Today I Learned
Lighthouse의 Enable Text Compression 이슈

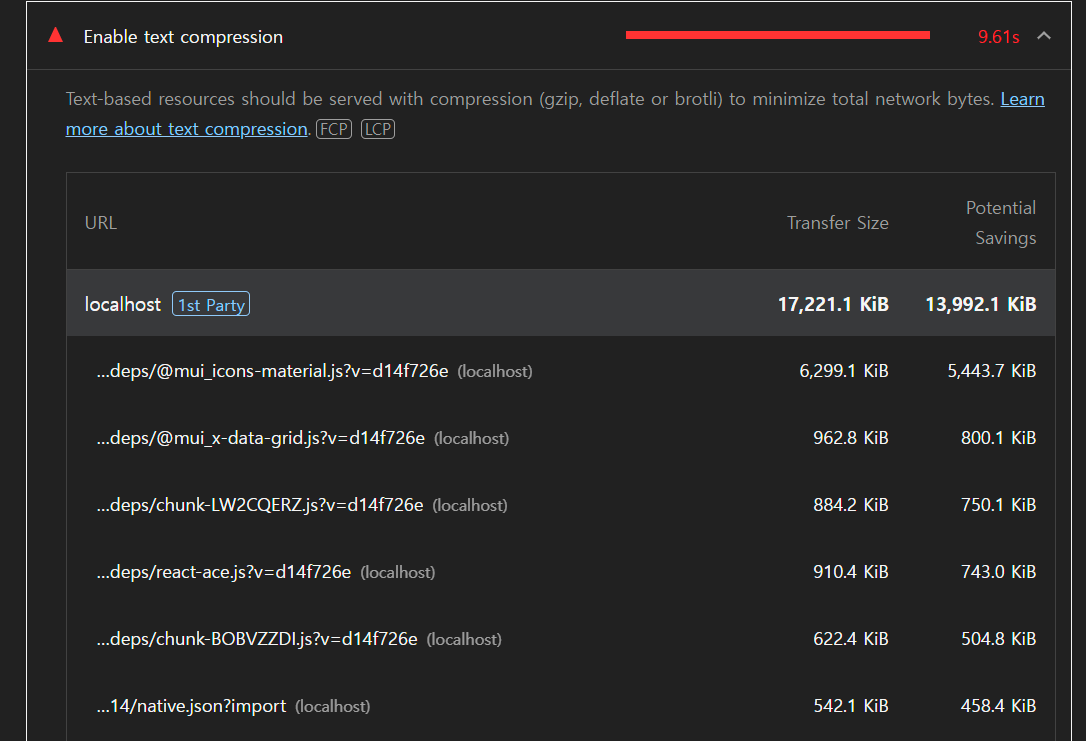
프로젝트를 마무리하면서 최적화 작업을 진행하고 있는데, 그 와중에 Enable Text Compression 쪽에서 점수를 엄청 갉아먹고(?) 있음을 알게 됐다. 물론 이게 배포를 하면 좀 나아지는데(서버쪽에서 자동으로 압축하는 로직이 있거나 한 것 같다), localhost 에서는 9.61초나 잡아먹는 괴물(?) 수준의 이슈이기에 해결해보고자 한다.
일단 해결하고자 하는 방향은 백엔드 쪽에서 fe 프로젝트를 빌드한 파일을 배포할 때(브라우저로 보내줄 때), 이 파일을 압축된(gzip) 형태로 보내고, 브라우저가 이를 파싱하여 렌더링하는 방향으로 해결하고자 한다. Enable Text Compression 이슈 자체가 너무 큰 용량을 보내면서 발생하는 네트워크 트래픽을 해결하라는 이슈이기 때문에 이걸 해결하기 위해서는 심플하게 파일 크기를 압축해야한다.
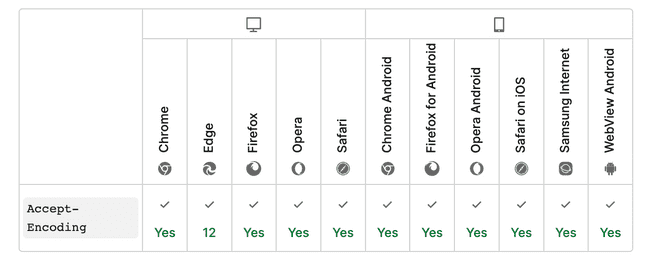
이 때, 브라우저는 압축된 파일을 해제할 수 있는가?

위와 같이 대부분의 모던 브라우저에서는 gzip으로 엔코딩된 파일을 디코딩할 수 있다. (문제의 그 IE 는 여지없이 리스트에 없는 것 확인). 추가로, 응답으로 온 리소스의 압축 여부 그리고 어떤 타입으로 압축됐는지는 Content-Encoding 속성을 통해 확인할 수 있다.
