시작 전 참고 영상
- React Hooks가 무엇인가?
https://www.youtube.com/watch?v=yS-BU6eYUDE- React Hooks 사용 예시
https://www.youtube.com/watch?v=sZDvByH2mNU
📌 React Hooks
: functional component에서 state를 가질 수 있게 해줌.
-
요즘 사용하는 방식이다.
-
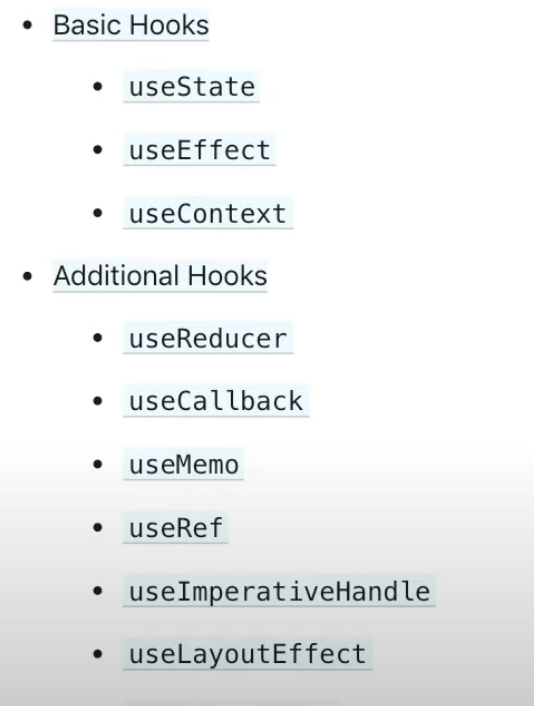
ex) useState, useEffect, useMemo, useContext,,등
-
이전 방식에서 리액트 앱을 사용하는데 발생했던 2가지 불편함을 개선할 수 있고 코드량도 줄어든다.
1 ) handling input -> useInput 으로 개선
2 ) fetching -> useEffect 로 개선 -
앱을 React hook으로 만들면 class component, did mount, render,, 등을 안해도 된다. (이전 방식에서 쓰던 거)
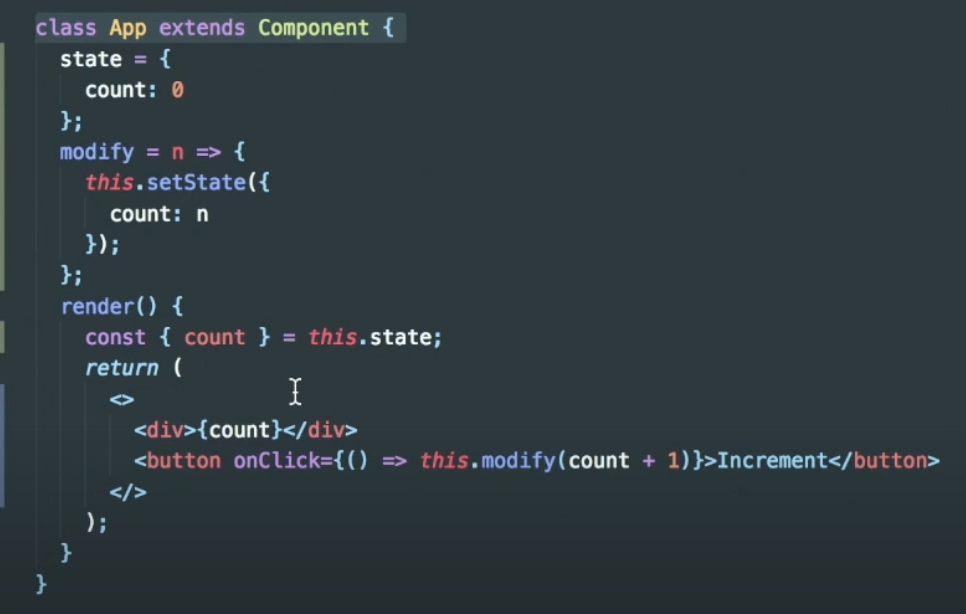
hooks가 생기기전에는 state를 함수형 component에 사용할 수 없었다. state를 사용하려면 class component 형태로 만들어야 했고, 그러려면 this, Render 등의 복잡한 규칙을 지켜야 했다. -
👇🏻 이전 방식

-
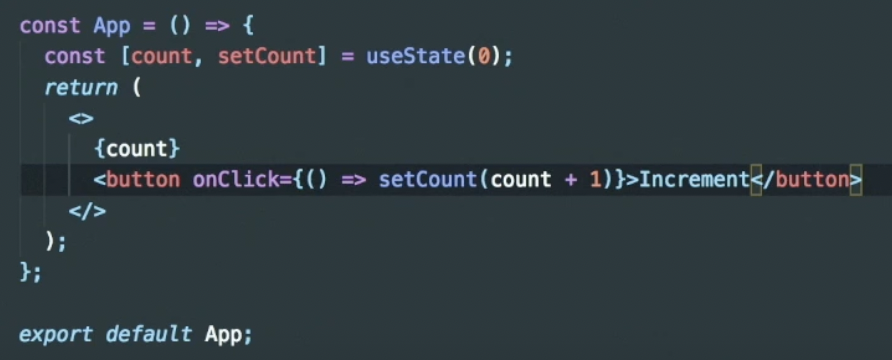
hooks를 이용하면 모든 것이 하나의 Function이 되어, 함수형 프로그래밍(functional programming)을 할 수 있다.

⭐️ useState
const [state, setState] = useState(initialValue) - setState는 state를 업데이트 시키는 함수이다.
- useState는 항상 array를 return한다.
- 사용할 때
import useState from "react";해주기.
예제) useInput, useTabs
⭐️ useEffect
useEffect(function, [deps])- deps(dependency라고 부른다.) 부분이 변할 때만 function이 실행된다.
- useEffect는 function을 return한다.
- API fetch 할 때 많이 사용함.(계속 실행되는게 아니라 한 번만 불러올 것이므로)
- 사용할 때 import useEffect from "react"; 해주기.
예제) useTitle, useClick
⭐️ useRef
reference : component의 어떤 부분을 선택할 수 있는 방법
document.getElementByID()와 동일한 역할.- 사용할 때
import useRef from "react";해주기. - 선택할 element의 속성에
ref={지정한 변수}적어주기.
예제) input에 입력한 값을 5초에 한 번씩 콘솔창에 출력.
const name = useRef();
setTimeout(()=>console.log(name.current.value), 5000)
// value 외에도 name.current.focus() 등 여러개가 있음.
return (
<input ref={name} placeholder="write your name"/>
)참고 ) React에서 이미지 넣는 방법
- public 폴더에 넣기
- component처럼 import 해오기
https://itchallenger.tistory.com/683
📌 Axios : http request
axios 설치
npm install axiosimport defaultAxios from "axios";publishing to NPM
: 내가 만든 hooks를 다른 사람들이 다운받아서 사용할 수 있도록.
https://nomadcoders.co/react-hooks-introduction/lectures/1603
hooks에 대해 더 깊게 배우려면?
- useContext, useReducer, useCallback, useMemo 더 공부하기!