문제 설명
게임개발자인 "죠르디"는 크레인 인형뽑기 기계를 모바일 게임으로 만들려고 합니다.
"죠르디"는 게임의 재미를 높이기 위해 화면 구성과 규칙을 다음과 같이 게임 로직에 반영하려고 합니다.

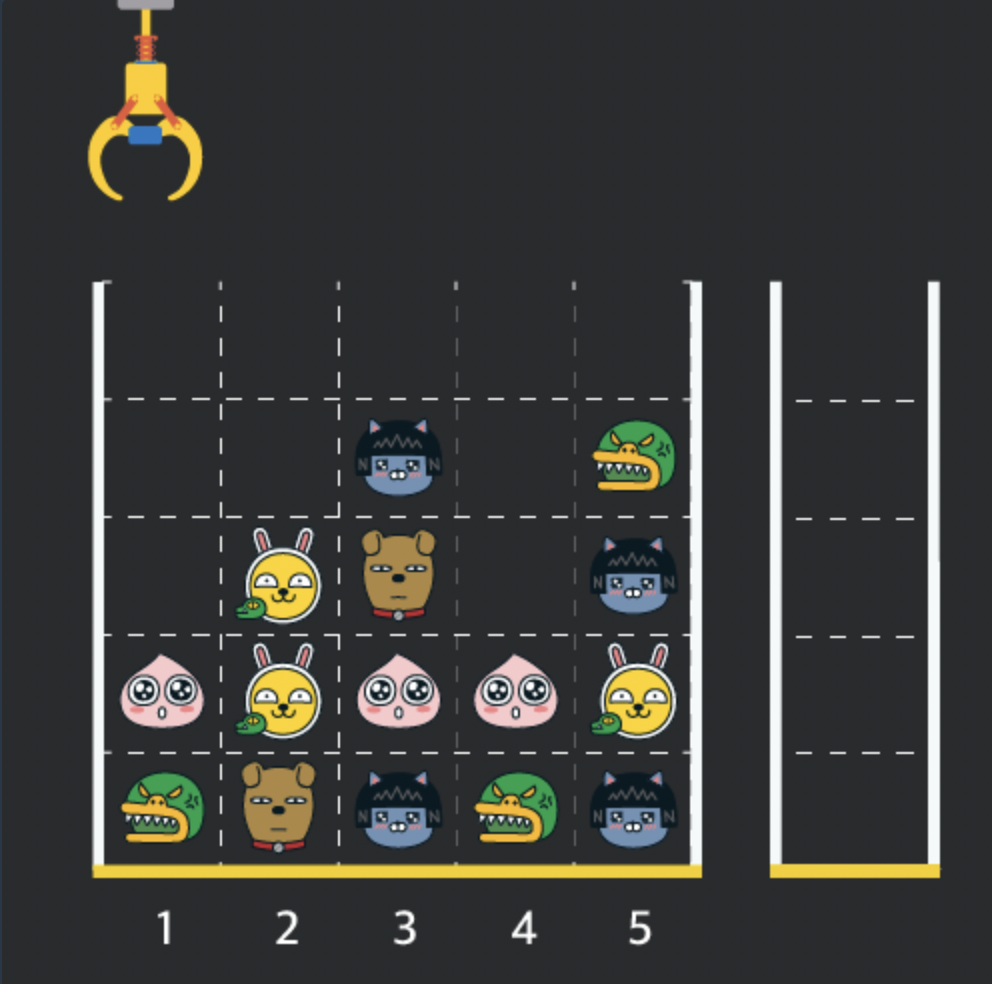
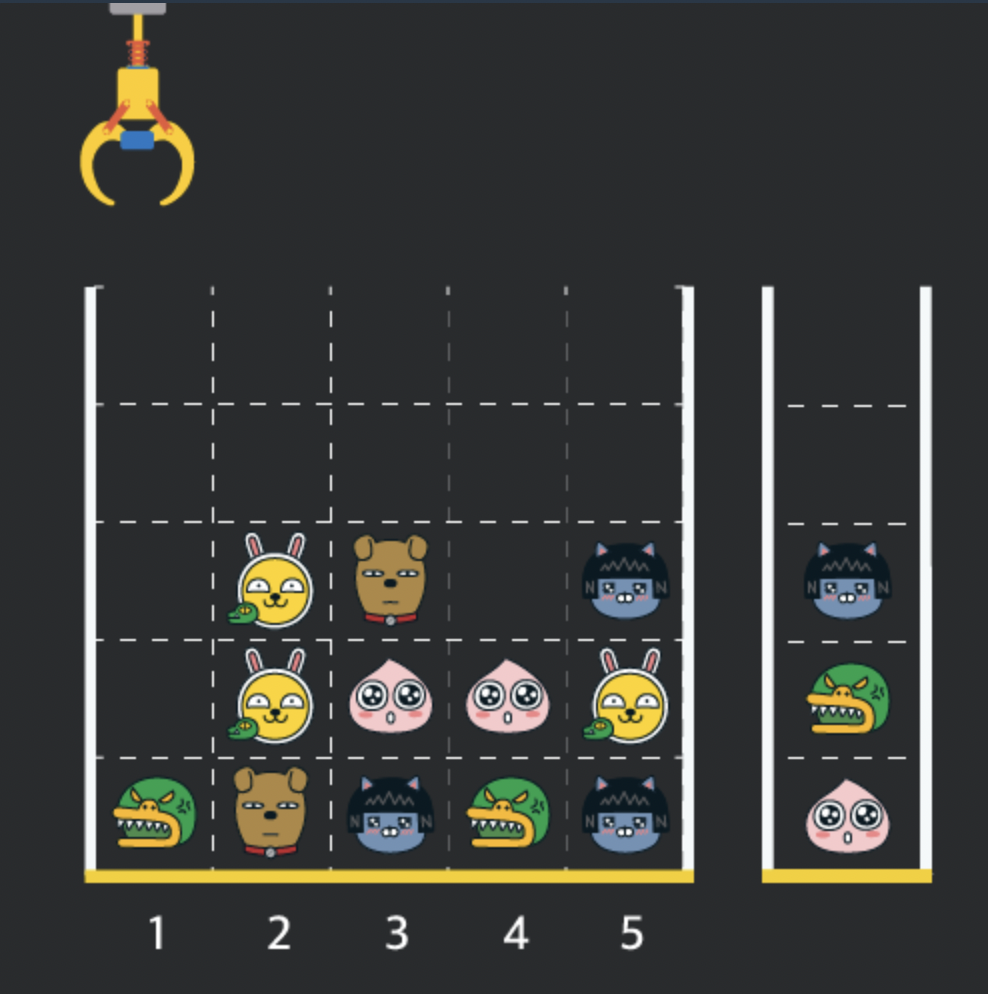
게임 화면은 "1 x 1" 크기의 칸들로 이루어진 "N x N" 크기의 정사각 격자이며 위쪽에는 크레인이 있고 오른쪽에는 바구니가 있습니다. (위 그림은 "5 x 5" 크기의 예시입니다). 각 격자 칸에는 다양한 인형이 들어 있으며 인형이 없는 칸은 빈칸입니다. 모든 인형은 "1 x 1" 크기의 격자 한 칸을 차지하며 격자의 가장 아래 칸부터 차곡차곡 쌓여 있습니다. 게임 사용자는 크레인을 좌우로 움직여서 멈춘 위치에서 가장 위에 있는 인형을 집어 올릴 수 있습니다. 집어 올린 인형은 바구니에 쌓이게 되는 데, 이때 바구니의 가장 아래 칸부터 인형이 순서대로 쌓이게 됩니다. 다음 그림은 [1번, 5번, 3번] 위치에서 순서대로 인형을 집어 올려 바구니에 담은 모습입니다.

만약 같은 모양의 인형 두 개가 바구니에 연속해서 쌓이게 되면 두 인형은 터뜨려지면서 바구니에서 사라지게 됩니다. 위 상태에서 이어서 [5번] 위치에서 인형을 집어 바구니에 쌓으면 같은 모양 인형 두 개가 없어집니다.

