React
1.[React] 렌더링 최적화

React 렌더링 최적화 : 스타트업에서 일할 때도 어떻게하면 이.. '렌더링 최적화'를 잘할 수 있을까를 엄청 고민했던 것 같다. 사실 개인 프로젝트를 하다보면 데이터의 수가 적어서 굳이 렌더링 최적화의 필요성을 '체감'할 수 없는 경우가 많다. 그러나, 데이터가 많
2.[React] JSX to Virtual DOM to Real DOM

그전에 JSX는 왜쓰는가? : 리액트 공식문서에 따르면 사실 jsx는 리액트를 쓰기 위한 필수템(?)이 아니다. 하지만, 프론트엔드 개발자에게 가장 친숙한 언어인 HTML(마크업 언어)과 닮은 interface를 제공함으로써 개발의 편의를 높이고, 선언형 프로그래밍을
3.[React] 리액트는 선언형 개발을 지향한다.

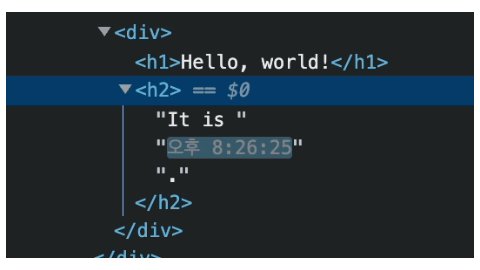
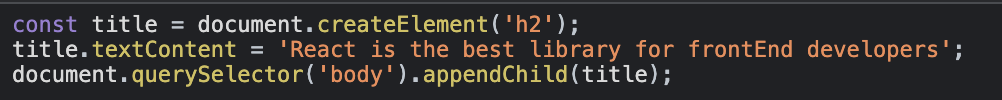
: 위에서 말하는 선언적 방식은 흔히 말하는 '명령적 방식'이라는 프로그래밍 기법과 대비대는 방식이라고 이해하면 된다(명령형 프로그래밍 vs 선언형 프로그래밍). 그러면 리액트가 선언적 방식이라는 말은 무슨 말일까?. 보통 vanila JS를 사용해서 프론트엔드 작업을
4.[React] TIL

