 비율 나누어 정렬을 합니다.

1-5. space-around

2.align-items
justify-content가 main축에 대한 설정이었다면, align-items는 교차축에 대한 정렬을 설정을 합니다. justify-content는 위의 노란색 컨테이너 박스 안에서 어떻게 요소들을 배치할지에 대한 설정을 했다면 aligin-items는 노란 컨테이너 박스를 교차축의 어느 지점에 둘지를 설정합니다.
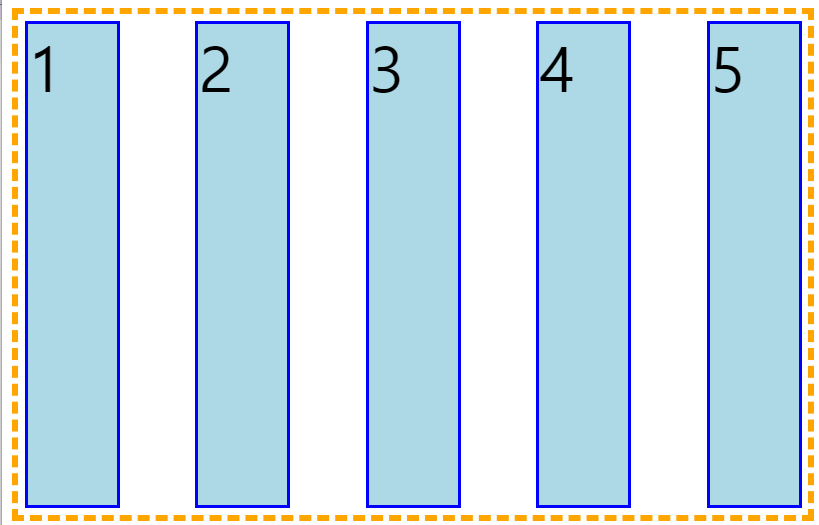
2-1. strech
item에 따로 높이값을 설정하지 않는 경우 container의 높이만큼 아이템들이 영역을 차지하게 됩니다. 이는 align-items의 기본 값이 strech이기 때문입니다.

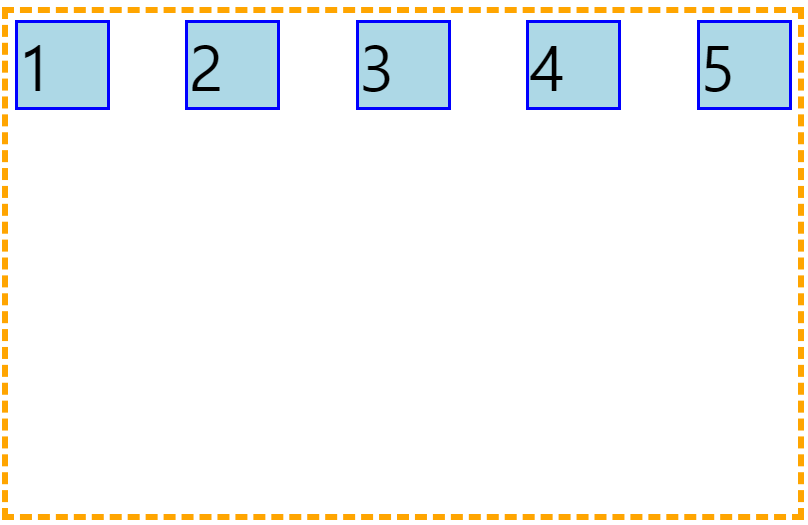
2-2. flex-start
item에 따로 높이값을 설정한 후 align-items에 flex-start값을 주게 되면 아래와 같이 설정됩니다.

2-3. flex-end

2-4. center

align-items는 한 줄에 대한 설정을 하기 때문에 속성 값으로 space-between 이나 space-around는 사용하지 못합니다.
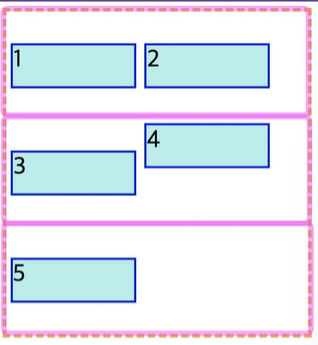
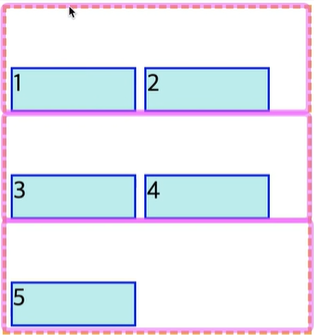
또한 한줄에 대한 정의를 하기 때문에 여러줄이 있는 경우, 임의로 그 줄의 영역을 잡고 그 각각 한줄에 대해 align-items설정을 하게 됩니다. 아래 예시를 보면 여러줄인 상황에서 align-items: flex-end을 적용하게 되면 각각의 줄에서 해당 설정이 적용되게 됩니다.

만약 여러줄에 대한 설정을 하고 싶다면, align-content를 통해 설정을 할 수 있습니다.
3.align-content
align-itmes가 한줄에 대한 설정을 했다면, align-content는 여러줄에 대한 설정을 할 수 있습니다. 사용가능한 속성값은 align-items과 동일합니다.
4.align-self
아이템에 사용할 수 있는 속성입니다. 아래 사진과 같이 아이템 하나하나에 대한 설정을 할 수 있는 속성입니다.