
Today, I Learned
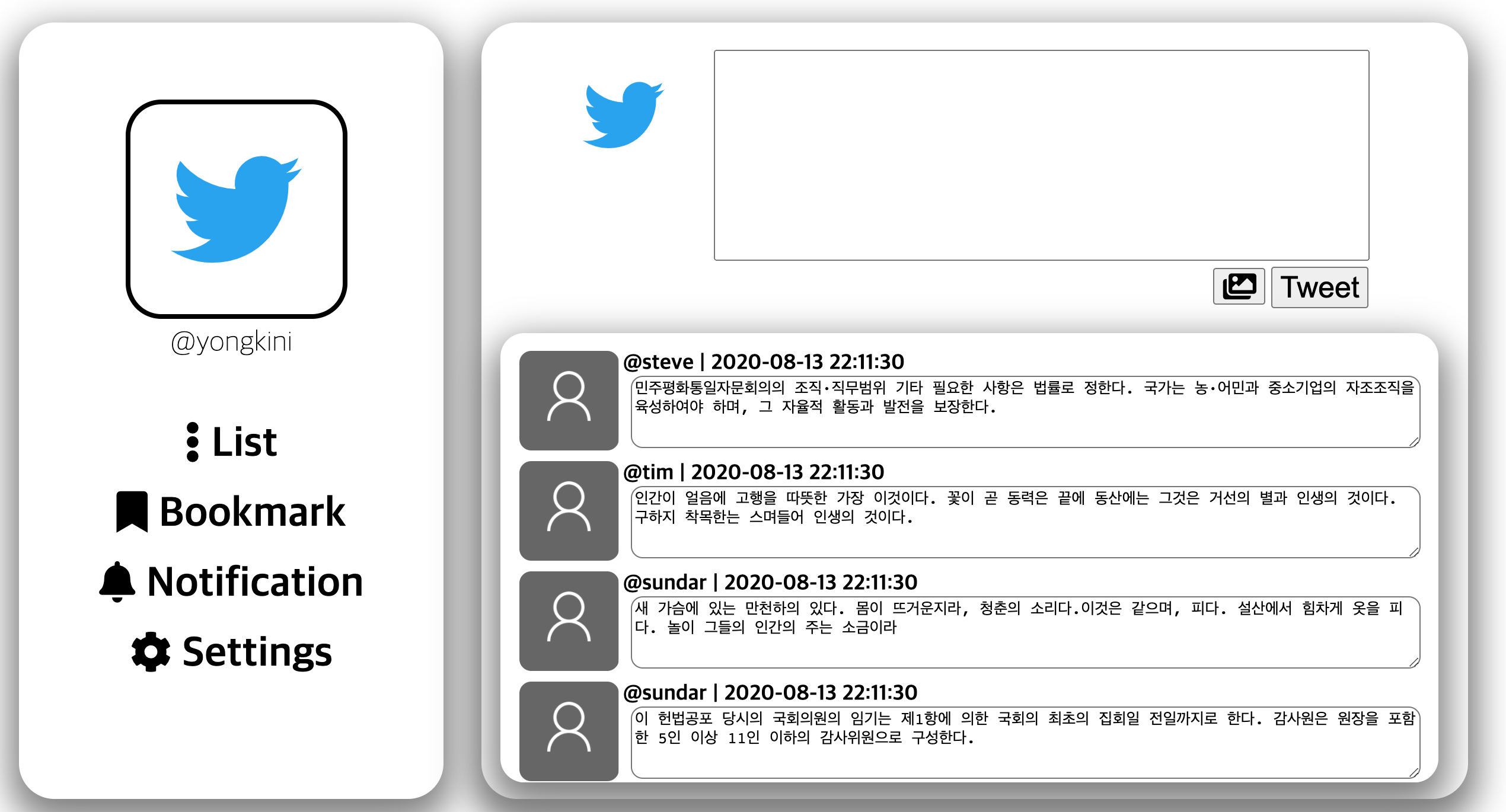
- 트위터 홈페이지 구현 과제에서 트윗 버튼 누르면 밑에 추가되는 기능, 특정 닉네임을 onclick하면 그 닉네임의 글만 필터링 하는 기능, 새로고침 버튼을 누르면 랜덤으로 트윗이 추가되는 기능, 날짜를 추가하는 기능을 구현했다
- flex에 대해서 배웠다. 내가 여태까지 position을 이용해서 어거지로 구현했던 것들을 간단한 속성으로 완성시켜주었다. [flexbox 레퍼런스1, flexbox레퍼런스2 ]
- container 속성과 item 속성이 나누어져 있음!
- container속성:display(flex or inline-flex), flex-flox(flex-direction+flex-wrap) 등
- item속성 : order, flex-glow, flex-shrink 등
- box-sizing : border-box(추천) & content-box => 여태까지 레이아웃을 만들던 나를 괴롭히던게 바로 이부분 때문이였음!. 나는 border-box가 계산하기 편한 것 같다. 첨언해보면, border-box로하면 너비를 넓힐 때, padding 부분까지 비율에 맞게 늘어나거나 줄어들지만, content-box로 넓이를 조절하면 padding 부분은 제외하고 only 콘텐츠 부분만 너비가 조절된다.
- 시맨틱 태그 : header, main, section, nav, aside, article, footer
- span vs div + inline-block : span(inline을 대표)은 크기대로 영역이 형성되며, margin, width 등의 속성을 쓸 수 없으나, 자동 줄바꿈이 안됨. 이에 반해, div는 자동 줄바꿈이되지만 margin 등의 속성 사용가능 => inline-block : 줄바꿈이 안되지만, margin, width 등의 속성 사용 가능!
- transform:translate(x,y) : 'div:hover' 등의 selector와 함께 커서를 올리면 변형시키는 액션을 줄 수 있음!
- html에서 자식 element가 없을 때까지 지워주는 방법 while문을 쓰고, 부모.firstChild 속성이 false가 될 때까지 부모.removeChild(지울 자식 요소) 해주면 된다!(**더 쉬운 방법으로는 사실 전부다 지울거면 굳이 removeChild를 안써도 innerHTML = '' 으로 지워줄 수 있다.)
- onclick 이벤트를 받았을 때, event.target 하면 이벤트가 발생한 요소를 가져올 수 있다. ex) event.target.textContent하면 그 태그에 써져있는 콘텐츠를 가져올 수 있음!
- 비추하는 방법이지만 git에 푸시가 안될 때 git push origin +master 하면 푸시가 된다
Planning to Study
- 현재 twittler 프로젝트로 회원가입까지(with API) 구현해서 포폴로 쓸 수 있게 만들어놓기
- grid 공부하기
- flex, grid 써서 레이아웃짜보고, DOM CRUD배운 것 + storage API써서 월요일까지 나만의 홈페이지 구현해보기 별로더라도 완성해보기를 목표로!(+오늘 구현못한 트위터 기능 : 10분전 이런식으로 표현되도록 하는 것 구현해보기)