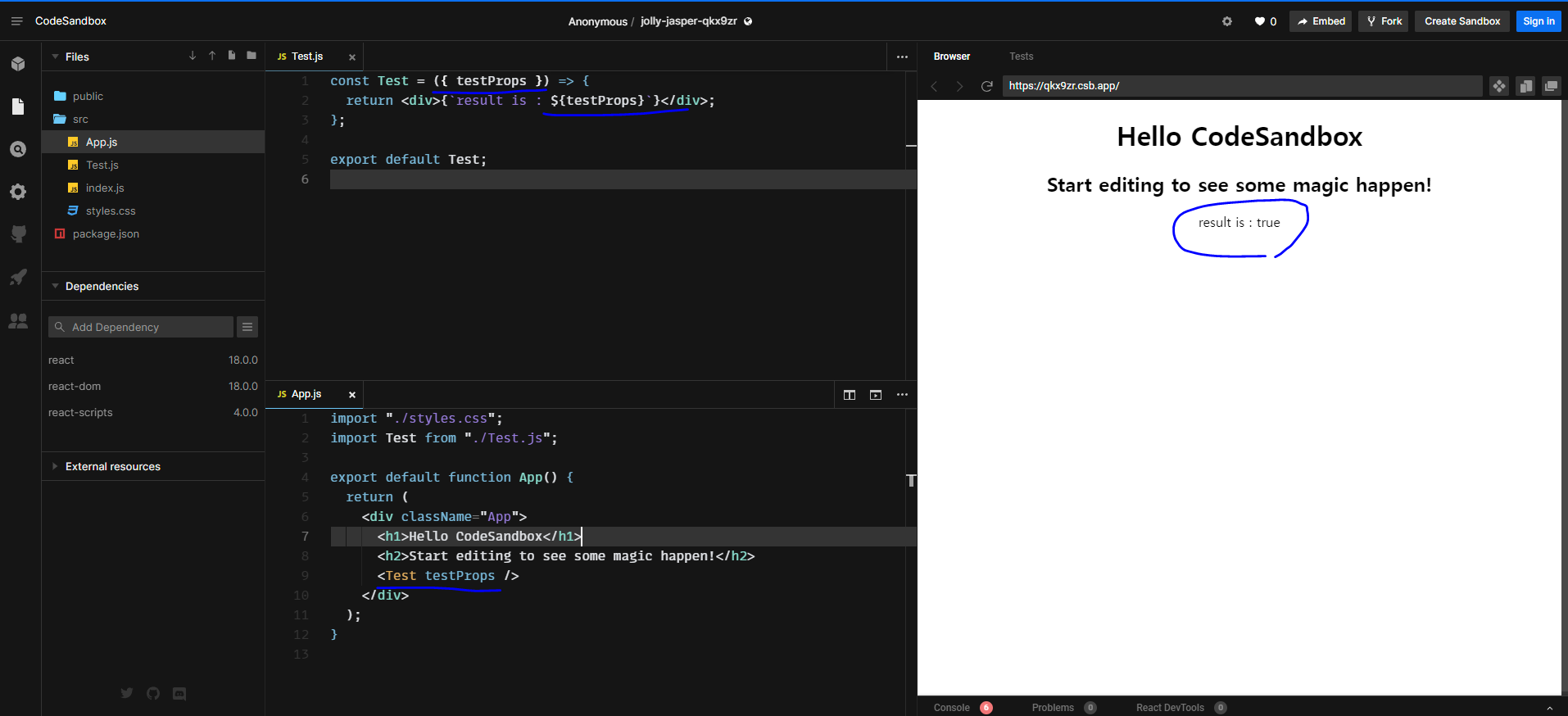
: 짤막한 상식 기록: 결론적으로 상위 컴포넌트에 없는 변수를 props의 키와 값으로 설정해놓고, 하위 컴포넌트에서 그 키값을 받아서 렌더링하면 자동으로 true가 된다. 프로젝트 코드를 분석하다 이게 왜 true지? 해서 알아봤는데, 저렇게 돼더라,, 자동으로 리액
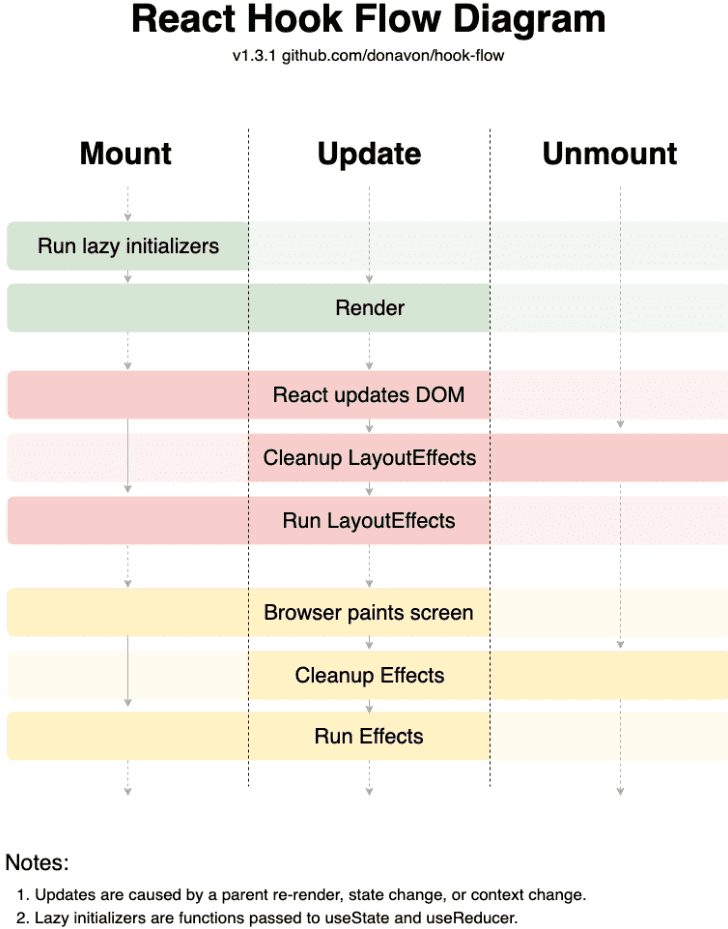
5.[React] useEffect vs useLayoutEffect

useEffect vs useLayoutEffect 1) useLayoutEffect layout !codesandbox[jolly-jasper-qkx9zr?fontsize=14&hidenavigation=1&theme=dark] 위의 버튼을 눌러보면 UX 상으로
6.[React] useSelector의 타겟팅에 따른 리렌더링 로직