OK. 이제 브라우저에게 압축된 파일을 보내기만 하면 된다. 그래서 파일은 어떻게 압축할까?
대표적으로 리소스 파일을 압축할 때 아래의 두 가지 방법을 이용한다.
webpack 플러그인을 통해 빌드할 때 압축 진행
nginx에서 리소스 압축 진행 with gzip
이중에서 나는 후자를 선택해서 진행하고자 한다.
https://statics.teams.cdn.office.net/evergreen-assets/safelinks/1/atp-safelinks.html
위 사이트를 참고해서 진행했다.
gzip 옵션 설정은 nginx의 기본 설정파일에서 할 수 있다. 파일의 경로 예시는 다음과 같다.
/etc/nginx/nginx.conf
해당 파일에서 gzip 옵션을 적용한 예시는 아래와 같다.
{
...
gzip on;
gzip_disable 'msie6';
gzip_vary: on;
gzip_types text/plain text/css application/json application/javascript text/xml application/xml application/xml+res text/javascript;
}
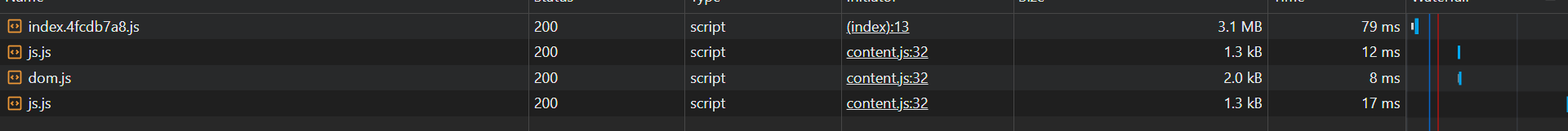
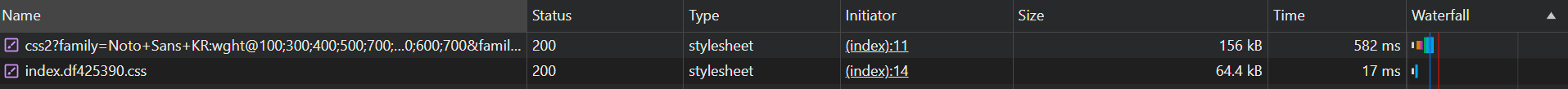
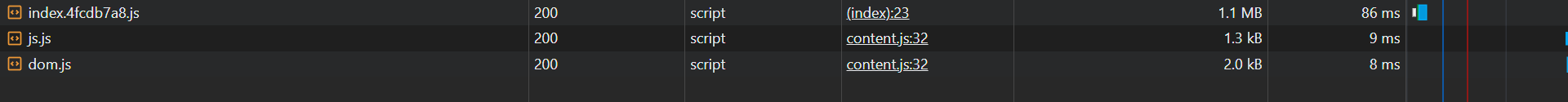
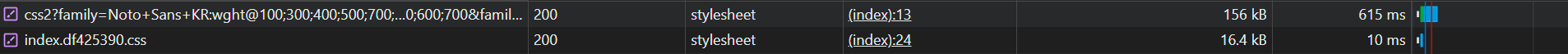
결론적으로 js 는 2배 좀 넘게 축소시킬 수 있었고, css는 4배정도 줄어들었다.


원래도 크기가 작았어서 속도면에선 사실상 차이가 거의 없는데(오히려 더 많이 걸리는 것처럼 보인다,,),
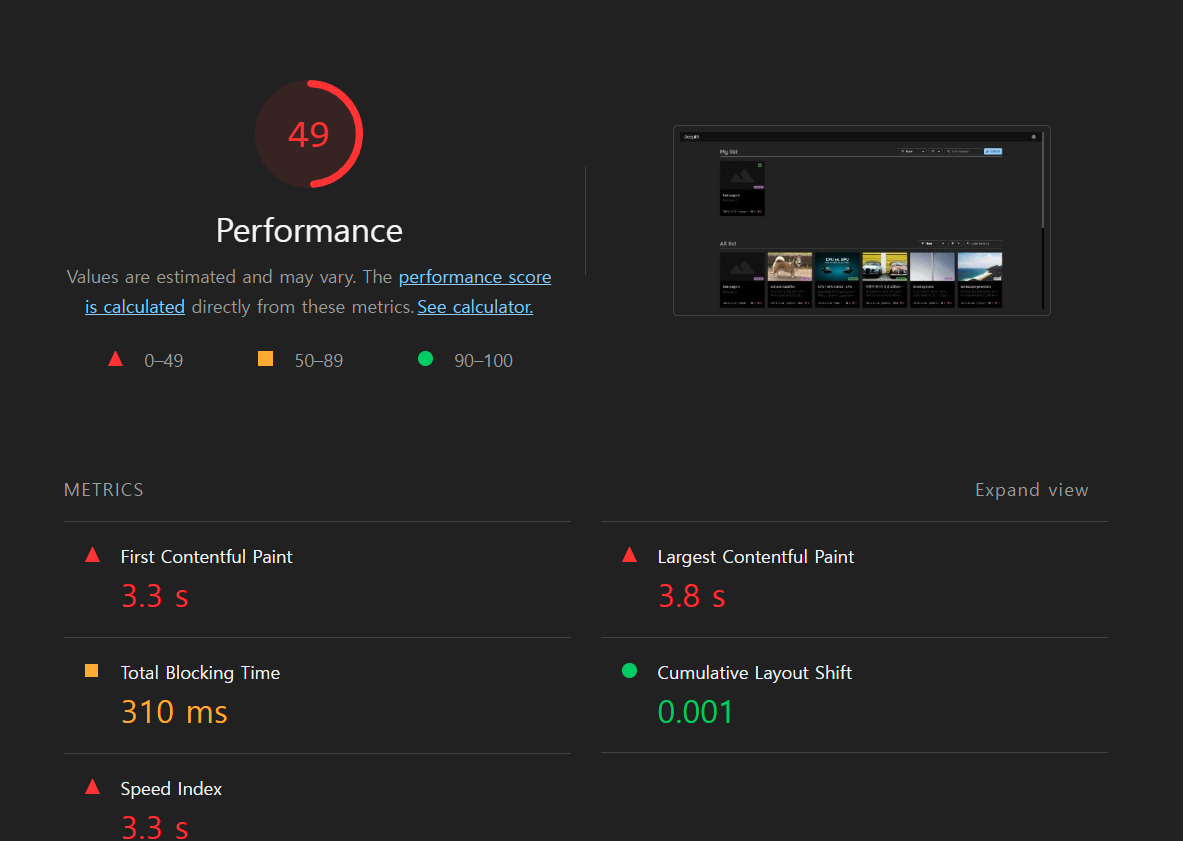
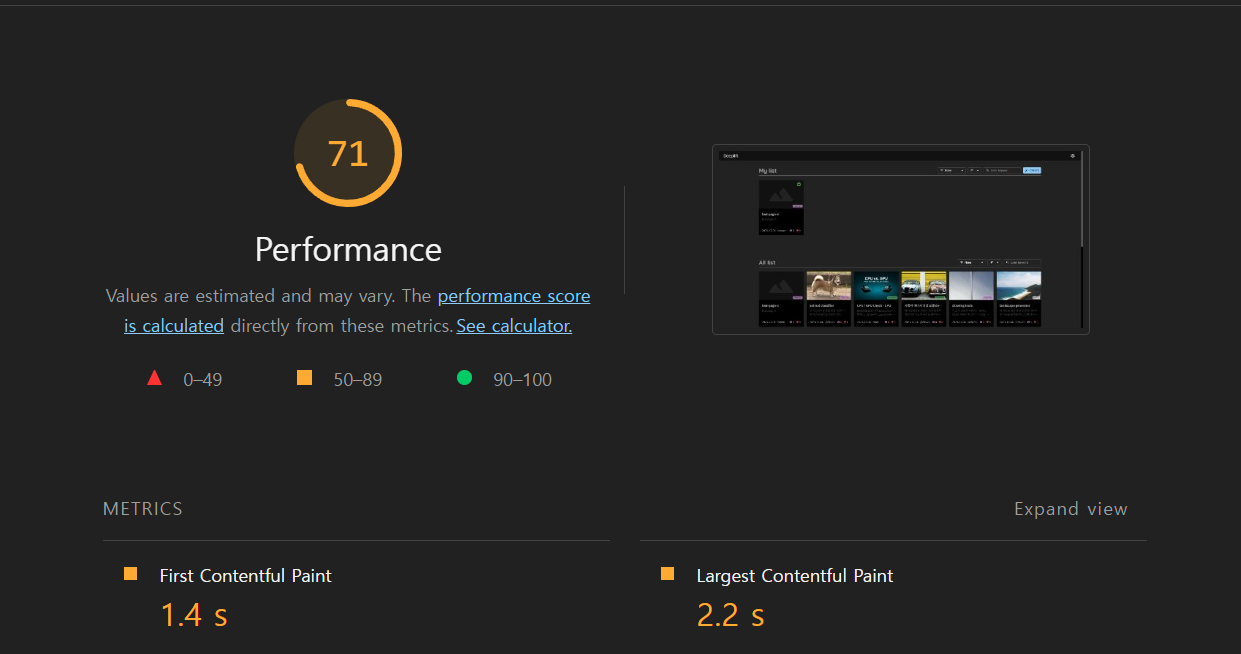
라이트 하우스 평가 기준으로는 점수가 크게 개선된 것을 볼 수 있었다.