가장 기본이 되는 사용법과 design영역에서의 사용법을 위주로 정리.
넥사크로에서 사용되는 메서드에 대한 정리는 넥사크로 메서드 메모 포스트를 참고.
목차
- 기본 사용법
- 이벤트 함수 매칭
- 폼 타이틀 텍스트 설정
- dateformat 및 readonly
- truevalue 와 falsevalue
- PopupDiv
- mask
- limitbymask
- expr
- components
- 오류수정하기
- 쿼리문 오류 시
- 넥사크로 오류 시
-
단축키
-
참고링크
1. 기본 사용법
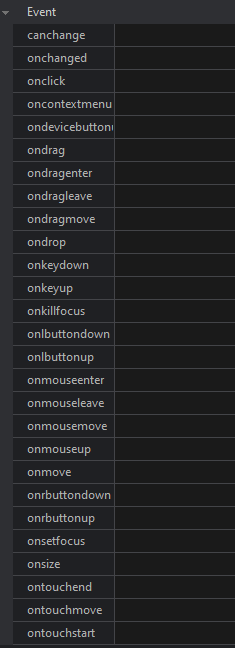
이벤트 함수 매칭

script에서 이벤트함수 작성 후 properties메뉴의 Event속성에서 각 이벤트에 함수를 지정해줄 수 있다.

위는 체크박스 컴포넌트의 이벤트예시.
컴포넌트만 이벤트함수 매칭이 가능한것과 마찬가지로 데이터셋에도 이벤트함수를 매칭할 수 있다.
방법은 동일.
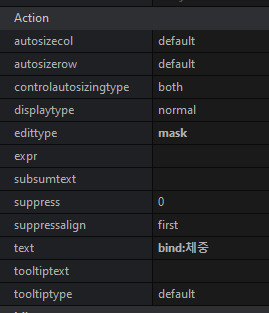
폼 타이틀 텍스트 설정
Properties의 titletext에서 설정해주면 됨.

dateformat 및 readonly

(위의 예시는 캘린더 컴포넌트.)
properties메뉴의 Misc속성에서 dateformat과 editformat을 설정해줄 수 있음.
readonly속성을 true로 지정하면 해당 컴포넌트는 읽기만 가능하게 됨.
특정 조건에서 사용하려면 이벤트함수를 작성할 때 set_enable()메서드를 이용하면 사용설정이 가능함.
set_enable()메서드는 아래 기술.
truevalue 와 falsevalue

