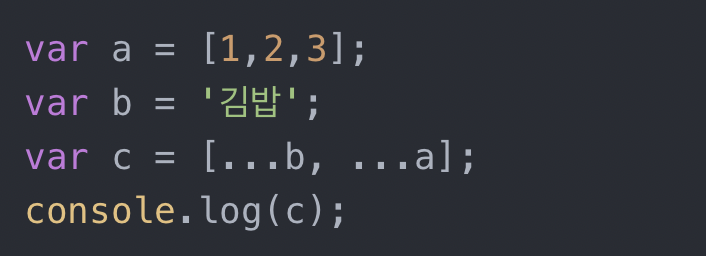
문제 1
예상 결과 : ['김','밥',1,2,3] (정답!)
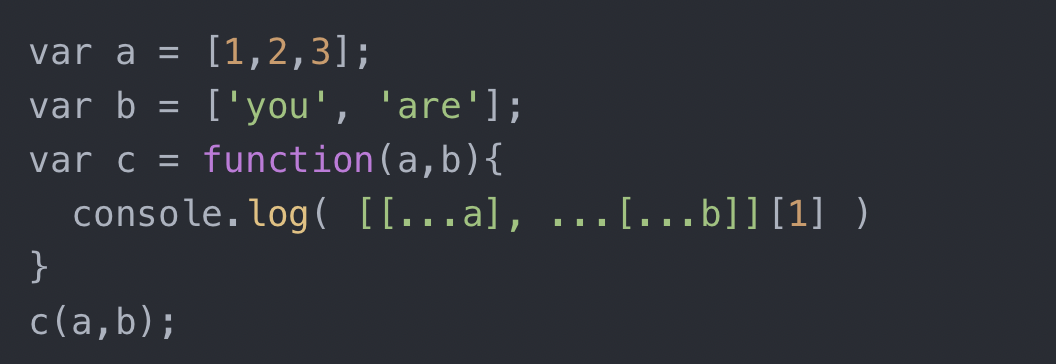
문제 2
예상 결과 : [[1,2,3],'you','are'][1] (아깝)
실제 결과 : 'you'
이유 : [1]은 그냥 붙이는게 아니라 배열의 첫 번째를 의미하기 때문
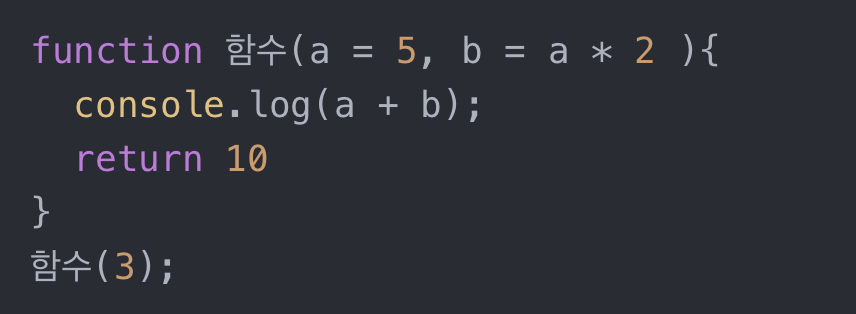
문제 3
a=3 으로 업데이트, b=6
출력 : 9 (정답!)
⭐️ default 값 있어도 새로 넣는 값이 있으면 그걸로 적용됨!
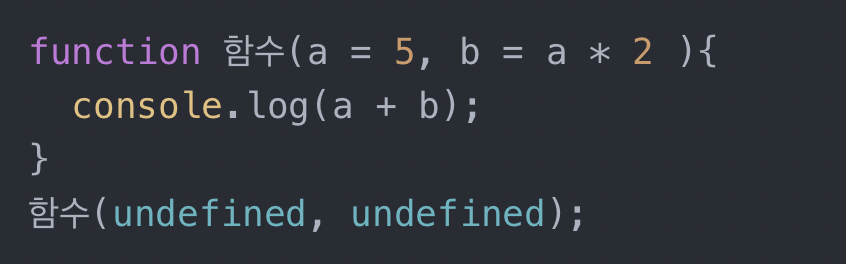
문제 4
undefined니까 기본값 적용되어서 a=5, b=10
출력 : 15 (정답!)
