23.05.01 ~ 23.05.21
5월 목표
- 웹 프로세스 공부
한 것
- 웹의 전반적인 구조를 알기위해 udemy에서
100일 코딩 챌린지수강시작
5월 1주
23.05.03 (수)
1) 100일 코딩 챌린지 1~3일차 수강
- HTML에 대한 기초개념은 있으므로 빠르게 훑고 넘어감
23.05.04 (목)
1) 100일 코딩 챌린지 4~5일차 수강
- html작성 시 첫 페이지는
index.html, 두번째 이후의 html페이지 이름은 각 목적에 맞게 작성. 단, 이름은 특수문자-를 제외하고 모두 영문소문자로 작성하여야 함. - CSS속성 공유, 중첩
5월 2주
23.05.10 (수)
1) 100일 코딩 챌린지 6~8일차 수강
- HTML의 부모자식태그관계간 CSS속성 상속
- CSS속성 우선순위
- 부모자식의 경우 자식태그에 지정한 CSS속성이 우선
- 선택자를 사용하여 구체적인 개체를 지정할 경우 우선
- CSS Box Model
- 인라인요소의 경우 수직여백 설정불가
- 여백겹침의 경우 수직으로만 발생, 수평으로는 발생x
- HTML선택자
- type
- id
#id - group
- class
.class
- HTML결합자
- descendont
li p - child
h2 > p: h2태그의 자식태그인 p태그
- descendont
2) 초보자를 위한 JAVA 프로그래밍
- 섹션3 - 스탭 11~12 콘솔에 입력값 띄우기
- 자바에서의
리터럴이란?
- 자바에서의
- 섹션3 - 스탭 15~17 자바의 변수
- 변수가 메모리에 저장되는 원리
- 변수이름 설정
1. 영문자, 숫자, 언더바_, 달러$ 만 사용가능 2. 자바에서 미리 지정된 키워드는 변수명으로 사용불가 3. 변수의 이름에는 길이제한이 없음 4. 관례상 Camel Case방식을 사용 - 첫단어를 제외한 단어의 첫 글자는 대문자로 작성 + 포함하는 값을 대변하는 변수정을 작성할 것
23.05.11 (목)
1) 100일 코딩 챌린지 9~11일차 수강
- 예제페이지 만들기
- netlify를 이용한 배포
- 페이지에 favicon 추가
- https://favicon.io/ 사이트에서 이미지를 favicon용 이미지로 변경
<link rel="icon" href="images/favicon.ico" type="image/x-icon" />
여기서type="image/x-icon"는 해당 이미지가 특수이미지임을 알려주어 이미지를 찾는데 도움을 줌
- https://favicon.io/ 사이트에서 이미지를 favicon용 이미지로 변경
- 상대경로와 절대경로
23.05.14 (일)
1) 100일 코딩 챌린지 12~13일차 수강
- 버전관리툴: git
5월 3주
목표: 100일 코딩챌린지 강의 html css파트 끝내기 - 다음주부터 javascript파트 집입
html css파트 참고도서: 반응형 웹 실전 프로젝트 가이드(김광수, 조혜경 저)
23.05.17 (수)
1) 100일 코딩 챌린지 14~15일차 수강
- git및 github 기본사용법
- github을 이용한 협업사용법은 수강만해두고 추후 필요할때 실습예정
- 참고링크: git을 이용한 버전관리 - 기본편 (remote, push, pull, fetch, clone) with github
23.05.18 (목)
1) 100일 코딩 챌린지 16~17일차 수강
- flexbox layout
- 부모속성에
display: flex;추가 - justify-content 속성: center, end, first baseline, last-baseline, flex-end, flex-start, space-around, space-between
- flexbox연습용 사이트 flexboxfroggy
- 유의점: 1차원적인 구조(가로행 하나 혹은 세로열 하나)를 만들때는 flexbox로 쉽게 구현이 가능하나, 2차원적 구조를 만들때 flexbox를 사용하면 수정해야 할 설정이 많을 수 있으므로 css그리드를 사용하는 방법도 생각해보는게 좋음
- 부모속성에
- position
- static: 요소를 이동하거나 겹칠 수 없는 원래대로의 상태
- relative: left, top속성으로 이동가능
- absolute: 원래 위치에서 독립적으로 새로운 위치를 지정
- fixed: 요소의 위치를 화면기준으로 설정
23.05.19 (금)
1) 100일 코딩 챌린지 18~20일차 수강
- object-fit
- 영역에 의해 이미지가 왜곡될때 처리방법 지정
- cover: 이미지의 원본비율을 유지
- fill: 원본비율을 무시하고 영역에 맞춤
- overflow
- 요소의 영역을 벗어나는 경우의 처리방법 지정.
