
🫠 업로드가 느렸던 이유...
- 기존 ClubStudy 페이지는 하드코딩으로 작성되어있었다..(작업 초반 나의 실력 미숙과 기한이 짧았어서)
- 그래서 해당부분을 API를 받아와서 적용하려하다 보니 발생하는 오류가 있었다.
- 하지만 오류가 하나를 해결하니 다른 오류가 계속 발생했고, 천천히 처음부터 돌아가보자 라는 생각이 들었다.
- 한부분당 하나씩 업로드를 했어야했는데...나를 과신해서 하루만에 다 해결할 줄 알았다..
- 이제 어떤 문제가 있었고, 어떻게 해결했는지 확인해보자.
✅ 문제
1. CSR vs SSG vs SSR
- CSR은 JS파일을 전부 로드해야, 페이지 정보를 구성할 수 있으므로 SEO에 취약하다. 하지만 해당 웹사이트는 마케팅을 위해 SEO가 필요한 상황이기 때문에 CSR은 제외했다.
- SSG와 SSR 중에 선택을 해야했다. SSR의 장점으로는 더 많은
실시간데이터를 가져와 응답을 하는 것이다. 하지만 페이지 특성상 실시간으로 바뀌는 데이터가 빈번하지 않기 때문에 속도가 더 빠른 SSG를 선택하기로 했다.
2. API연동
- Next JS에서 SSG 방식으로 API 연동하는 방법에는 getStaticProps가 있다.
export const getStaticProps: GetStaticProps = async (context) => {
const res = await fetch('https://.../posts')
const posts = await res.json()
// 데이터가 없으면 notFound를 보낸다
if (!data) {
return {
notFound: true,
}
}
return {
props: {
posts,
},
}
}- 메인페이지에서는 문제가 발생하지 않았지만, detail_study에서 해당 문제가 발생했다.

🔍 원인 파악
1. detail_study는 어떻게 이뤄져있나.
- 메인페이지에서 스터디 카드를 누르면 해당 스터디의 상세페이지로 이동하게 해야했다. 이때 생각한 방법으로는 두가지가 있다.
- router.query를 이용하여 스터디 카드를 클릭했을 때, 페이지를 이동하면서 studyId를 함께 보내서 API에 studyId를 보내 해당 스터디 데이터를 받아오는 방법
- Next JS의 dynamic routing을 이용해서 동적으로 studyId에 따라 페이지를 이동하도록 (ex : studyId가 1일 경우 clubstudy.net/detail_study/1) 하는 방법이 있다.
- 해당 보기들 중 한번 구성을 하면 관리자의 개입이 없는 2번을 택해서 코드를 작성했다.
<StudyCardBox
onClick={() => {
const path = `/detail_study/${Props.id}`;
router.push({
pathname: path,
});
}}
maxWidth="xs"
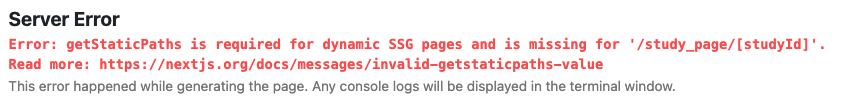
>2. getStaticPaths란?
- If a page has dynamic routes and uses getStaticProps it needs to define a list of paths that have to be rendered to HTML at build time.
공식문서 - 즉, 동적라우팅 + getStaticProps를 사용하고 싶을 때 getStaticPaths로 경로를 지정해놔야 한다.
- prerendering하는 과정에서 경로가 외부에 의존하게 됐을때, getStaticProps만으로는 할 수 가 없다. 왜냐하면
/detail_study/${Props.id}에서 id에 어떤 값이 있는지 알 수 없고, 지금 알고 있더라도 추가되면 달라지기 때문이다. - getStaticPaths는 해당 문제를 해결하기 위해 빌드시에 호출되며 id에는 어떤 값들이 있는지 미리 파악해서 getStaticProps에 알려주는 역할을 한다.
시도
export const getStaticPaths: GetStaticPaths = async () => {
// posts를 받기 위해 fetch
const res = await fetch(`https://api-/`);
const posts = await res.json();
// pre-render할 Path를 얻음 (posts를 통해서)
const paths = posts.map((study: StudyInfoType) => ({
params: { post: study.studyId.toString() },
}));
return { paths, fallback: false };
};
// 빌드될 때 실행
export const getStaticProps: GetStaticProps = async (context) => {
// params는 post `id`를 포함하고 있다
const { id } = context.params as IParams;
const res = await axios.get(
`http://api-/{id}`,
);
const data = res.data;
// 해당 페이지에 props로 보냄
return { props: { study: data } };
};
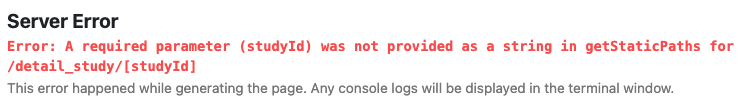
- 하지만 해당 오류가 발생했다. 진짜 많이 찾아보고 드디어 해결법을 찾은줄 알고 기뻤었는데 다른 오류가 뜬다.
- 그렇다는 것은 Path를 통해 가져왔다는 것 같은데 parameter에서 오류가 발생한 것 같아 다시 확인을했다.
- 정말 간단한 문제로 path에서 보내는 params에는 post가 아닌 StaticProps의 것 과 같게 만들어야 했다.
해결
export const getStaticPaths: GetStaticPaths = async () => {
// posts를 받기 위해 fetch
const res = await fetch(`https://api-/`);
const posts = await res.json();
// pre-render할 Path를 얻음 (posts를 통해서)
const paths = posts.map((study: StudyInfoType) => ({
params: { id: study.studyId.toString() },
}));
return { paths, fallback: false };
};느낀점
- 페이지 렌더링하는 방식부터 API 연동, Dynamic Routing, StaticPaths, StaticProps까지 한번에 정말 많은 공부를 한 것 같았다.
- 처음으로 하는 것들이 많아서 개발 설계부터 하지 않고, 맨바닥에 헤딩으로 시작하다보니 막히는 부분이 많았다. 하지만 이번 경험을 통해서 어떻게 설계를 할지 알게 되었고, 공부하는 방법에 많은 도움이 된 것 같았다.
- 차근차근 하나씩 풀어나가는 과정이 아직까지 나는 너무 재밌다. 앞으로도 재밌길 바라며 오늘 기록 끝!
📄 참조
https://mui.com
https://agilejung.tistory.com/entry/MUI%EB%A5%BC-%EC%82%AC%EC%9A%A9%ED%95%98%EB%8A%94-%EB%B0%A9%EB%B2%95
https://ajdkfl6445.gitbook.io/study/web/csr-vs-ssr-vs-ssg
https://han-py.tistory.com/489
https://velog.io/@devstone/Next.js-100-%ED%99%9C%EC%9A%A9%ED%95%98%EA%B8%B0-feat.-initialProps-webpack-storybook#-getstaticpaths-static-generation
