
✅ 문제
- 작년 말에 참여했던 KB IT's Your Life에서 만들었던 감성숙소 추천 웹 사이트를 리팩토링 계획을 세우고 진행하려 한다.
- 리팩토링에서 해야할 과제
- 코드 개선
- 1달동안 프로젝트를 하나 진행해야하는데 프론트를 혼자 맡게 되어서 급하게 코드를 짜다보니 컴포넌트 재사용성도 떨어지고, 지저분하다고 느껴졌기 때문에
- MUI를 써서 코드를 간소화할 예정
- 반응형 웹페이지로 만들기
- 로그인 기능 구현
- 프로젝트를 하던중에 상태관리까지 공부하기에 시간이 매우 촉박했어서, 눈가리고 아웅식으로 로그인을 구현했다 (로그인을 누르면 로그인 된 홈페이지로 이동되도록...ㅎ)
- redux toolkit 또는 react queary를 공부해서 적용할 예정이다.
- 배포
- 배포까지 해야 완벽한 프로젝트를 해냈다고 생각하기 때문이다.
🤷 새로 만들기 vs 리팩토링
- 현재 코드가 너무 복잡하고 방대해서 리팩토링을 하는게 나은 것인지, 만들어 놓은 hook을 가져와서 처음부터 다시 시작해야하는지를 고민했다.
- 물론 새롭게 시작하는 것이 더 빠를 것 같다고 느꼈다. 하지만 나중에 현업에 갔을 때, 매우 불친절한 코드를 리팩토링을 해야할 수 있다는 생각을 했고, 힘들겠지만 나의 코드를 하나하나 뜯어 보면서 리팩토링을 하려고 한다.
🥳 오늘의 리팩토링 페이지
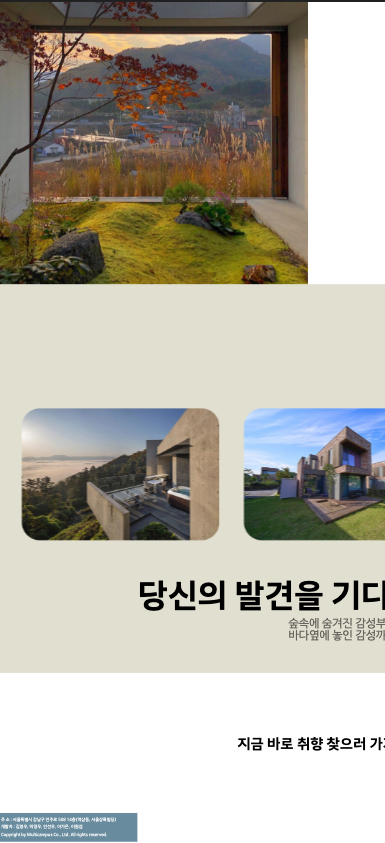
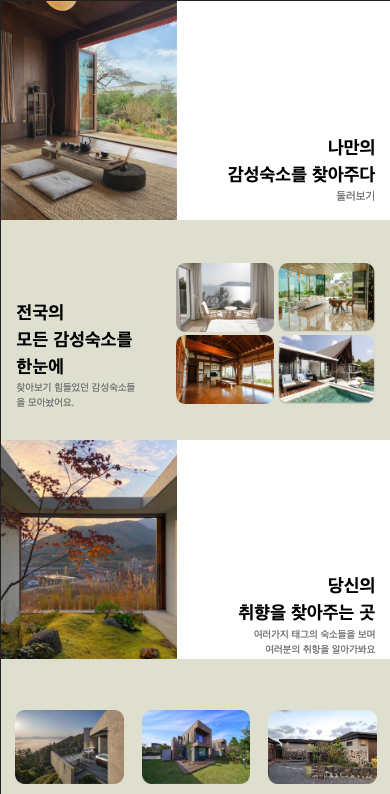
LandingPage
- 사진에서 보여주듯이 Before(왼쪽)은 아이폰 화면으로 봤을 때 40%가량이 잘리는 것을 확인 할 수 있다. 하지만 After(오른쪽)에서는 아이폰 화면으로 봤을 때도 정상적으로 나오는 것을 확인할 수 있다.
- 해당 부분은 전체 컴포넌트를 MUI Container를 통해 감싸서 크기를 고정시켰고, 기존 px로 margin 및 width height이 설정 되어있었는데 vw를 이용해서 자연스럽게 변경되게 설정하였다.
- 글자는 MUI Typography를 emtion style로 customizing하여서 media query를 이용하여 글자크기를 수정하였다.
느낀점
- 리팩토링을 하기전에 코드를 보고 꽤 걸리겠다고 생각했지만... 생각보다 더 걸렸던 것 같았다.
- media query를 이용하기 위해서 emotion으로 mui를 customize를 이용하니 편했던 것 같다.
- 다른 사람을 위해 또는 미래의 나를 위해.... 함수명과 코드에 신경을 쓰자..!