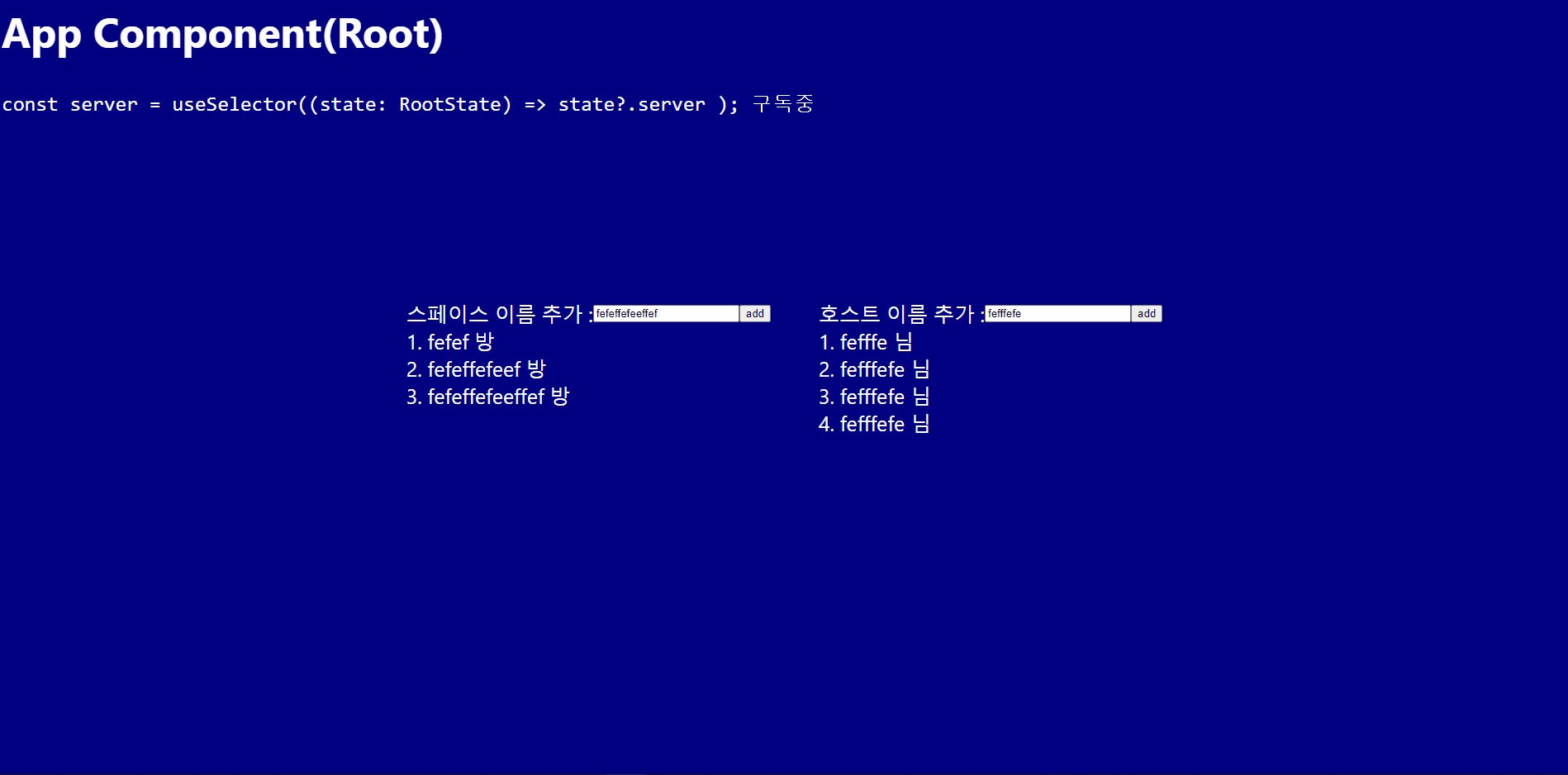
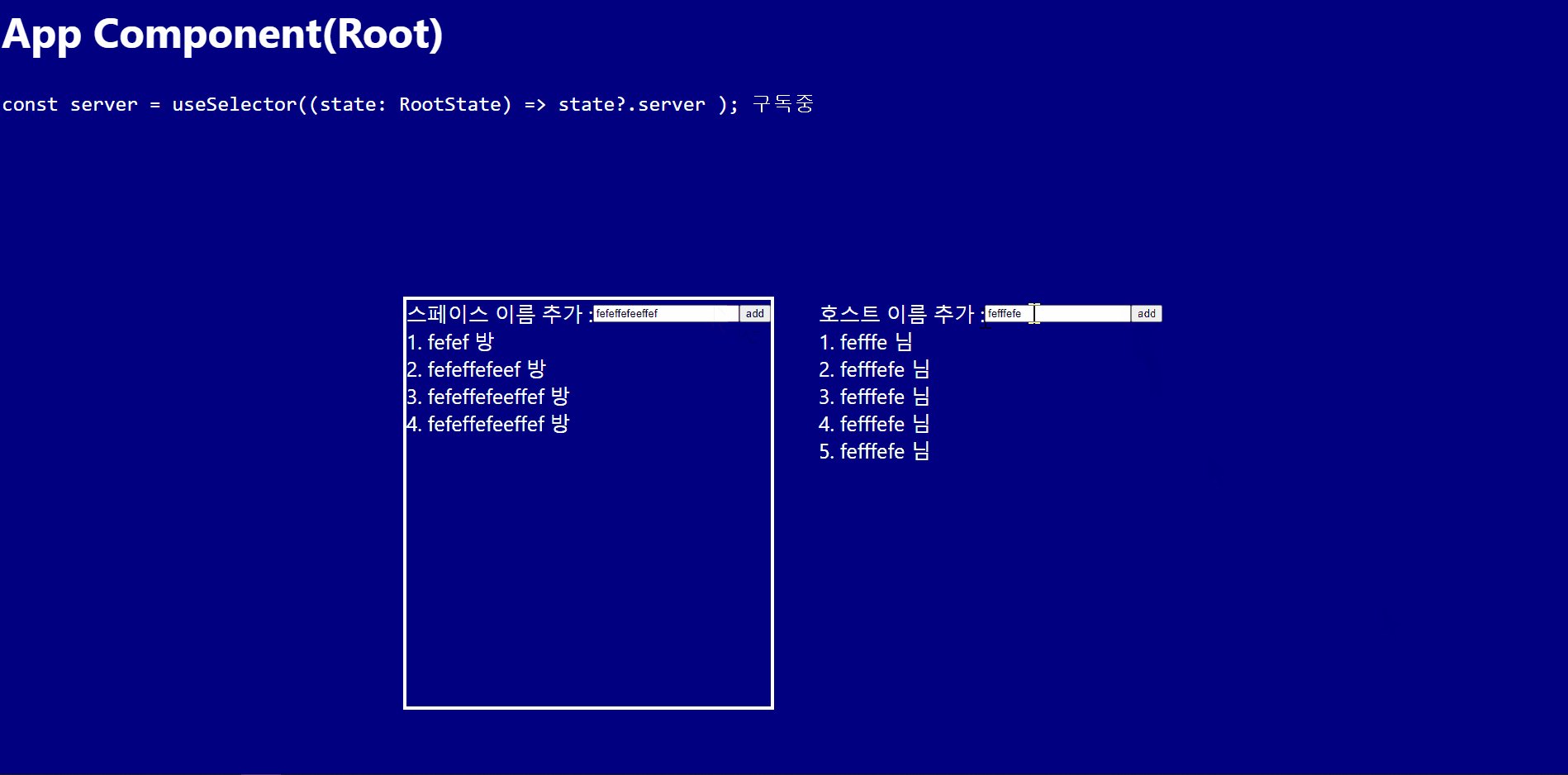
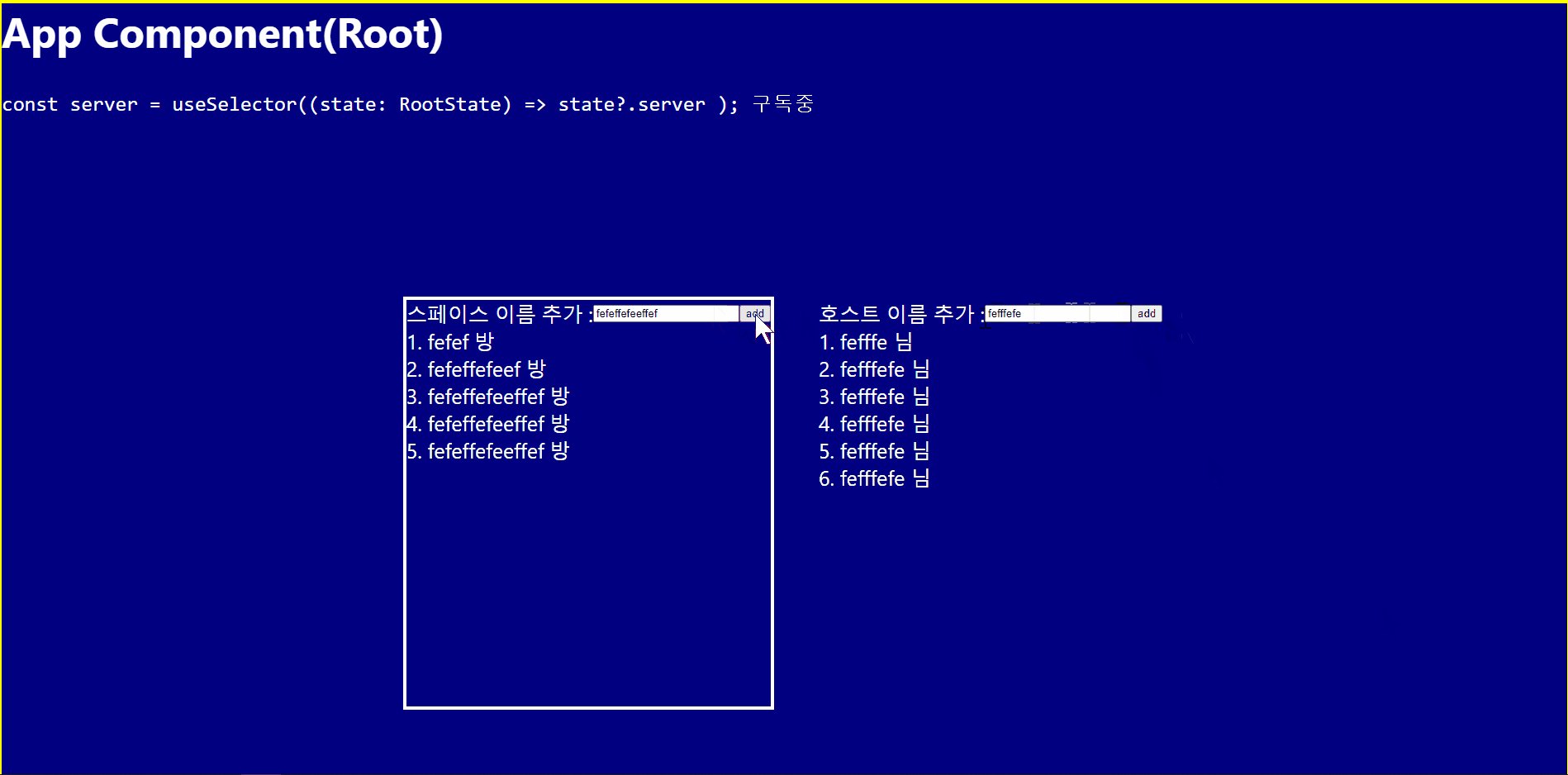
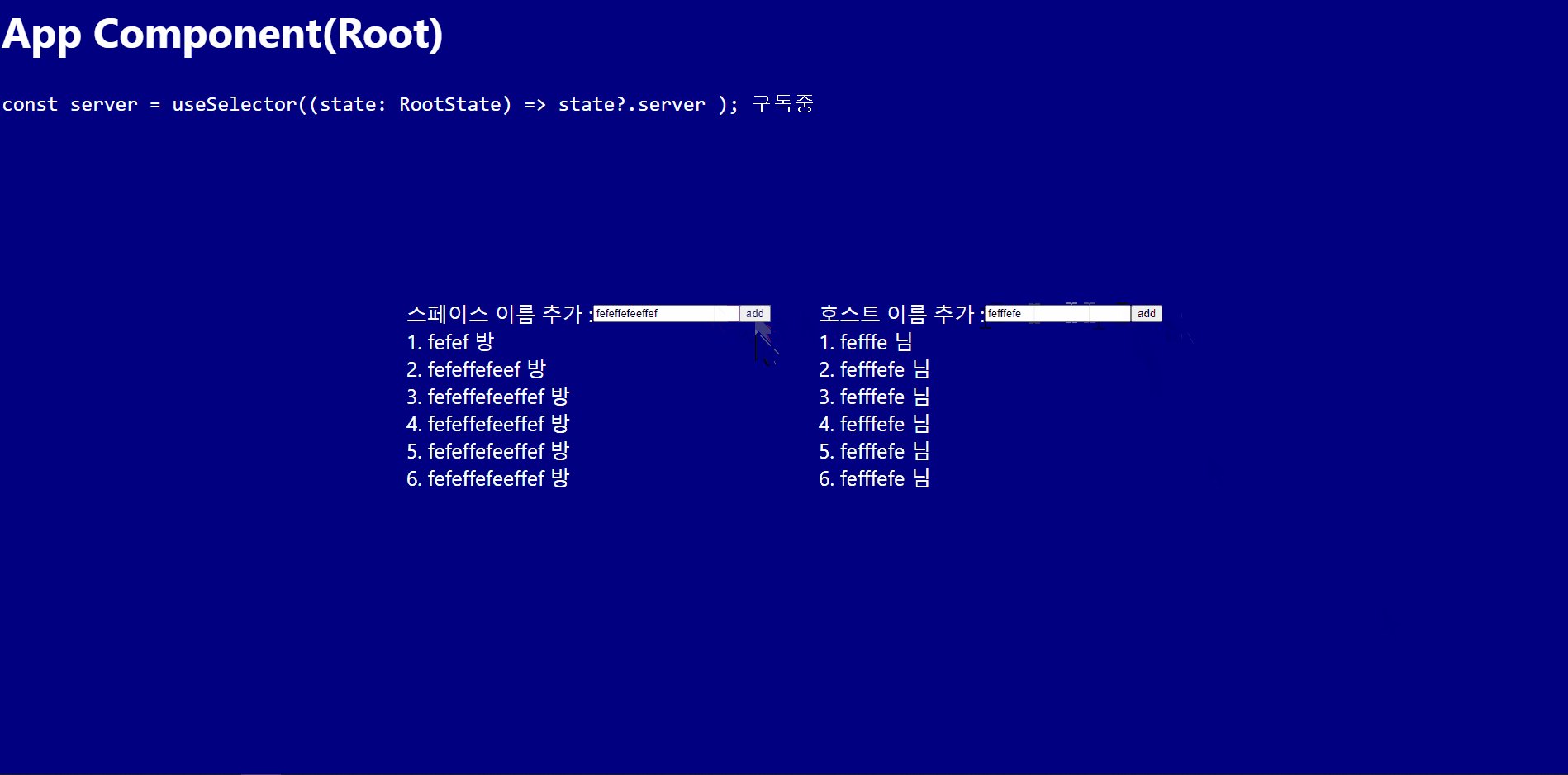
: 하나의 redux state 단위(객체라고 했을 때)에서 하위 depth의 프로퍼티 값을 변경했을 때(dispatching),useSelector 가 뭐를 타겟으로 하고 있냐에 따라 리렌더링 로직이 어떻게 바뀌는지를 확인하고자 합니다.예를 들어, server 라는
7.[React] ComponentDidUpdate 만들기

