데이터 타입 : 값의 종류
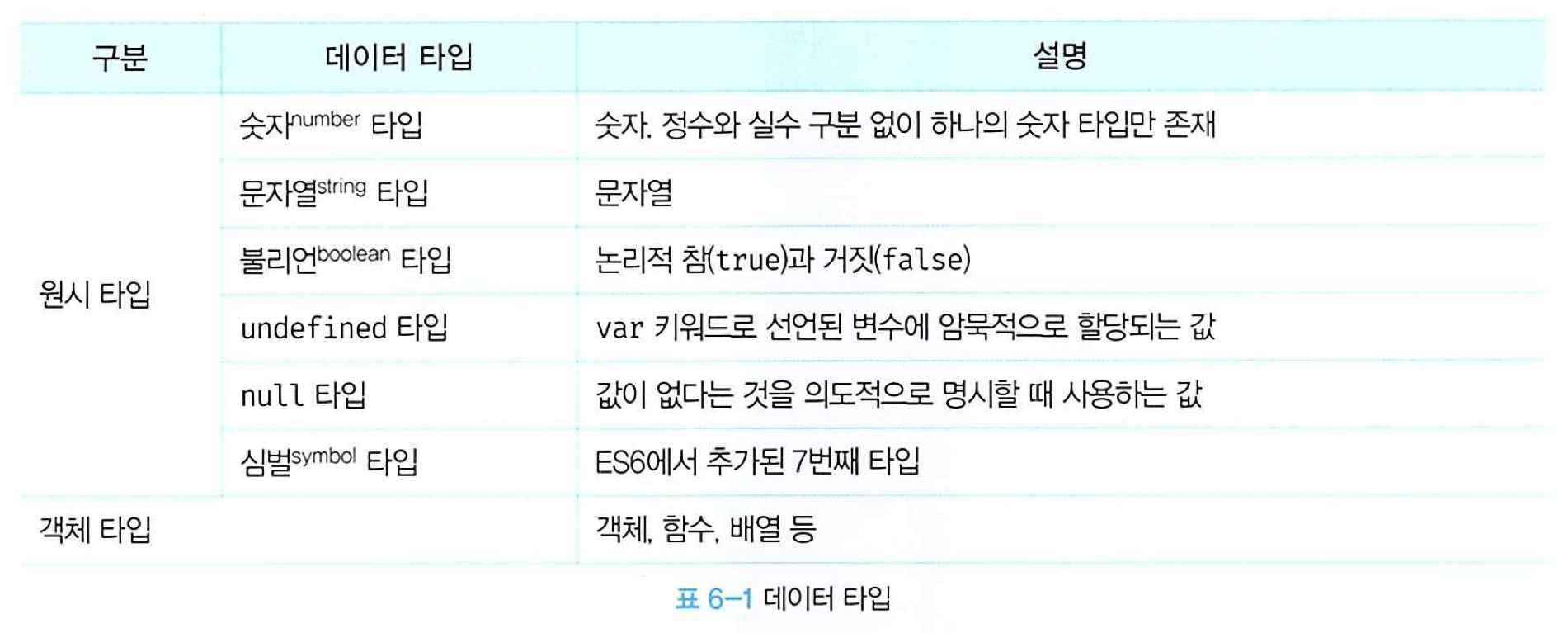
자바스크립트(ES6)는 7개의 데이터 타입을 제공한다.
7개의 데이터 타입은 원시 타입과 객체 타입으로 분류할 수 있다.

6.1 숫자 타입
C나 자바의 경우 정수와 실수를 구분해서 int, long, float, double 등과 같은 다양한 숫자 타입을 제공한다.
하지만 자바스크립트는 독특하게 하나의 숫자 타입만 존재한다.
- 배정밀도 64비트 부동소수점 형식에 따라 모든 수를 실수로 처리한다.
- 2진수, 8진수, 16진수를 표현하기 위한 데이터 타입을 제공하지 않기 때문에 모두 10진수로 해석된다.
추가적으로 세 가지 특별한 값도 표현할 수 있다.
Infinity: 양의 무한대
-Infinity: 음의 무한대
NaN: 산술 연산 불가
6.2 문자열 타입
문자열 타입 : 텍스트 데이터를 나타내는 데 사용한다.
작은 따옴표, 큰 따옴표 또는 백틱으로 텍스트를 감싼다.
6.3 템플릿 리터럴
ES6부터 템플릿 리터럴이라고 하는 새로운 문자열 표기법이 도입되었다.
템플릿 리터럴은 백틱을 사용해 표현한다.
