22일차
요새는 정말 한주한주가 너무 빠르게 흘러가는 것 같다😶
최근 이전에 패스트캠퍼스를 보며 만들어보았던 기억을 상기하며, 22년 스타벅스 페이지를 SCSS를 통해 스타일을 모듈로 분리해 만들어보고 있다.
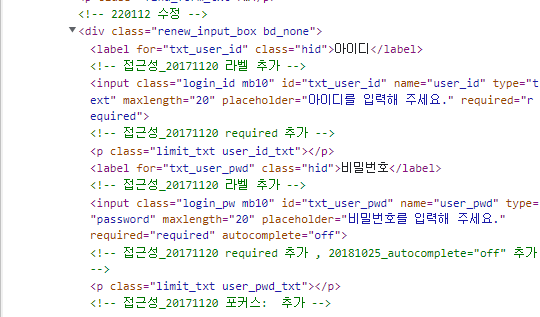
정말 하길 잘 했다는 생각이 드는 것이, 아래와 같이 스타벅스 구조를 하나하나 뜯어보며 접근성 측면에서 어떤 부분이 수정되었고, 왜 이렇게 구조를 만들었는지에 대한 공부가 많이 되고 있기 때문이다.

또한 다 만들었다고 생각한 페이지를 실제 모바일로 확인을 하니, 레이아웃 구조가 망가지는 걸 보며 이렇게 구조를 잡을 때부터 반응형디자인도 고려해서 만들어야하는구나 라는 생각도 하게 되고 있는 것 같다.
이번 주말동안은 그동안 공부할 내용에 체크를 했지만 공부를 하지 못했거나, 궁금했던 내용을 찾아보고 깃허브를 정리하는 시간을 가져보는 것이 목표이다,
오늘 공부할 목록
- 클론 코딩 중 인상깊었던 내용
- 스타벅스 레이아웃 무너진 이유 파악하고,
로그인 페이지 만들기 - 블로그 정리
새로 배운 내용
input[type="checkbox"]와input[type="radio"]버튼 커스텀마이징 하기 ▶도움받은 웹사이트- 추가적으로 체크해보고 싶은 부분
input태그가 아닌div태그 등으로 버튼을 만들 수도 있지 않을까?
input[type=radio]:not(old)에서의old는 무엇일까?- CSS하위버전의 대응방법(css의
:checked가상클래스는 IE9부터 적용이 가능.) - html의 요소 중 old라는 요소는 없기 떄문에
input[type=radio]:not(old)는input[type=radio]의 모든 요소가 해당하는 스타일을 이야기합니다. - 즉,
input[type=radio]:not(old)를 통해 가상클래스선택자를 쓸 수 없는 곳에서는 해당 스타일이 아예 적용되지 않도록 방지하는 것입니다.
- CSS하위버전의 대응방법(css의
:where()가상클래스 선택자- 인수로써 스타일이 적용될 리스트를 추리고, 그 선택지에 해당하는 리스트의 해당 요소에 스타일이 적용될 수 있도록 합니다.
/* header, main, footer 중에서 그 섹션에 위치한 p 태그에 hover가 되는 경우 */
:where(header, main, footer) p:hover {
color: red;
cursor: pointer;
}a태그로submit버튼을 만드는 경우role="submit"을 추가.
하루를 마무리하며
최근 클론 코딩을 하며, 왜 저렇게 구조를 잡았을까? 저렇게 구조를 잡은데는 분명 이유가 있을 것 같은데, 왜 기존의 form구조를 사용하지 않고 a태그를 썼지? 왜 버튼태그를 안쓰고 a태그를 썼지?
왜 :before를 통해 이미지를 삽입하면서도 background-image가 아닌 content: url()로 했지? 어떤 이유로 접근성이 높아졌다는거지? 등 왜인지를 구글링하는데 조금 더 시간을 쓰게 되었다.
그런데 오늘 명쾌한 답을 얻었다😶 그게 편하니깐~ 네,,? 처음듣고는 무슨,,소리지,,? 했는데 생각하면 할수록 너무 명쾌한 해답이었다.
물론 자바스크립트를 이용해 로직을 짜야해서 그렇게 구조를 잡았을 수도 있겠지만 그게 아니라면 정해진 양식으로 코드를 구현하는 경우 이미 가지고 있는 기본값으로 개발자가 마음대로 디자인을 하는것이 조금 더 번거로울 수 있기에 조금 더 구현을 하기 쉬운 a태그를 이용하는 것이다.
기능적으로 차이가 있어서 그랬을 거라고 생각하고 파고들수록 답이 나오지 않아 한구석에 뭘까,,라는 생각이 컸는데 아하?! 이야기였다.
다만, 주의해야할 부분도 체크를 할 수 있었다. 만약 정해진 형식에 맞춰 코드를 작성하는 경우 누가 그 코드를 보더라도 아, 이건 로그인페이지이구나~ 등 명시적으로 알 수 있지만 개발자가 취향껏 작성을 하는 경우 디자인적인 부분에서 자유로울 수 있지만 다른 사람이 코드만 봐도 이해할 수 있도록 클래스 명이나, 주석을 이용해 표시를 해줘야한다는 점이다.
추가적으로 이번에 스타벅스를 클론하며 주석들을 정말 꼼꼼히 적어, 누가 봐도 알 수 있도록 적혀있다는 점이 너무 인상깊었다.😊