넘치는 요소의 부모에게 적용해야 함.
- 요소의 영역을 벗어나는 경우의 처리방법 지정.
- css그리드
- 부모속성에
display: grid;추가- 높이와 넓이에 고정값이 아닌 상대값을 적용시키기 위해 px대신 fr단위(Fraction)를 사용하는 경우가 많음.
참고링크: fr단위
- 높이와 넓이에 고정값이 아닌 상대값을 적용시키기 위해 px대신 fr단위(Fraction)를 사용하는 경우가 많음.
- gap: 맨 앞 행과 맨 앞 열의 틈을 설정
- 부모속성에
- :first-of-type 선택자
- li요소 중 첫번째 요소를 선택
- :nth-of-type(n)
- n번째 요소를 선택
- grid-template-columns
- grid에서의 열의 갯수를 지정함
- 예)
grid-template-columns: 1fr 1fr;- 총 2열을 각각 1fr씩 너비로 지정함.
3열로 만들고 싶으면 1fr 1fr 1fr이 됨.
- 총 2열을 각각 1fr씩 너비로 지정함.
- grid-column
- 단일 column의 너비를 정할 수 있음.
단위는 px로 지정해도 무관하나, 예제에서는 grid속성의 상대너비를 사용함. - 반복되는 요소가 자식태그일때 부모태크에 적용시키는
display: grid;,grid-template-columns속성과는 달리grid-column은 자식태그에 적용시켜야 함 - 예)
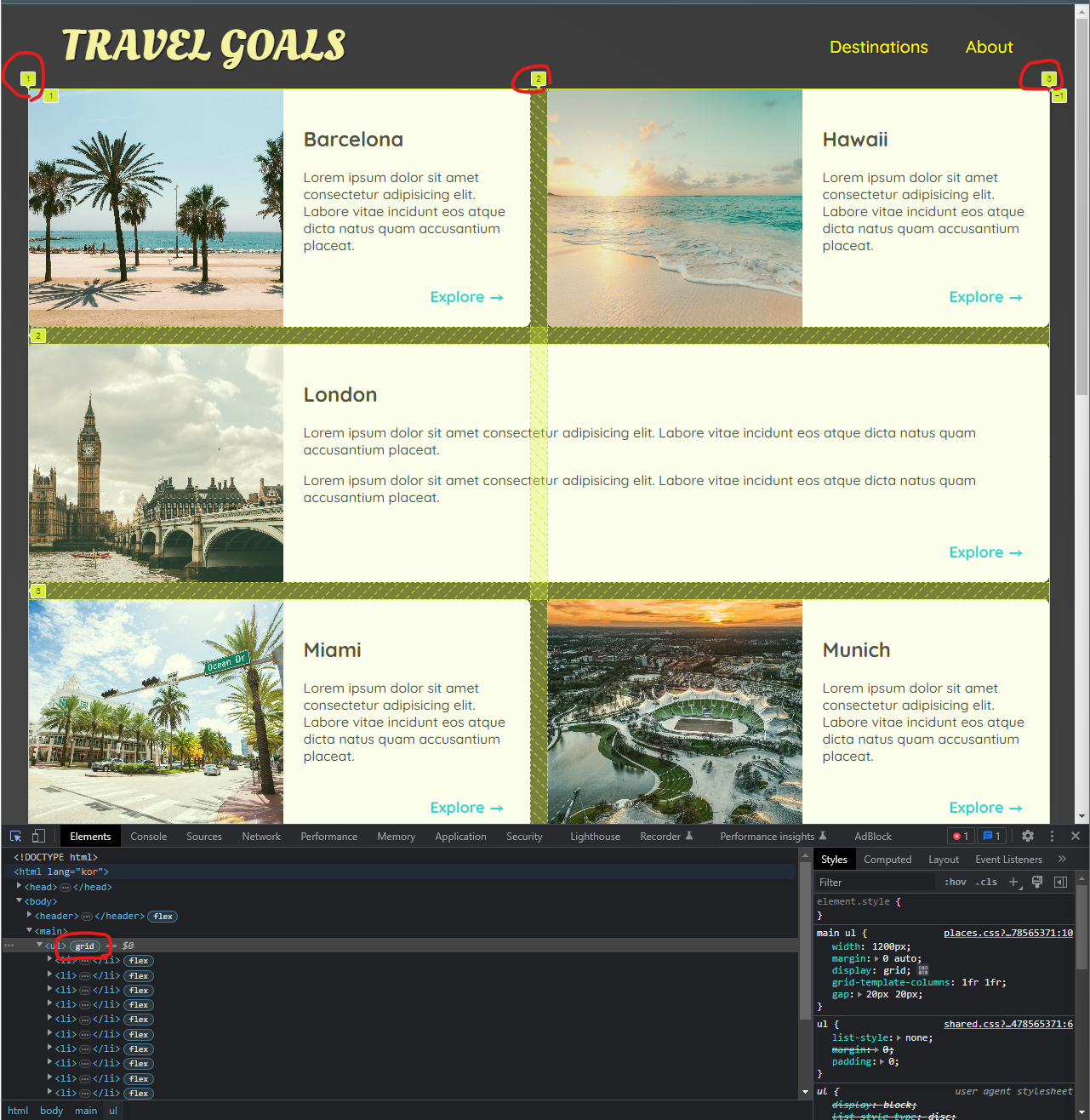
grid-column: 1 / span 2;- 1번에서 시작해 2번영역이 끝나는 지점까지의 너비를 가짐.
