
자바스크립트에서 사용되는 substr(), substring()메서드란?
substr()
substr()메서드는 문자열의 특정위치에서 시작하여 특정 수만큼의 문자를 반환하는 메서드이다.
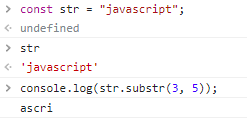
const str = "javascript";
console.log(str.substr(3, 5));결과: ascri

사용
str.substr(start, lenght)
-
start
문자의 시작인덱스. 음수로 지정 시,문자열의 총 길이+start의 값으로 취급한다. -
length
추출한 문자들의 총 갯수.
단, index는 0부터 시작함에 주의.
위의 예제대로 'javascript'문자열의 경우
| index | value |
|---|---|
| j | 0 |
| a | 1 |
| v | 2 |
| a | 3 |
| s | 4 |
| c | 5 |
| r | 6 |
| i | 7 |
| p | 8 |
| t | 9 |
위의 표와 같은 형식으로 인덱스가 생성된다고 이해하면 됨.
만약 substr(5)처럼 하나의 숫자만 입력받는다면 이는 substr(시작인덱스)로 생각하면 됨.
const str = '김수한무거북이와두루미';
console.log(str.substr(0, 5));
// expected output: "김수한무거"
console.log(str.substr(5));
// expected output: "북이와두루미"substring()
시작 인덱스번호의 문자부터 마지막 인덱스번호의 바로 앞문자까지 반환하는 함수.
즉 substring(3, 5)의 경우 인덱스번호 3, 4번 문자가 출력되는 셈.
사용
str.substring(start, end)
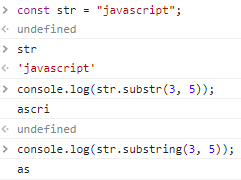
const str = "javascript";
console.log(str.substring(3, 5));결과: as

-
start
시작 인덱스번호. -
end
마지막 인덱스번호.
생략가능하며 생략 시 시작 인덱스번호부터 끝까지의 문자를 반환.
마찬가지로 인덱스는 0부터 시작.
start와 end가 같을 경우 빈 문자열을 반환한다.
참고자료
mdn web docs 링크: substr()
mdn web docs 링크: substring()
위의 두 링크는 직접 코드를 입력해 테스트해볼 수 있으니 헷갈리면 꼭 링크타고 테스트까지 해보기.