이유 : undefined를 입력하면 그냥 파라미터를 입력하지 않은 것과 동일하기 때문에 default 파라미터 발동됨.
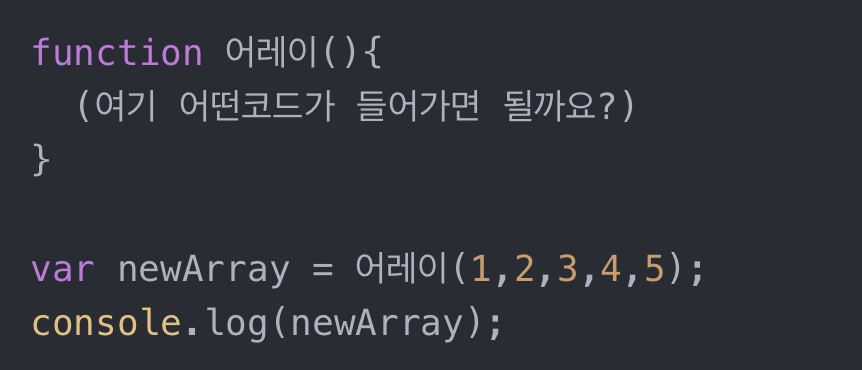
문제 5
예상 답:
function 어레이(...arr){
return arr
}
var newArray = 어레이(1,2,3,4,5);
console.log(newArray); (정답!)
문제 6
최댓값 구하기
var numbers = [2,3,4,5,6,1,3,2,5,5,4,6,7];
console.log(Math.max(...numbers));(정답!)
함수를 선언할 때 : rest parameter
함수를 사용할 때 : spread operator
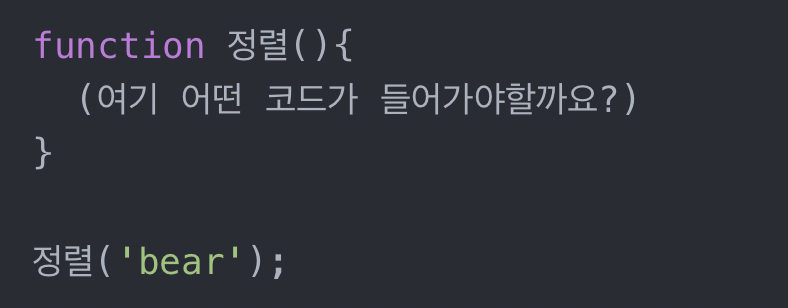
문제 7
예상 답:
function 정렬(a){
b = [...a].sort();
console.log(...b);
}
정렬('bear');설계 : string을 쪼개고 배열에 담아서 정렬하고 다시 string으로 만듦.
'bear' -> 'b' 'e' 'a' 'r' -> ['b','e','a','r'] -> ['a','b','e','r'] -> a b e r
(정답!)
합쳐서 써도 됨
console.log(...[...a].sort())
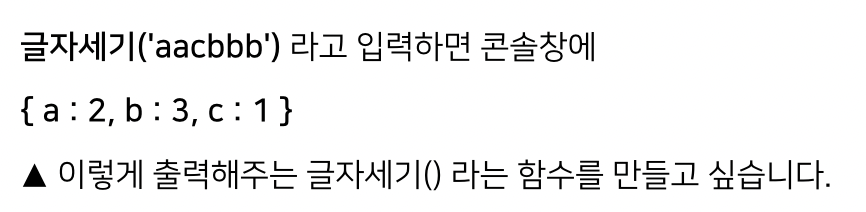
⭐️ 문제 8
데이터마이닝 기능 만들기 : 알파벳 출현 갯수 세어주는 함수
function 글자세기(글){
var 결과 = {};
[...글].forEach(function(a){
if( 결과[a] > 0 ){ 결과[a]++ } else { 결과[a] = 1 }
});
console.log(결과)
}
글자세기('aacbbb')