체크박스의 경우 truevalue 와 falsevalue의 값을 지정할 수 있음.
예- truevalue=1, falsevalue=2일때 값이 1이면 true(체크), 2이면 false(빈칸)으로 적용됨.
PopupDiv
하나의 화면을 여러개의 부분화면으로 나누어 구성할 때 사용하는 컴포넌트.
한 화면에 팝업을 겹쳐올리는 식으로 사용할 수도 있음.
실제 팝업창과는 달리 UI영역 내에서만 동작하며, 영역을 벗어나는 부분은 출력되지 않음에 유의.
trackPopupByComponent
인수로 전달된 컴포넌트를 기준으로 PopupDiv를 특정위치에 배치하는 메서드.
this.PopupDiv00.trackPopupByComponent( this.Button00, 10, 10 );
this.PopupDiv00.trackPopupByComponent( this.Button00, 10 ,10 ,200 ,200 ,"fn_Callback" );getOffsetHeight
컴포넌트의 height 속성값을 px단위로 반환하는 메서드
getOffsetWidth
컴포넌트의 width 속성값을 px단위로 반환하는 메서드
- 상세한 예제는 아래의 첫번째 링크(넥사크로 공식워크북)를 참조.
넥사크로 N 컴포넌트 활용 워크북 21.0.0.700 PopupDiv
컴포넌트 활용 09.Div/Popup - youtube
mask
정해진 규격에 따른 입/출력이 필요한 경우 사용되는 컴포넌트.
MaskEdit을 사용하여 데이터에 일정한 포멧을 지정하여 사용할 수 있다.
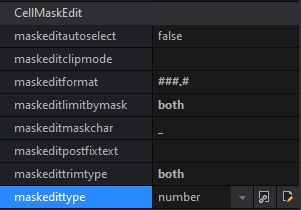
maskeditlimitbymask
Cell 의 edittype 속성값이 "mask" 이고 maskedittype 속성값이 "number" 일 때, maskeditformat 속성의 마스크 값이 적용되는 부분을 설정하는 속성.
none maskeditformat 속성값과 관계없이 숫자값 입력에 제한을 두지 않습니다.
integer 정수부분만 maskeditformat 속성값에 따라 입력을 제한합니다.
소수부분은 maskeditformat 속성값이 정의되어 있어도 제한없이 입력이 가능합니다.
decimal 정수부분은 maskeditformat 속성값이 정의되어 있어도 제한없이 입력이 가능합니다.
소수부분만 maskeditformat 속성값에 따라 입력을 제한합니다.
both 정수부분과 소수부분 모두 maskeditformat 속성값에 따라 입력을 제한합니다.
limitbymask
그리드가 아닌 일반 maskEdit컴포넌트에서 사용하는 속성.
MaskEdit 에 숫자값 입력 시 format 속성값이 적용되는 부분을 설정하는 속성이다.
설정에 대한 부분은 상단의 maskeditlimitbymask와 동일하므로 생략.
maskedittype
Cell 의 edittype 속성값이 "mask" 일 때 Cell 에 입력되는 값의 형식을 설정하는 속성.
Setting Syntax
enumType ::= 'number' | 'string'
this.ListView00.setCellProperty( "body", "col00", "maskedittype", "number" );
this.ListView00.setCellProperty( "body", "col00", "maskedittype", "string" );
"number" Cell 에서 숫자 형식으로 입력을 받습니다.
maskeditformat, maskeditlimitbymask 속성값이 입력방식에 영향을 줍니다.
"string" Cell 에서 문자 형식으로 입력을 받습니다.
maskeditformat, maskeditmaskchar, maskeditclipmode, maskedittrimtype 속성값이 입력방식에 영향을 줍니다.
Remark
- maskedittype 속성값을 설정하지 않으면 "number"로 적용됩니다.
사용예시
세자리 정수와 한자리 소수점의 데이터를 입력받는 체중의 경우
넥사크로 mask(grid, maskEdit) 관련 example
넥사크로플랫폼 14 테크니컬 노트 Edit/MaskEdit
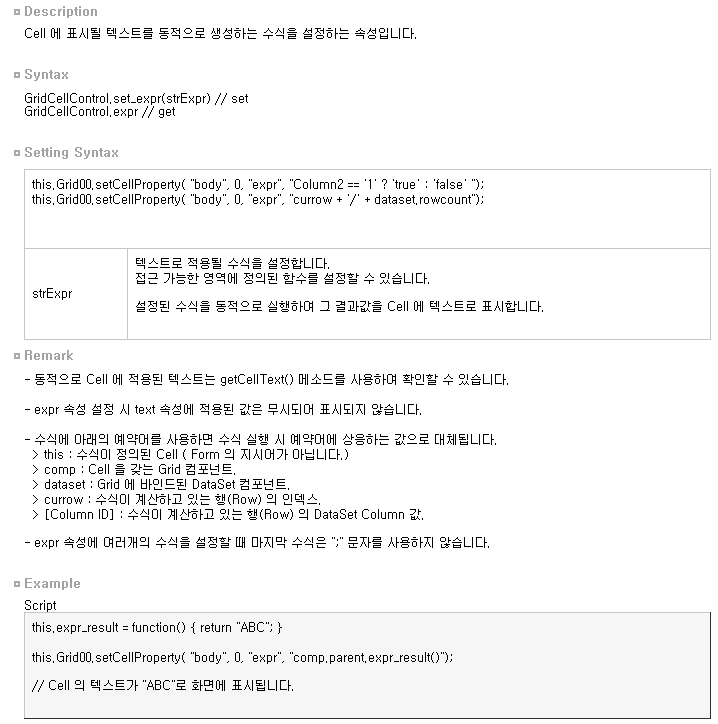
expr

