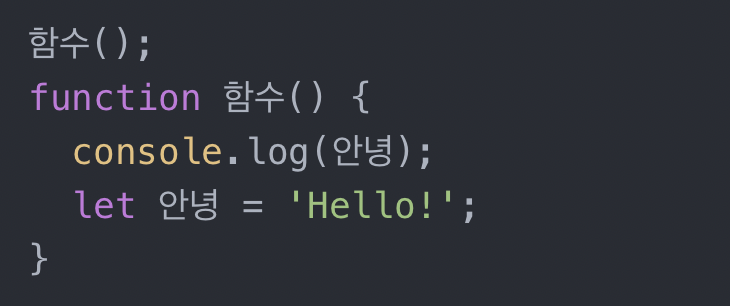
문제1

예상 결과 : undefined
실제 결과 : error
이유 : let 변수는 Hoisting이 되긴 하지만 undefined라는 값이 할당되지 않음. 그래서 출력시 에러남.
var 변수는 자동으로 undefined 할당됨.
-> let, const는 엄격하게 쓸 수 있는 변수
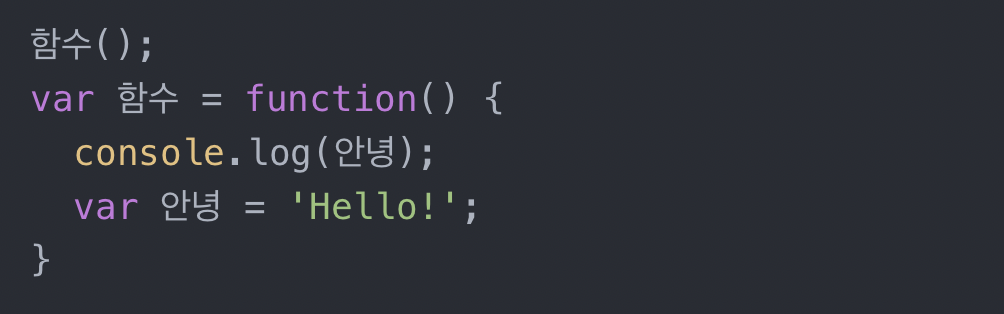
문제2

결과 : error(함수가 아님)
원인 : 함수를 변수 만들듯이 선언,할당하고 있음. 변수는 선언부분만 Hoisting되기 때문에 '함수'는 그냥 변수인 상태. 따라서 함수( )는 함수가 아니라는 에러가 남.(그냥 변수에 소괄호를 붙인거라서)
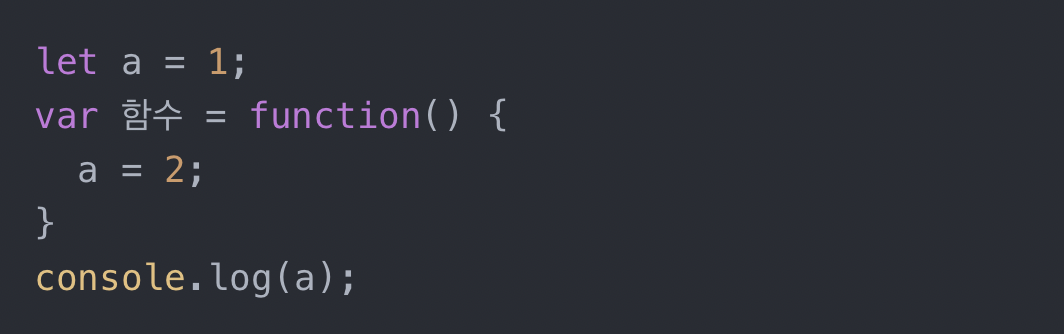
문제3 
예상 결과 : 함수 실행되지 않았으므로 전역변수의 값인 1 출력 (정답!)
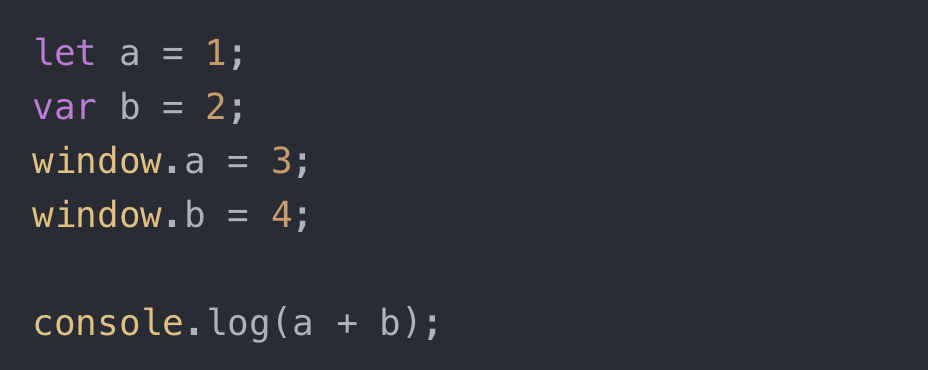
문제4

예상 결과 : 7 (a=3, b=4)
실제 결과 : 5 (a=1, b=4)
원인 : a는 범위가 더 작은 1을 사용함. var b = 2와 window.b = 4 는 거의 동일한 기능을 하는 코드이기 때문에 b는 4로 재할당됨.
문제5 ⭐️
for (var i = 1; i < 6; i++) {
setTimeout(function() { console.log(i); }, i*1000 );
}의도 : 1초에 한 번씩 1,2,3,4,5 출력하기
오류 : 5라는 숫자가 1초에 한 번씩 출력됨.
이유 : setTime함수를 썼기 때문에 반복문과 동시에 실행되지 않고 반복문이 먼저 실행됨. 반복문이 종료된 후 i값에 5가 들어있기 때문에 5를 1초에 한 번씩 출력하는 것.
해결 방법 : i를 var 대신 let으로 선언하기. let의 범위는 중괄호이므로 for 반복문 안에 남아있는 i 값을 쓸 수 있음.