: 개발을 하다보면 초기 렌더링 시기에는 useEffect 내의 로직을 쓰고 싶지 않지만, 초기 렌더링 이후에는 쓰고 싶을 때가 있다. 이 때마다 컴포넌트 외부에 변수를 선언해놓고 componentDidMount 시점에 변수에 false/true 등의 값을 줘서 개발하
8.[React] package.json vs package-lock.json

: package.json은 해당 프로젝트에서 사용하는 모듈들의 버전 정보들을 담는 패키지 관련 메타 데이터라고 할 수 있는데, 여기서 버전 정보를 표시할 때 '~' 를 써서 해당 모듈이 특정 범위(range)에 포함된다는 식으로 표시한다. 즉, 명시적으로 ver 1.
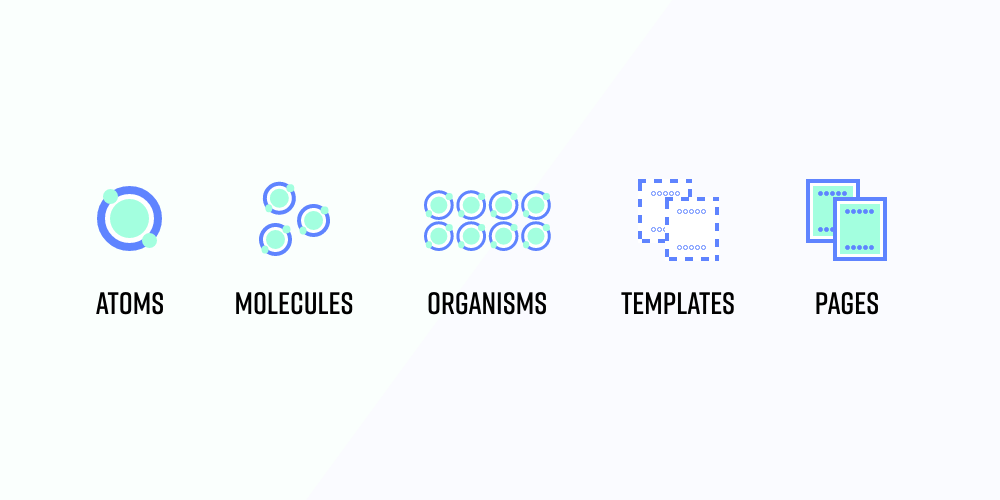
9.[React] Atomic Pattern (1)