expr 고급지게 사용하는 노하우
expr 고급지게 사용하는 노하우(2)
components
Form 에 등록된 모든 컴포넌트를 갖고 있는 읽기전용 속성.
사용
var comp = this.components[0];
// div_cont.form.div_main.form.chk_status_1 컴포넌트를 선택하여 0값을 넣어줌
this.div_cont.form.div_main.form.components["chk_status_" + 1].set_value(0);components 속성은 Collection 접근방식을 사용할 수 있음.
this.components[0], this.components["Button00"], this.components.length 등의 방법을 사용함.
properties기본설정

2. 오류수정하기
1) 쿼리문 오류 시
기본적으로 쿼리에 대한 로그는 이클립스에서 로깅을 해두므로 이클립스의 콘솔에서 확인할 수 있음.
만약 안해뒀다면 로깅먼저 해준 후 확인.
2) 넥사크로 오류 시
넥사크로에서 작성한 script 에러일 경우 웹 브라우저에서 f12로 개발자모드에 진입하여 콘솔에서 에러를 확인.
에러 중 가장 첫번째 에러라인의 수를 개발자모드창의 Sources에서 확인하여 에러를 유발한 코드를 확인한 후 그 코드를 바탕으로 넥사크로에서 찾아 수정한다.
넥사크로의 script코드를 javascript로 인코딩하여 동작하므로 코드라인의 수가 다름.
3. 단축키
ctrl + B: 넥사크로에서 bind item을 확인하는 단축키.
alt + F11: 웹 브라우저에서 dataset을 확인하는 단축키. dataset에 값이 잘 들어갔는지 확인할때 주로사용.
F2: 윈도우에서의 단축키 그대로 이름을 변경하는 단축키. 단, 파일이 열려있는 상태에서는 F2단축키로 이름변경이 불가능하니 닫은 후 변경할 것. 참고링크
Alt + 컴포넌트 클릭: 특정타입의 컴포넌트 모두 선택
Ctrl + Alt + Enter 혹은 탭더블클릭: 에디터 전체화면
4. 참고링크
tobesoft_QnA
모르는 부분은 기본적으로 tobesoft QnA게시판에서 검색해볼것.
1) 넥사크로 학습내용
script영역의 기본적인 사용법을 모두 포함하고있으니 링크의 내용을 꼭 익혀두자.
링크 내용
- Dataset 속성
- 일반 메서드
- 키보드를 눌렀을 때 기능 적용시키기
- 파라미터로 사용할 변수 안에 여러 값 넣기
- 그리드에서 ✔ 체크박스 기능 사용하기
- 그리드, 콤보박스에 필터(filter) 사용하기
- 같은 그리드 안에서 중복검사하기
- 아규먼트(Argument) 안에 여러값 넣기
- 콤보박스에 -선택-, -전체- 세팅하기
- insertRow VS addRow 차이점
- text VS value 차이점
- 추가버튼 클릭하면 해당 행의 정보를 다른 그리드에 보내기
2) nexacro에서 객체, 폼, 프레임 간 접근방법
3) nexacro_튜토리얼2
design영역의 사용법 위주.
4-1) 넥사크로플랫폼 14 테크니컬 노트 Dataset
넥사크로14 공식문서. 현재 사용중인 버전은 17이므로 유의하여 볼 것.
15.6.1의 getRowType개념확인.
4-2) 넥사크로플랫폼 17 개발도구 가이드 17.1.3.600
넥사크로17 공식문서. 14문서에는 있으나 여기는 없는 요소가 있으므로 14문서와 병행하여 볼 것.