1, 2번 위치는 아래사진참고.
위치확인은 f12 개발자모드에서 html태그 옆grid버튼 클릭.
- 1번에서 시작해 2번영역이 끝나는 지점까지의 너비를 가짐.

- 단일 column의 너비를 정할 수 있음.
- 반응형 웹 디자인이란?
참고링크
위치 속성에 대한 추가 정보
=>https://academind.com/tutorials/the-position-property/
플렉스박스 - 플렉스 컨테이너 => https://academind.com/tutorials/flexbox-basics-container/
플렉스박스 - 플렉스 아이템 => https://academind.com/tutorials/flexbox-flex-items/
플렉스박스와 그리드 비교 => https://academind.com/tutorials/css-grid-vs-flexbox/
23.05.20 (토)
1) 100일 코딩 챌린지 21~22일차 수강
- 반응형 웹 디자인이란?
- 디바이스에 무관하게 사용자에게 보기좋은 환경을 제공하는 것.
- px
- 어떤 화면에서든 픽셀단위를 유지함. 다양한 환경의 화면(동적인 접근)에서 불리함.
- 브라우저 속성에서 폰트크기를 변경해도 css에서 폰트크기를 px로 지정해두면 해당 요소의 폰트크기는 그대로 유지됨.
- %
- 현재 요소의 부모요소의 글꼴크기를 기준으로 함.
부모요소를 따르는 종속성 성질로 인해 유닛이 많아지고 구조가 복잡해질 경우 문제가 발생할 수 있음.
- 현재 요소의 부모요소의 글꼴크기를 기준으로 함.
- em
- 폰트크기에 연관된 기준. 부모요소의 영향을 받음.