크레인 작동 시 인형이 집어지지 않는 경우는 없으나 만약 인형이 없는 곳에서 크레인을 작동시키는 경우에는 아무런 일도 일어나지 않습니다. 또한 바구니는 모든 인형이 들어갈 수 있을 만큼 충분히 크다고 가정합니다. (그림에서는 화면표시 제약으로 5칸만으로 표현하였음)
게임 화면의 격자의 상태가 담긴 2차원 배열 board와 인형을 집기 위해 크레인을 작동시킨 위치가 담긴 배열 moves가 매개변수로 주어질 때, 크레인을 모두 작동시킨 후 터트려져 사라진 인형의 개수를 return 하도록 solution 함수를 완성해주세요.
[제한사항]
- board 배열은 2차원 배열로 크기는 "5 x 5" 이상 "30 x 30" 이하입니다.
- board의 각 칸에는 0 이상 100 이하인 정수가 담겨있습니다.
0은 빈 칸을 나타냅니다.
1 ~ 100의 각 숫자는 각기 다른 인형의 모양을 의미하며 같은 숫자는 같은 모양의 인형을 나타냅니다. - moves 배열의 크기는 1 이상 1,000 이하입니다.
- moves 배열 각 원소들의 값은 1 이상이며 board 배열의 가로 크기 이하인 자연수입니다.
입출력 예
board
[[0,0,0,0,0],[0,0,1,0,3],[0,2,5,0,1],[4,2,4,4,2],[3,5,1,3,1]]
moves
[1,5,3,5,1,2,1,4]
result
4입출력 예에 대한 설명
입출력 예 #1
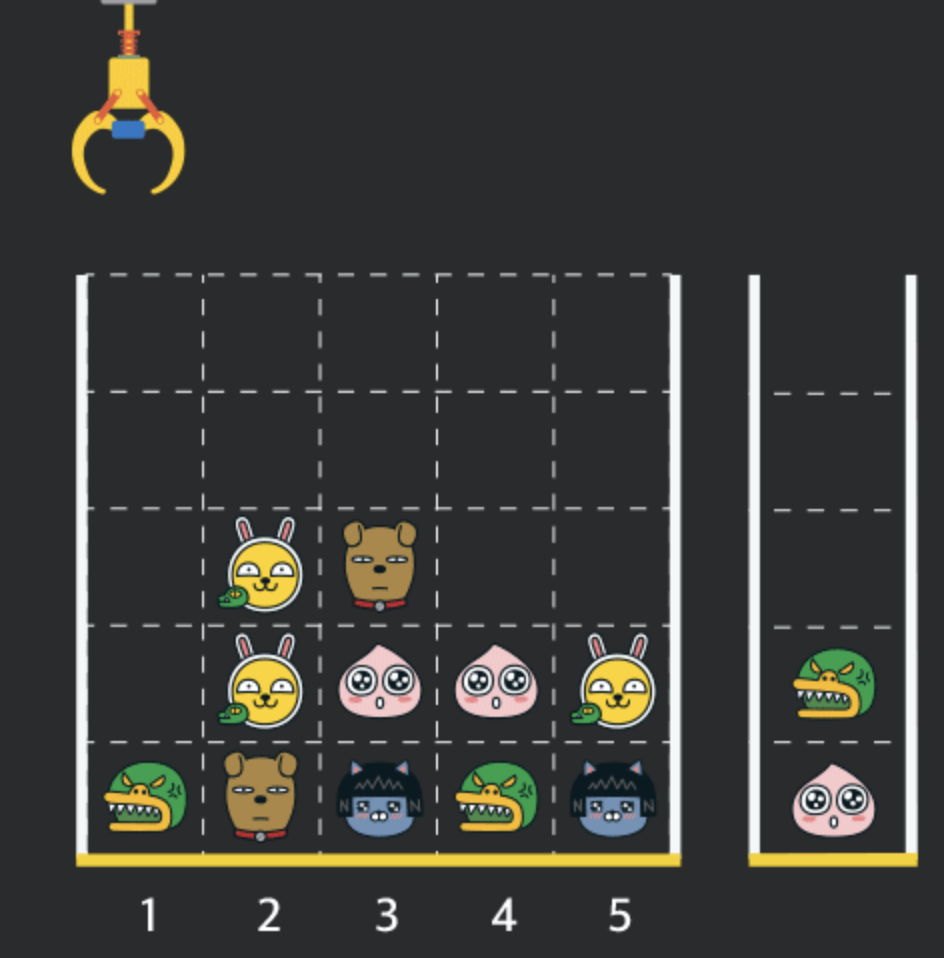
인형의 처음 상태는 문제에 주어진 예시와 같습니다. 크레인이 [1, 5, 3, 5, 1, 2, 1, 4] 번 위치에서 차례대로 인형을 집어서 바구니에 옮겨 담은 후, 상태는 아래 그림과 같으며 바구니에 담는 과정에서 터트려져 사라진 인형은 4개 입니다.
