HTML
HTML과 웹브라우저는 뗄레야 뗄수 없는 관계를 가지고 있습니다. .html확장자명을 가진 html로 작성된 파일은 웹브라우저에서 동작을 하게 됩니다.
웹브라우저는 단순히 html문서를 보여주는 뷰어역할을 하는 것이 아니라 사용자입장에서는 웹서핑을 도와주는 다양한 기능을 가지고 있으며, 개발자 입장에서는 웹페이지를 분석할 수 있는 분석도구를 많이 제공하고 있습니다.
따라서 웹브라우저의 동작에 대해서도 이해를 하는 것이 매우 중요합니다.
웹브라우저
- 크롬, 엣지, 익스플로러, 사파리...
1. HTML이란?
Hyper Text Mark-up Language 의 약자로 개발자가 작성을 하고 웹브라우저가 이해할 수 있도록 작성된 언어를 이야기 합니다. 여기서, 하이퍼텍스트는 다른페이지나 다른 웹페이지로 이동할 수 있도록 만들어진 요소를 이야기 하며, HTML에서 말하는 하이퍼텍스트는 다른데로 이동하기 위한 요소만이 아닌 웹문서를 이루고 있는 하나하나를 모두 하이퍼텍스트로 보면 됩니다. 이러한 하이퍼텍스트를 마크업 하는 언어가 HTML입니다.
프로그래밍 언어: 데이터들을 가공해서 데이터를 가지고 무엇을 해라라는 명령을 내리는 ACTION을 이야기합니다.
마크업 언어: 데이터를 가공하는 개념은 아니며 이 데이터 그자체를 어떤 방식을 어떻게 표현할지를 기술하는 언어를 말합니다.
2. HTML, CSS, JavaScript 관계
하나의 웹페이지를 만들기 위해서는 HTML, CSS, JS는 필수적으로 알아야합니다. 물론, 최근에는 자바스크립트가 CSS와 HTML의 역할을 위임받아 제어를 하기도 합니다. 그렇지만 그렇다고 해서 CSS와 HTML의 역할을 몰라서는 안되며 각각의 역할을 잘 이해하고 있어야 웹페이지를 잘 구성할 수 있습니다.
- HTML은 웹페이지의 기본적인 골격을 담당합니다.
- CSS는 각 요소들의 레이아웃, 스타일링을 담당합니다.
- JavaScript는 동적인 요소(사용자와의 인터랙션)을 담당합니다.
3. 웹표준, 웹접근성, 웹호환성
웹표준, 웹접근성, 웹호환성을 잘 알고 있어야 웹페이지를 만들 때 접근성과 호환성을 높일 수 있는 방향성을 잡을 수 있습니다.
브라우저의 회사들이 다 다르기 때문에 브라우저 자체가 짜여져 있는 코드가 다를 수 있습니다. 이 브라우저들이 html을 이해해서 동작해야하는데 이 이해하는 방식이 다 다르다면 최종적으로 보여지는 모습이 개발자가 원한 것과 다를 수 있습니다. 그렇기 때문에 웹에서 사용되는 표준 기술이나 규칙을 제정한 W3C의 웹표준을 준수해 코드를 작성하는 것을 권장합니다.
3-1 웹표준
웹표준을 이야기 할 때는 대부분 HTML5를 이야기 합니다. W3W에서 2014년에 공식 표준화되었으며 2019년에 WHATWG에 의해 HTML Living Standard가 표준화되었습니다.
개발자가 웹 표준을 준수하여 작성한다면 운영체제, 브라우저마다 의도된 대로 보여지는 웹페이지를 만들 수 있습니다.
3-2 웹 접근성
장애를 가진 사람과 장애를 가지지 않은 사람 모두가 웹사이트를 이용할 수 있게 하는 방식을 이야기 합니다.
예를 들어 일시적으로 마우스를 이용할 수 없는 상황이라던가, 인터넷이나 서버가 느리다던지 이러한 경우에도 문제없이 브라우징을 할 수 있도록 도와주는 것을 이야기합니다.

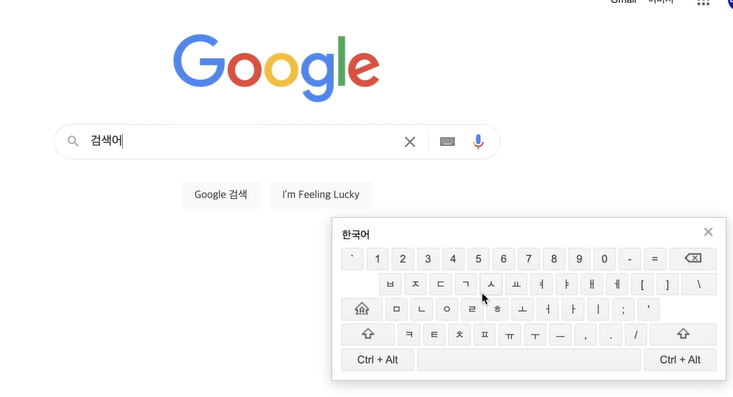
크롬을 예시로 들면, 키보드가 작동하지 않는 경우 위 이미지와 같이 키보드 창을 열어 작성을 할 수 있고, tab키를 통해 다른 아이콘으로 접근할 수 있으며 음성으로도 검색을 할 수 있습니다. 이런식으로 웹 접근성을 높여 웹브라우저를 만드는 것이 중요합니다.
3-3 웹호환성(Cross Browsint)
개발자 입장에서는 웹표준을 준수해서 작성을 하는 것이 cross browing을 위한 코드가 되는 것입니다. 일부 낮은 버전의 익스프라우저에서는 기능이 지원되지 않을 때도 있는데 이러한 부분도 문제 없이 사용할 수 있도록 만드는 것이 웹호환성을 높이는 방법입니다.