Today I Learned
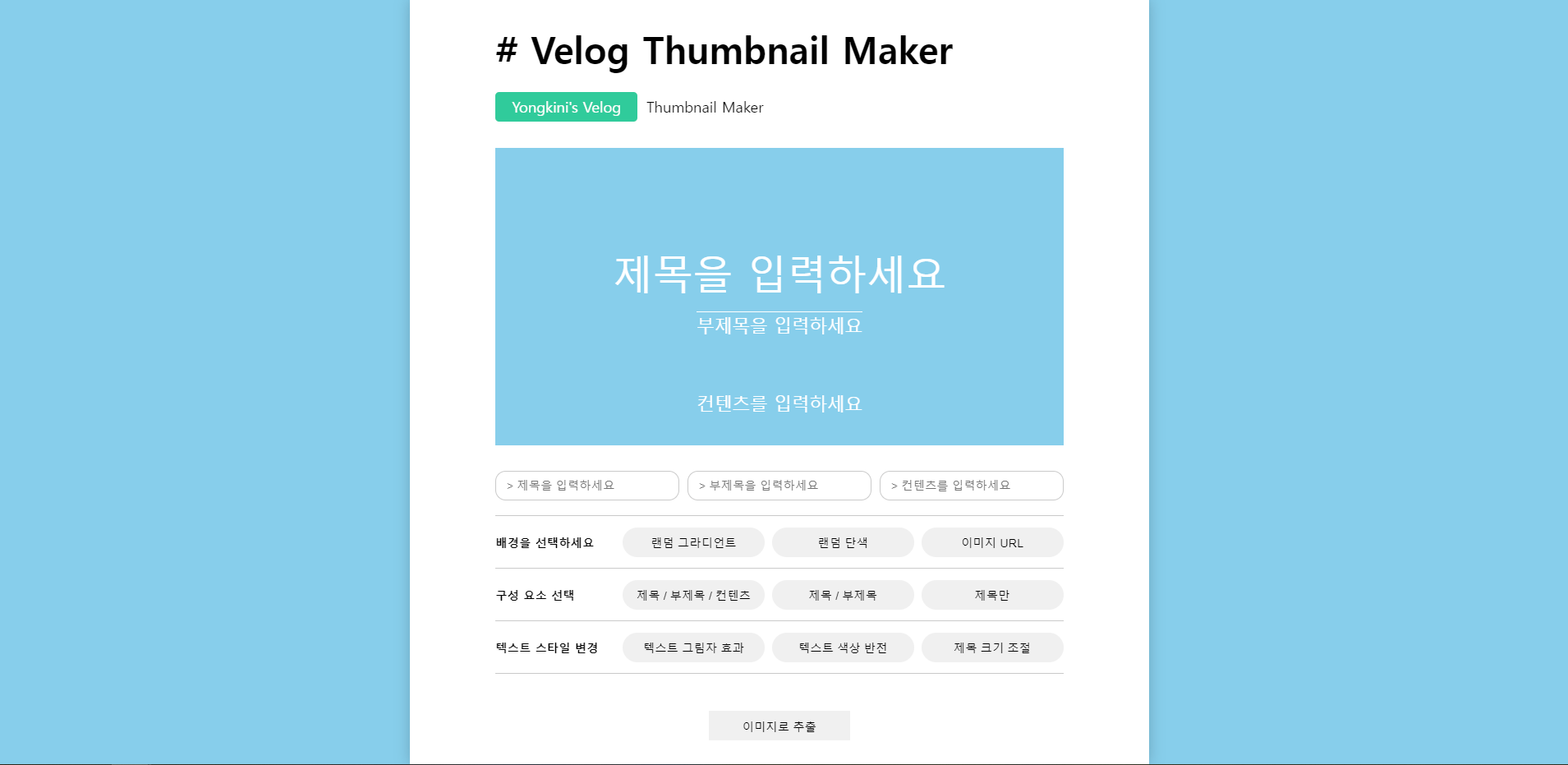
토이 프로젝트 랜덤 색상 및 이미지 URL 선택 기능까지 완료
https://velog-thumbnail-maker.vercel.app/

위에 이미지는 실제로 내가 만든 사이트로 추출해본 썸네일이다.
알게된 것
-
body 태그에는 backdrop-filter 를 쓰는 것을 지양하자. 그 이유는 backdrop-filter 자체의 특성에 있다. backdrop-filter 라는 것 자체가 뒤에 어떤 배경이 있고, 그 배경 위에서 블러처리를 하던지 brightness 처리를 하던지 하는건데, body 태그는 사실상 최상위에 있기 때문에 물론 root에 백그라운드 처리를 해주고 쓰면 될 것 같긴한데, 앞선 이유로 웬만하면 body 태그에 쓰기보다는 body에는 특정한 background-image or background-color를 넣어주고, 그 앞에 div 태그 등에 backdrop-filter를 먹여서 원하는 효과를 내주는 편이 좋을 것 같다.
-
html2canvas 모듈을 쓰면 div 태그 전체를 이미지로 다운받기 쉽다.
const exportBtn = document.querySelector("#export-btn"); exportBtn?.addEventListener("click", function () { const previewDiv = document.querySelector( "#thumbnail-preview" ) as HTMLDivElement; html2canvas(previewDiv, { allowTaint: true }).then(function (canvas) { const link = document.createElement("a"); document.body.appendChild(link); link.download = "html_image.jpg"; link.href = canvas.toDataURL(); link.target = "_blank"; link.click(); document.body.removeChild(link); }); });위와 같이 exportBtn을 클릭하면 html2canvas 모듈을 사용해서 특정 div element 전체를 다운받도록 했다. a tag를 만들어서 해당 모듈을 통해 div element를(다른 element도 된다) canvas를 통해 이미지로 만들고, 이를 URL로 바꿔서 작업하는 것 같다.
결과물



위에는 썸네일 메이커로 만들어본 여러개의 썸네일들이다.
최종 완성

레퍼런스
https://wonkooklee.github.io/thumbnail_maker/
이분의 작업물을 거의 똑같이 클론 코딩 해봤습니다 :) 감사합니다