: 사실 atomic pattern 자체는 디자인 시스템 혹은 컴포넌트 관리 방법론에 해당하기 때문에 정확히 말해서 이게 React 카테고리에 들어갈 내용이라고는 할 수 없지만, 내가 담당한 프로젝트가 React 프로젝트이고 여기도 컴포넌트 단위 개발을 하고, 이 컴포
10.[React] Atomic Pattern (2)

아토믹 패턴 정리 경과 보고(?) : 지난번 아토믹 패턴 관련 포스팅을 하고 나서 어언,, 3개월 정도가 지나서 이 포스팅 시리즈를 마무리하려고 한다. 이렇게 시간이 지난건 그 시간동안 실제로 아토믹 패턴을 팀원분들과 설계하고, 실제 적용하고 개발하느라 이다(핑계인가
11.[React] React 복습겸 토이 프로젝트 진행 (1)

리액트는 페이스북에서(현재 meta) 2013년에 발표한 오픈 소스 자바스크립트 프레임워크이다.리액트 프레임워크는 가상 DOM(Document Object Model)과 JSX(Javascript XML)라는 새로운 방식으로 동작하는 프레임워크이다.eXtensible
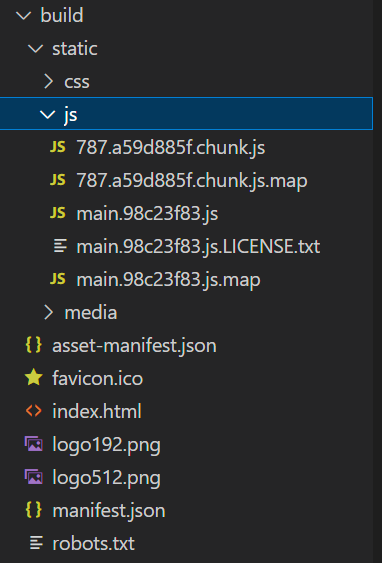
12.[React] React 복습겸 토이 프로젝트 진행 (2)

