container에 적용 가능한 속성
1. flex-direction
container내부의 아이템을 배치할 때 사용할 주축(세로, 가로) 및 방향(왼쪽부터 배치, 오른쪽 부터배치)을 지정할 수 있습니다.
1-1.주축의 위치를 설정할 수 있습니다.
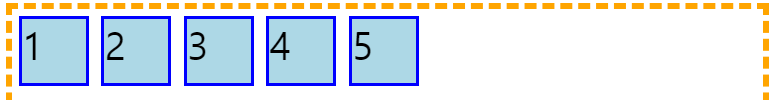
row

column

1-2. 주축의 방향을 설정할 수 있습니다.
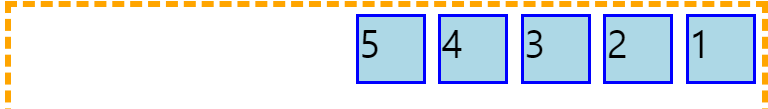
row-reverse

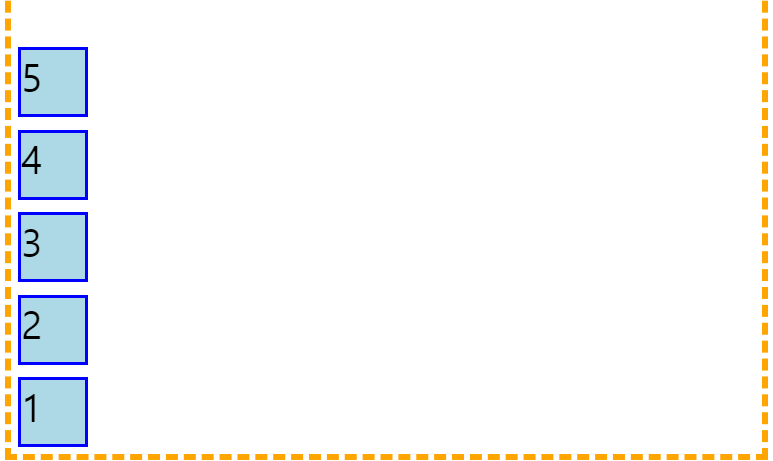
column-reverse

2. flex-wrap
flexbox의 기본 속성은 1차원 정렬에 관한 것이기 때문에 한 줄에 모든 아이템이 들어가려고 합니다. 따라서 내용물이 한줄에 넘치는 경우 정해진 가로값보다 줄어들어 배치가 되게 됩니다.
이 때 사용할 수 있는 속성이 flex-wrap입니다.flex-wrap은 container내부의 아이템들이 강제로 한 줄에 배치되게 할 것인지, 또는 가능한 영역 내 벗어나지 않고 여러행으로 나누어 표현할 것인지를 결정하는 속성입니다.
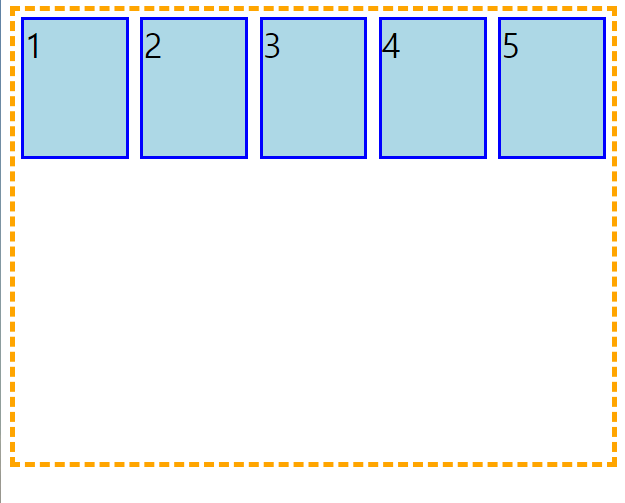
nowrap
기본 설정값으로, flex-container 부모요소 영역을 벗어나더라도 flex-item 요소들을 한 줄에 배치합니다.

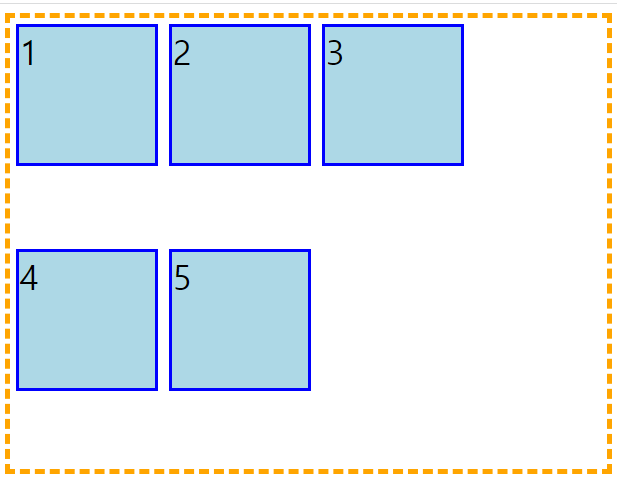
wrap
flex-item 요소들이 내부 로직에 의해 분할되어 여러 행에 걸쳐서 배치됩니다. nowrap 속성과 마찬가지로 요소가 배치되는 시작점은 flex-direction 에 의해 결정됩니다. 일반적으로 위에서 아래로 쌓이는 순서입니다.

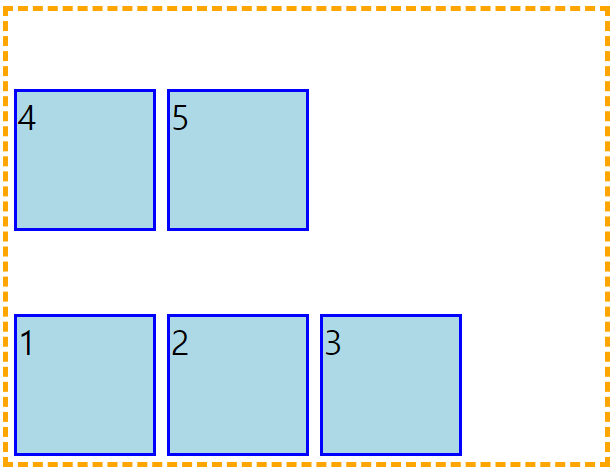
wrap-reverse
wrap 속성값과 동일하지만, 요소가 나열되는 시작점과 끝점의 기준이 반대로 배치됩니다.

3. flex-flow
flex-flow는 단축 속성으로 flex-direction과 flex-wrap을 함께 쓸 수 있습니다. 스페이싱 통해 구분해 사용하면 됩니다.
flex-direction: column;
flex-wrap: wrap:
// 아래와 같이 flex-flow를 이용해 한 줄에 작성할 수 있습니다.
flex-flow: column wrap;
내용을 입력하세요.