- 예를 들어
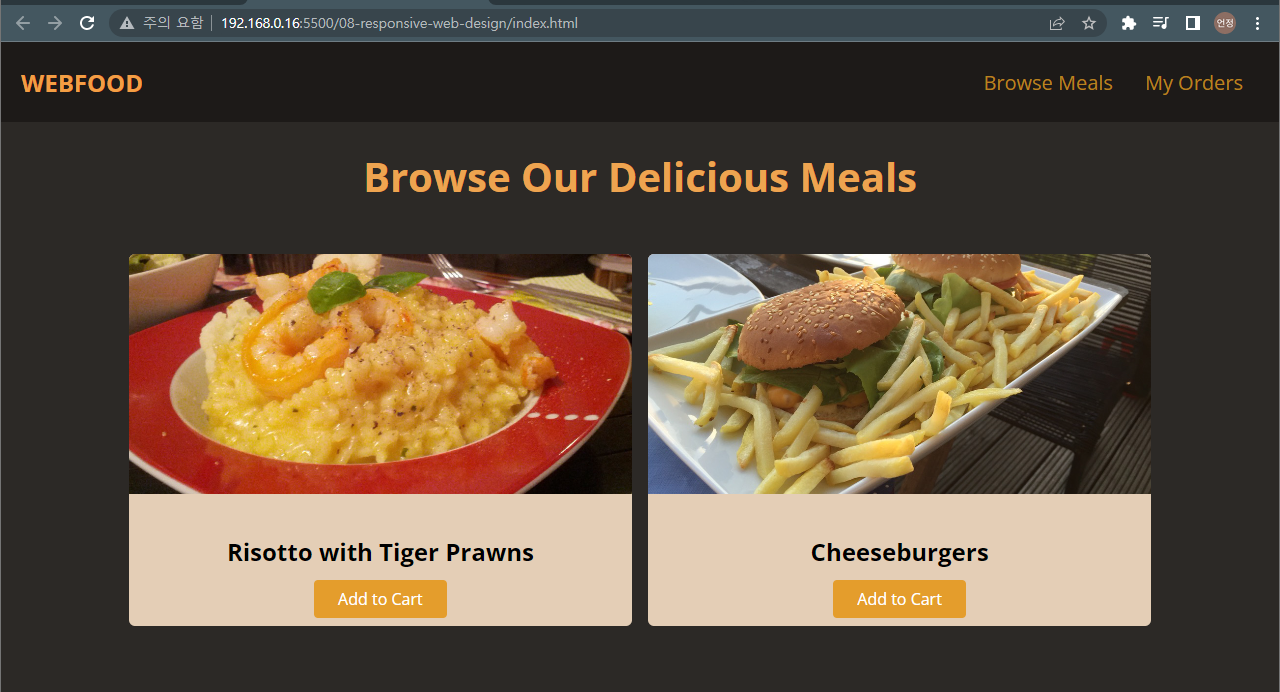
<h1>Browse Our Delicious Meals</h1> <section id="latext-products"> <ul> <li class="food-item"> <article> <img src="images/risotto.jpg" alt="Risotto" /> <div class="food-item-content"> <h2>Risotto with Tiger Prawns</h2> <a href="#" class="btn">Add to Cart</a> </div> </article> </li> <li class="food-item"> <article> <img src="images/cheeseburgers.jpg" alt="Cheeseburgers" /> <div class="food-item-content"> <h2>Cheeseburgers</h2> <a href="#" class="btn">Add to Cart</a> </div> </article> </li> </ul> </section>
위와같은 구조일때 브라우저의 기본폰트크기가 16px일 경우food-item클래스에font-size: 2em;, h2요소에font-size: 2em;을 적용시킬 경우 h2요소의 폰트크기는 64px가 되어버린다.(1622값 적용)
- rem
- 현재 요소가 연관된 최상위요소에 영향을 받음.
웹에서 최상위요소는 대부분 html(브라우저)가 됨. - 위의 em과 같은 예제를 적용했을때 rem일 경우엔 html브라우저의 기본폰트크기영향을 받으므로 최종값이 32px가 됨.
- 현재 요소가 연관된 최상위요소에 영향을 받음.
- 상대적단위사용시 주의점:
border-radius같은 곡률값은 상대단위를 사용하면 자칫 모양이 어그러질 수 있음.
이런경우 되도록px단위를 사용하도록 권장.