: scoop을 쓰면 된다. 그러나, 직접 다운받아도 상관없다.위와 같이 타입스크립트를 사용해서 프로젝트를 만들어봤다.웹팩(WebPack) : 웹팩은 프론트엔드 프레임워크에서 사용하는 대표적인 모듈 '번들러'이다. 웹 애플리케이션은 JS 코드 뿐만 아니라 다양한 css
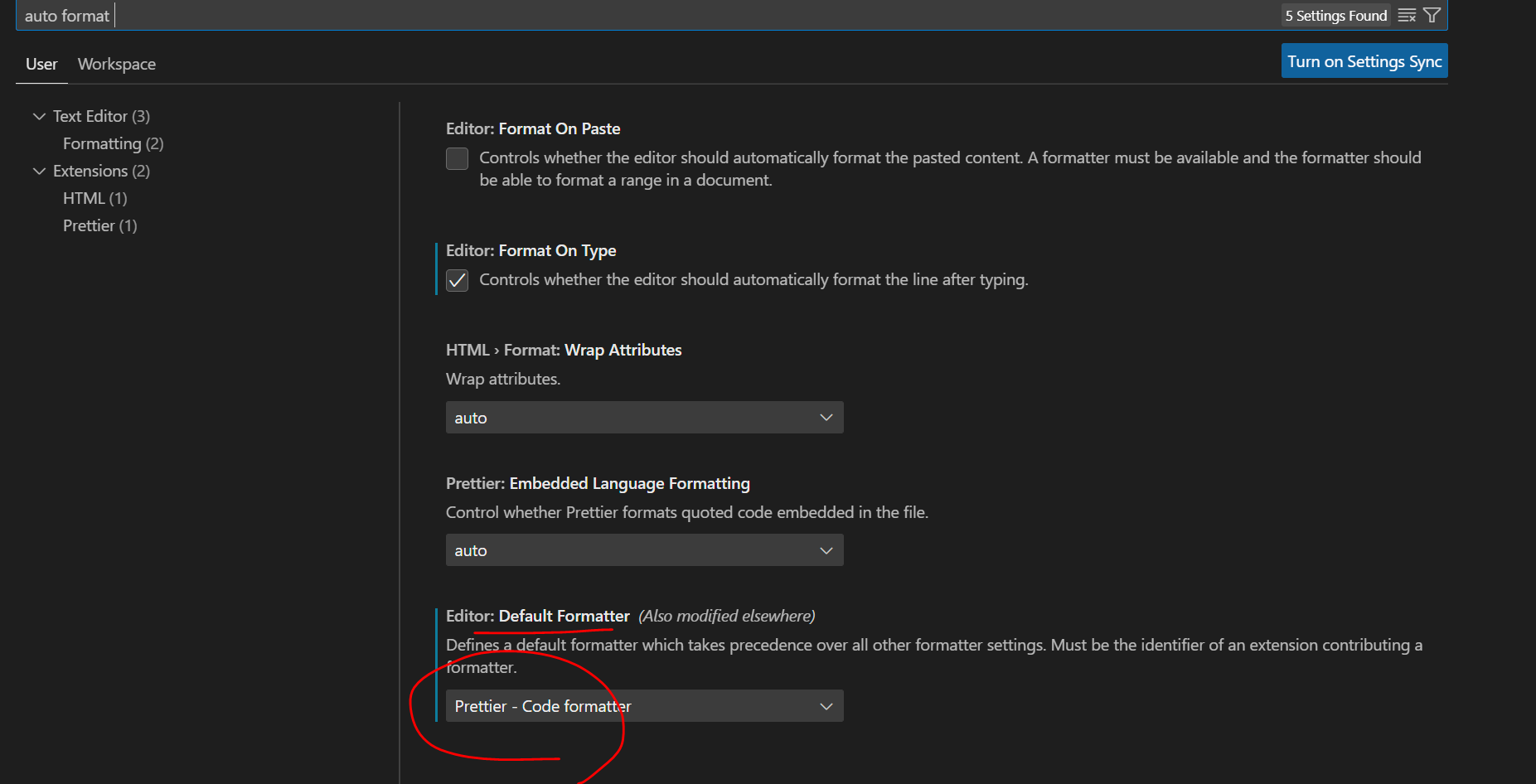
13.[React] React 복습겸 토이 프로젝트 진행 (3)

부제 : 기본 세팅: Prettier 란 vscode의 extensions 파트에서 다운 받을 수 있는 code formatter이다. 코드 포매터란 무엇일까?. 예를 들어, 다음의 코드를 보자. 전혀 이상할거 없이 보이는 위 코드에는 보기 불편한 들여쓰기가 두번이나
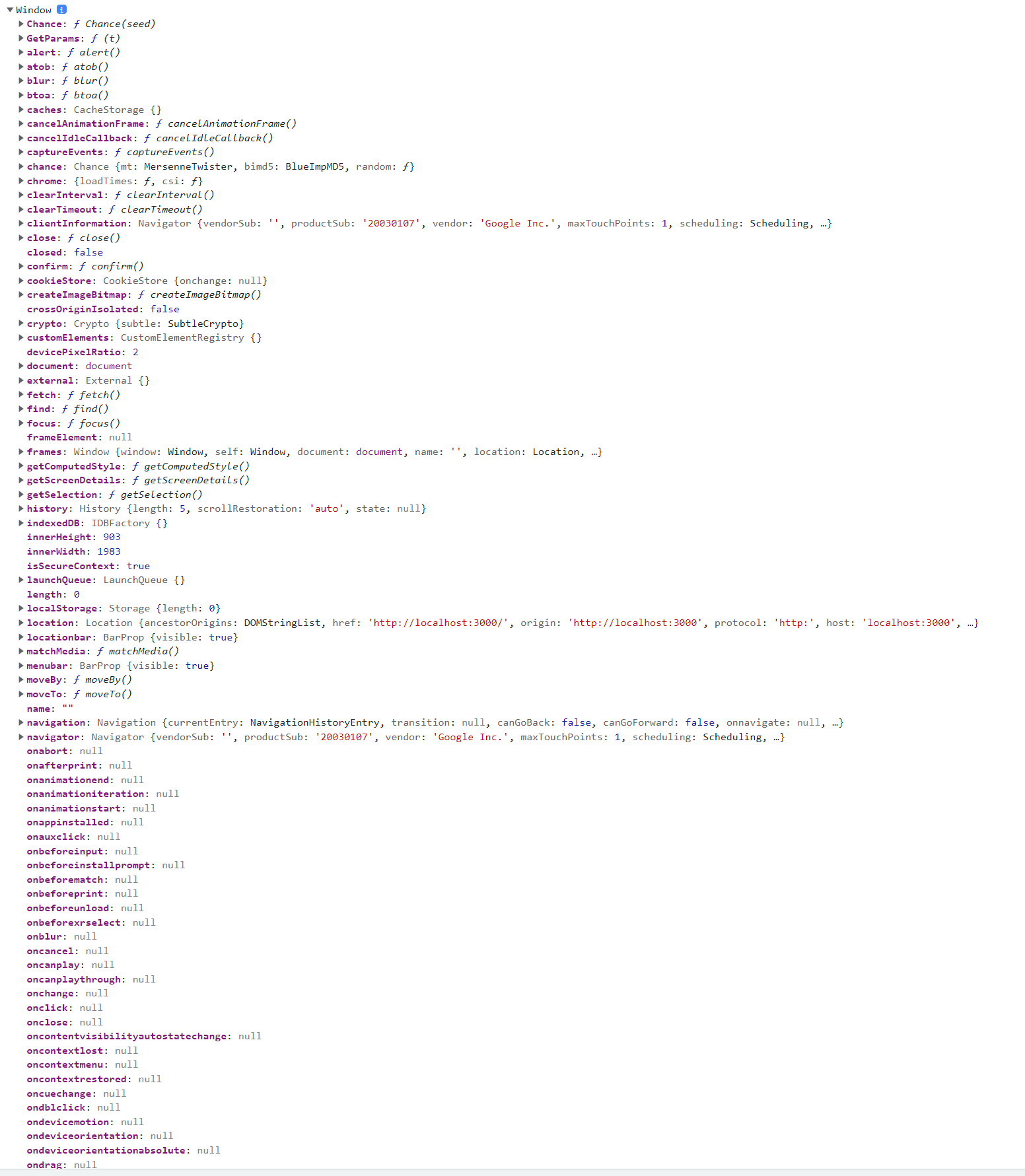
14.[React] React 복습겸 토이 프로젝트 진행 (4)