분석 및 풀이
우선 변수를 3개 만든다. 각각의 용도는 다음과 같다.
arr: borad의 세로줄 값들을 순서대로 담기answer: 사라진 인형의 갯수 세기bucket: 뽑은거 담기
1. board의 세로줄을 기준으로 빈자리(0)를 제외한 값들을 arr에 담아준다.
-
arr은 세로줄 갯수 만큼의 하위 배열을 가지는 이차원 배열이어야 한다. -
나중에 뽑을 때 shift가 아닌 pop을 쓰기 위해 거꾸로 넣어준다.
(pop을 쓰려는 이유는 배열의 앞보다 뒤를 빼는 것이 시간 복잡도가 더 낮기 때문.) -
ex. [[0,0,0,0,0],[0,0,1,0,3],[0,2,5,0,1],[4,2,4,4,2],[3,5,1,3,1]]
arr= [[3,4],[5,2,2],[1,4,5,1],[3,4],[1,2,1,3]]
2. arr에서 moves에 해당하는 값 뽑기
- moves에 있는 값에서 -1을 해주어
arr의 index와 일치하도록 해준다. arr에 제거할게 없는 경우는 어떤 시행도 할 필요가 없으므로 비어있는지 꼭 체크해준다.bucket의 마지막 값과arr에서 뽑은 값이 일치하는 경우에는 인형 두 개가 연속하는 경우이므로 둘 다 제거해주고 갯수를 더해준다.
(2개가 사라지므로answer에 2를 더해줌)- 일치하지 않는 경우에는
bucket에 뽑은 값을 담아준다.
시간은 0.2ms~0.4ms, 메모리는 33.4MB~33.6MB 정도를 차지했다.
function solution(board, moves) {
let answer = 0;
let arr = Array.from(Array(board.length), () => new Array(0));
let bucket = [];
for(let i=0;i<board[0].length;i++){
for(let j=board.length-1;j>=0;j--){
if(board[j][i] !== 0) arr[i].push(board[j][i]);
}
}
for(let i=0;i<moves.length;i++){
let cur = moves[i]-1;
if(arr[cur].length !== 0){
if(bucket[bucket.length-1] == arr[cur][arr[cur].length-1]){
arr[cur].pop();
bucket.pop();
answer += 2;
}else{
bucket.push(arr[cur].pop());
}
}
}
return answer;
}다른 풀이
시간은 0.2ms~0.7ms, 공간은 33.4MB~34.1MB 정도를 차지했다.
const transpose = matrix =>
matrix.reduce(
(result, row) => row.map((_, i) => [...(result[i] || []), row[i]]),
[]
);
const solution = (board, moves) => {
const stacks = transpose(board).map(row =>
row.reverse().filter(el => el !== 0)
);
const basket = [];
let result = 0;
for (const move of moves) {
const pop = stacks[move - 1].pop();
if (!pop) continue;
if (pop === basket[basket.length - 1]) {
basket.pop();
result += 2;
continue;
}
basket.push(pop);
}
return result;
};시간은 3ms~7ms, 공간은 33.5MB~36.9MB 정도를 차지했다.
function solution(board, moves) {
var count =0;
var stack = [];
for(var i=0;i<moves.length;i++){
var now = moves[i]-1
for(var j=0;j<board.length;j++){
if(board[j][now]!=0){
if(stack[stack.length-1]===board[j][now]){
stack.pop();
count+=2;
}
else{
stack.push(board[j][now])
}
board[j][now] = 0;
break;
}
}
}
console.log(stack)
return count
}