"전역 특성(Global attributes)은 모든 HTML에서 공통으로 사용할 수 있는 특성입니다. 그러나 일부 요소에는 아무런 효과도 없을 수 있습니다." - mdn
: 오늘은 알아둘만한 전역특성에 대해서 포스팅을 해보고자 한다.
-
전역특성(Global Attributes) 이름에 맞게 정말 모든 html 요소에 쓸 수 있다. 심지어 비표준 태그에도 이 특성을 쓸 수 있다. 예를 들어, <0715yk>라는 말도 안되는 태그에 hidden이라는 전역 특성을 써도 보이지 않게 된다.
-
id, class : 둘 다, 특정 태그를 select할 때 쓸 수 있는 식별자의 역할을 겸하지만, id 태그는 웹 문서 전체에서 고유한 값으로 설정해야한다는 차이가 있다. input 태그 파트에서도 봤지만, id 속성은 label의 for 속성과 매핑되기도 한다(input의 경우). class 속성은 id와 달리 복수개의 태그에 지정할 수 있다.
-
contenteditable : 이 특성(boolean)을 적용해주면, 유저가 해당 콘텐츠를 수정할 수 있게 해준다.
-
draggable : 드래그 앤 드롭 API를 써서 드래그 한다음에 그 드래그 한 부분을 끌어서 뭔가를 하려하는 액션을 허용할 것인지에 대한 설정을 해줄 수 있음. draggable="true"를 해주면 허용하는 것이고 "false"를 해주면 막는 것이다. ** 드래그 자체를 막는 특성이 아닌 것을 유의하기. 드래그 앤 드롭을 막는 것임.
-
hidden : 해당 속성을 가진 요소를 렌더링 하지 않음
-
lang : 스크린 리더가 웹 문서를 읽을 때 lang 속성에 지정해준 언어에 따라 발음 등을 다르게 읽음. 예를 들어, lang="en" 은 영어로 쓰여진 부분임을 가리키는 속성값임. 그래서 특정 부분을 감싸는 div 태그에 lang="ko"(한국어)를 적어주면, 그 태그 내의 콘텐츠 전체를 한국어로 취급함.
-
style : 특정 태그의 style을 적어주는 것으로 실제 적용됨. 그러나, css 적용은 따로 파일을 두어 적용하는 것이 권장된다고 한다.
-
title : 마우스를 hover하면 title에 적어놓은 값이 툴팁으로 팝업되는데, 그부분에 대한 속성임
-
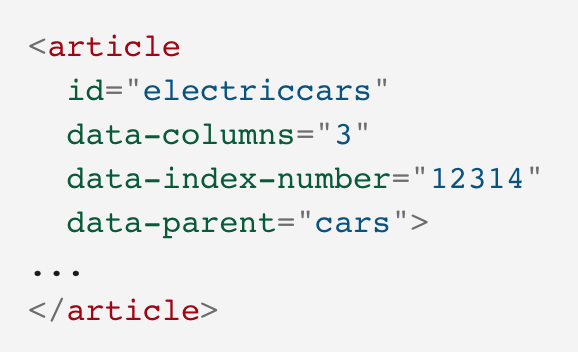
data :

-
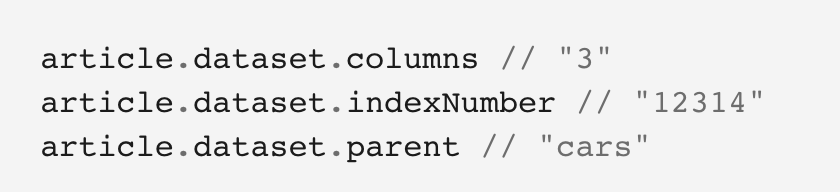
위와 같이 설정해놓는 속성인 data는 view에서는 아무것도 드러나는 것이 없다. 하지만, 후에 자바스크립트로 dataset 객체를 받아서 위에 있는 정보를 활용할 수 있다.

-
활용시에는 저렇게 article 객체의 dataset 객체를 참조하면서, 그 안에 각각 -로 구분해준 columns, indexNumber 등을 참조해서 사용할 수 있다. 일종의 메타데이터라고 할 수 있을 것 같다(데이터에 대한 데이터니까)
