
프로젝트 초기 세팅 with husky, lint-staged
: 저번에도 했었는데, 한번더 짚고 넘어가고자 글을 쓴다.
husky
: git hook을 관리할 수 있게 해주는 패키지라고 생각하면 된다. git 명령어(예를 들어, commit, push 등)가 실행되면 미리 지정해 놓은 스크립트가 실행되도록 관리해주는 도구라고 보면 된다. 이를 활용해서 pre-commit 단계(커밋 직전 단계)에서 eslint, prettier를 통해 문법 및 포맷 체크를 해서, 통과하지 못하면 commit을 못하도록 해보고자 한다.
그래서 일단은 husky 를 설치하고,
pnpm install husky -Dhusky 폴더가 생겼으면 폴더 내에 pre-commit file을 만들고
pnpm husky add .husky/pre-commit거기에 이렇게 입력해준다.
#!/bin/sh
. "$(dirname "$0")/_/husky.sh"
npx lint-staged이제 나올 lint-staged를 실행하는 명령어 하나를 넣어줬다. 그러면 이제 의도대로 git commit 명령어를 실행한 뒤에 실제 commit이 이뤄지기 전에 이 명령어가 실행될 것이다.
lint-staged
: lint-staged 란 linter가(eslint, prettier 등) 오직 stage 상태의 파일에만 적용되도록 해주는 Node.js 패키지다.
그러면 이제 이 lint-staged를 설치해준다.
pnpm install lint-staged -D그 다음에 package.json에 원하는 스크립트를 추가해준다.
"scripts": {
...
},
"lint-staged": {
"*.{ts,vue}": [
"eslint",
"prettier --check --write"
]
},
"dependencies":{
...
}나같은 경우에는 typescript를 쓰면서 vuejs3으로 프로젝트를 진행하고 있기에 ts, vue 파일에 대해서 eslint, prettier 체킹을 하도록했다(prettier에 --check, --write cli는 에러 메시지와 자동 보정 기능을 해준다).
do
: 그럼 실제로 파일 하나를 수정한 다음에 git add 를 하고, commit을 해보면
일단, eslint 규칙상 no-console 에서 error를 리턴해도록 해놨기에 아래와 같이 쓰면 빨간줄 표시가 된다(에러로 책정된다).
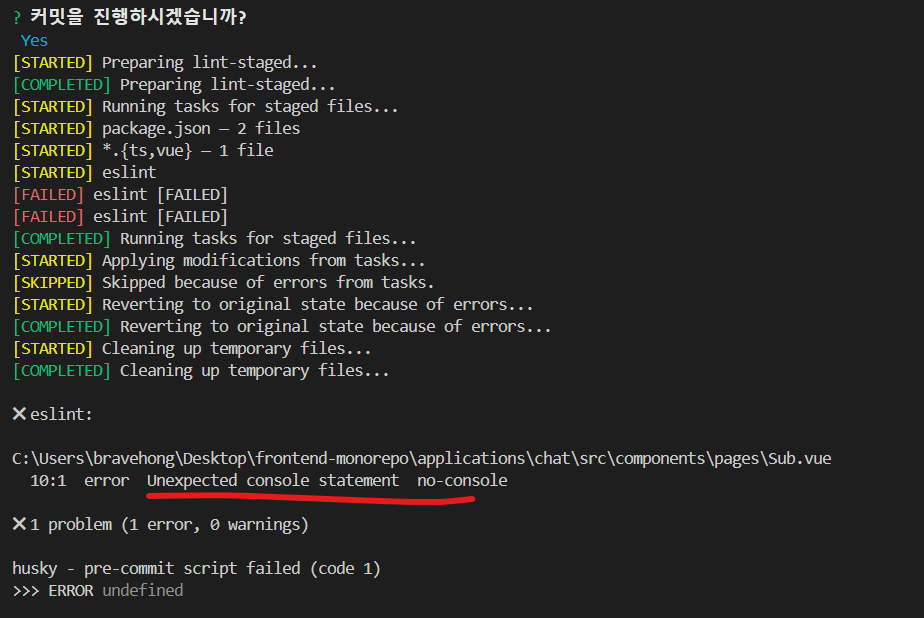
 하지만, 보통의 경우 이렇게 push를 하려고 commit 을 하면 무난하게? 통과된다. 하지만, husky 내의 script로 lint-staged -> eslint & prettier를 적용해도록 해놓은 나의 경우엔
하지만, 보통의 경우 이렇게 push를 하려고 commit 을 하면 무난하게? 통과된다. 하지만, husky 내의 script로 lint-staged -> eslint & prettier를 적용해도록 해놓은 나의 경우엔
 위와 같이 commit 단계에서 에러를 리턴하고 통과하지 못하게 된다.
위와 같이 commit 단계에서 에러를 리턴하고 통과하지 못하게 된다.
결론
: 이런식으로 팀 프로젝트를 할 때 강제적으로 eslint, prettier 를 지키도록 할 수 있다.
