CSS 배운 내용을 바탕으로 원하는 것 설계해서 구현해보기
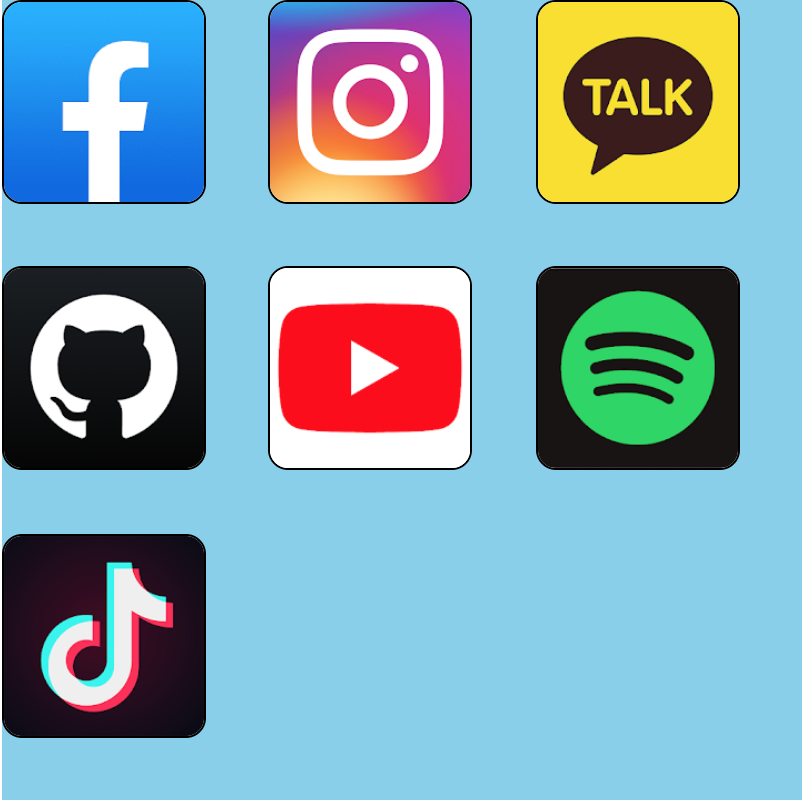
1) grid 를 사용해서 모바일 앱 board 만들기
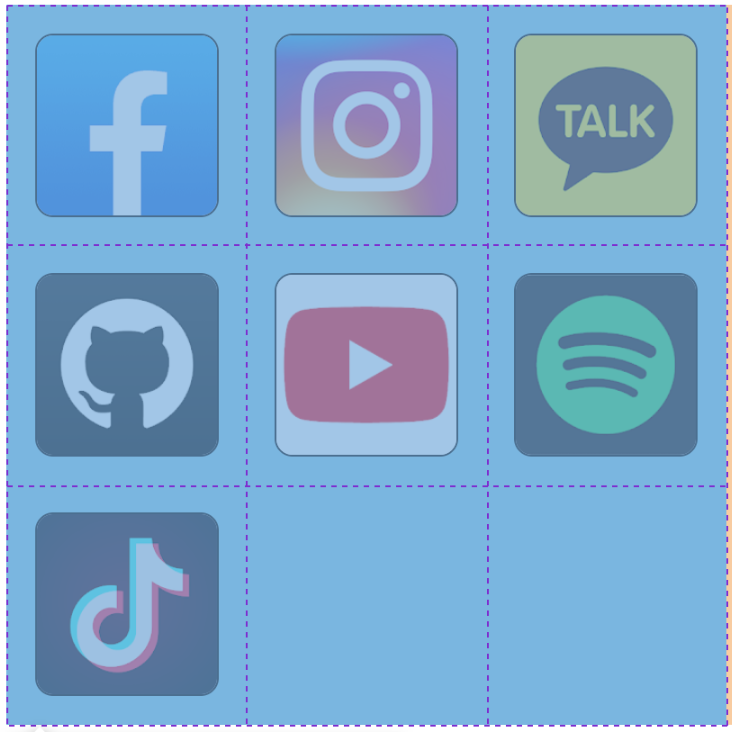
- grid의 grid-template-columns와 grid-template-rows 속성을 이용해서 repeat(3,1fr)을 해주면 정확히 모두 길이가 똑같은 9개의 정사각형으로 이루어진 그리드가 완성된다. 이 때, 전체 그리드 div 태그에는 width와 height를 지정해줘야 그 길이에 맞는 비율이 지정된다.
- 하지만, 위의 세팅만으로 저렇게 앱 이미지를 정가운데 위치시킬 수는 없다. 만약 다른 설정을 안해주면

이런식으로 각 정사각형의 왼쪽 상단에 달라붙게(?) 된다. 그러면, 앱 이미지를 어떻게 정사각형의 정가운데 위치시킬 수 있을까?.
**아래와 같이 말이다.

- 거기에 필요한 속성은 flex에서 요소를 정가운데에 위치시킬 때와 비슷한데, 바로 align-items:center;와 justify-items:center;다. 전자는 flex와 똑같이 수직선상에서 정가운데를 맞춰주고(수평 그리드라는 기준), 후자는 수평상의 가운데를 맞춰준다.
2) 위의 board를 flex를 이용해서 만들어보기
- flex를 사용하면 grid보다 좀더 처리가 까다로운 것 같다. 확실히 격자무늬로 저러한 형태로 만드는 것은 이름 그자체인 그리드가 훨씬 편한 것 같다. flex로 구현했지만 원리는 그리드를 가져다 썼다. 최상단 부모요소에 flex 로 direction : column을 걸어주고, 각층마다 div 태그로 감싸 그 div 태그도 flex로 만들어줬고, 각 층마다 3개의 정사각형을 만들고(그리드의 판과 똑같이), 그 div 태그도 flex를 걸어줬다. 그리고 거기엔 요소를 정가운데 배치할 수 있는 align-items:center;와 justify-content:center;를 줬다. 맨 마지막에는 두칸이 비어있기에 콘텐츠를 안넣고 대신 빈요소를 넣어줬다.
