
Today, I Learned
- HTML, CSS를 학습했다
- html에서는 기본적인 tag(head, body, meta, base, img, ul-option:list-style:none, ol, 'span vs div', 각종 semantic 태그(header, footer, main 등), 'id vs class' 등을 배웠다
- css에서는 box model(margin, padding, border), position(static, relative, fixed, absolute, sticky), z-index(only components with position), float, display(block, inline, inline-block), overflow(visible, auto, scroll, hidden), align(margin:auto), opacity(0~1:1이 가장 불투명) 을 심층적으로 공부했다
- 추가적으로, css selector, 내/외부/inline 식으로 css를 적용시키는 법 등 css 전반 지식을 얻었다
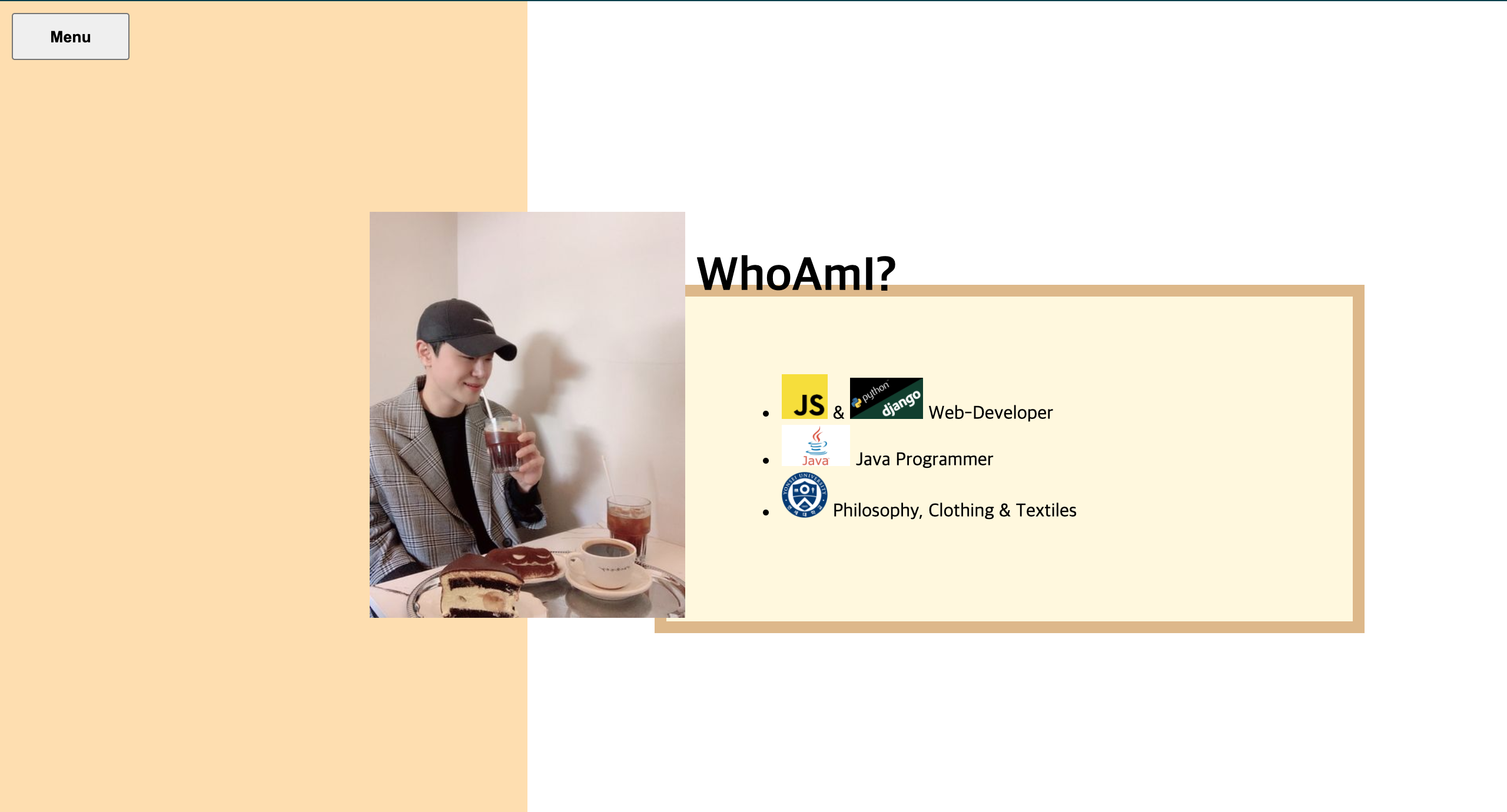
- 배운 내용을 바탕으로 자기소개 페이지를 구현했다.
- 만든 페이지를 GitHub Page 를 이용해서 Deploy를 해봤다
- css든 html이든 필수적으로 외울 것을 외워주고 나머지는 W3Schools 페이지를 참고하고자 한다



Planning to Study
- CSS Grid & FlexBox