리액트의 동작 원리 Virtual DOM 이해하기 DOM(Document Object Model) 이란? : 문서 객체 모델로 불리는 DOM은 결론적으로, 웹 브라우저 안에서 HTML 문서에 JS를 통해 접근해서 문서 구조, 스타일, 내용 등을 변경하기 위해 우리
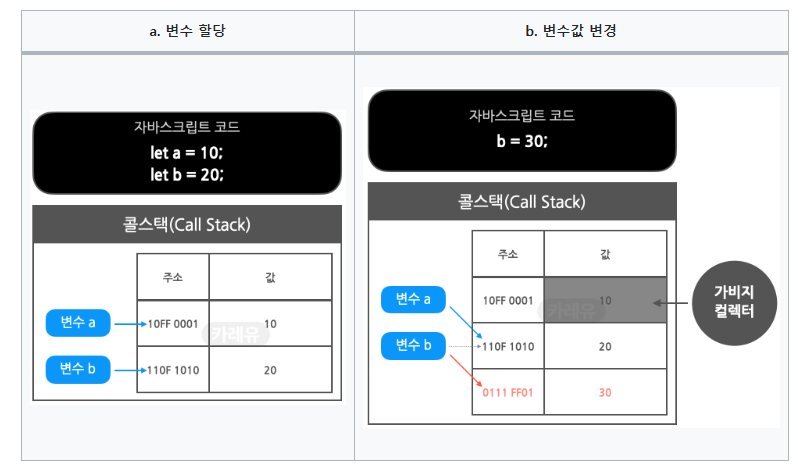
15.[React] 불변성

: 어떤 값을 직접 변경하지 않고, 새로운 값을 만들어내는 것이다... 이게 무슨 뜻일까? 어쨌든, 리액트를 사용할 때는 이러한 불변성을 지켜줘야한다는건 모두가 대략적으로는 안다. 예를 들어, 위에와 같은 함수를 써서 혹은 로직을 써서 직접 값을 변경하면 안되고, se
16.[React] key 값을 쓰는 이유(1)

: 생각해보니 항상 당연하다고만 알고 쓰고 있었던 이 부분에 대해서 내가 명확한 이유를 잘모르고 있다는 생각이 들어서 이에 대해 테스팅과 무엇이 포인트인지를 짚고 넘어가고자 글을 써봤다. React에서 map 메서드를 이용해서 배열을 렌더링할 때, 각 요소에 고유한 k
17.[React] key 값을 쓰는 이유(2)

: 위의 현상을 다시 살펴보고자 글을 써본다. : 위의 JSX 를 렌더링하고 있는건데, 포인트는 div 태그의 key값에 map 메서드의 index를 준 상황이다. 물론 아예 key값을 주지 않아도 위의 상황과 똑같을 것이다. key값을 index(map의)로 줬을 때
18.[React] React가 state를 리셋하는 기준

1) 리액트는 같은 위치에 같은 컴포넌트가 있는지를 바탕으로 state를 유지할지 지울지를 결정한다. Same component at the same position preserves state It’s the same component at the same posit
19.About VirtualDOM

1) VirtualDOM에 대한 설명 및 VirtualDOM이 나오기 전과의 비교2) VirtualDOM vs IncrementalDOM3) VirtualDOM의 한계 및 유의점 1) DOM이란? : DOM이란 Document Object Model의 약자로, 브라우저