6.3.1 멀티라인 문자열
-
일반 문자열 내에서는
줄바꿈이 허용되지 않는다.
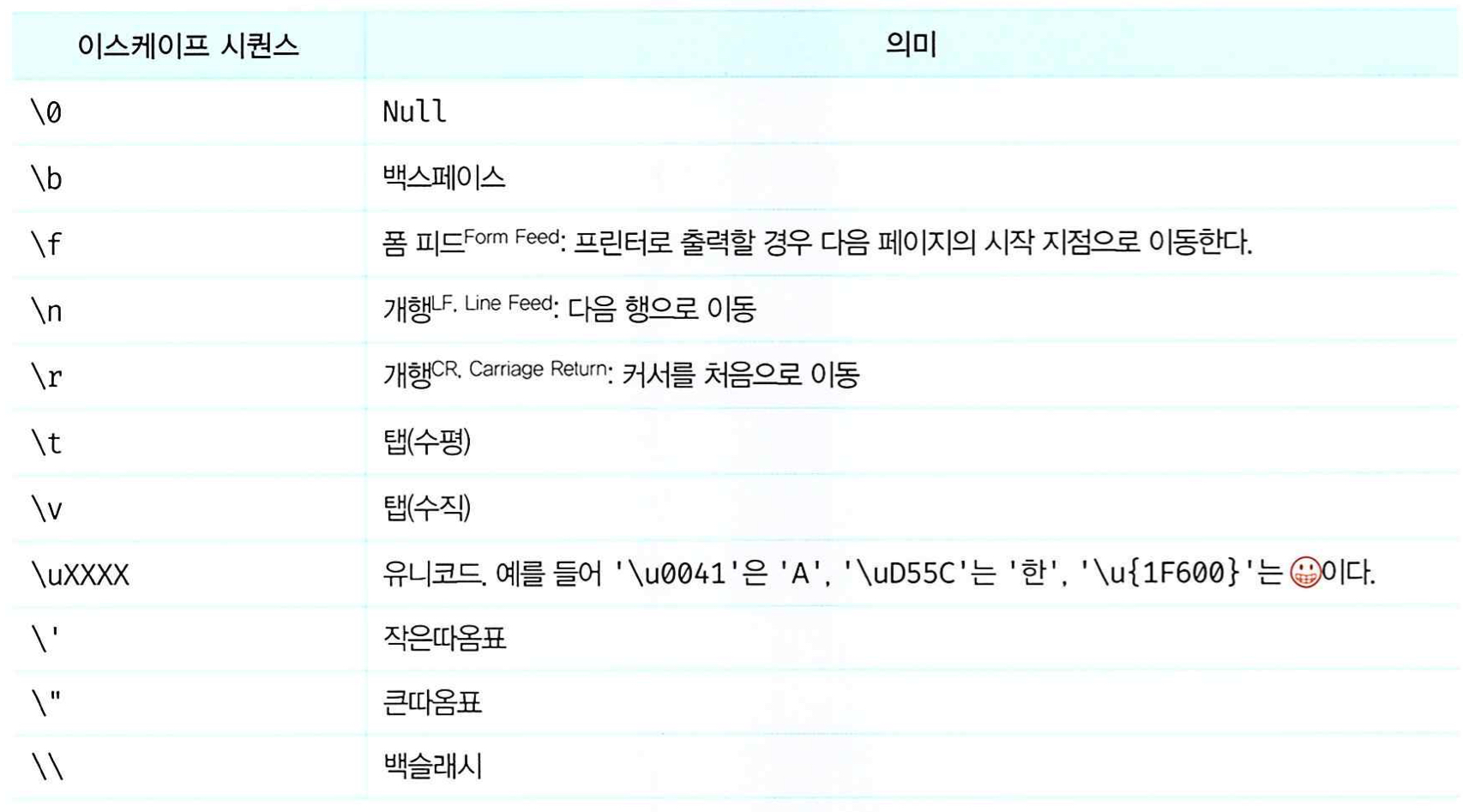
따라서 일반 문자열 내에서 줄바꿈 등의 공백을 표현하려면 백슬래시로 시작하는 이스케이프 시퀀스를 사용해야 한다.

-
템플릿 리터럴 내에서는 이스케이프 시퀀스를 사용하지 않고도 줄바꿈이 허용되며, 모든 공백도 있는 그대로 적용된다.
6.3.2 표현식 삽입
- 문자열은 문자열 연산자
+를 사용해 연결할 수 있다. - 템플릿 리터럴 내에서는 표현식 삽입을 통해 간단히 문자열을 삽입할 수 있다.
이를 통해 문자열 연산자보다 가독성 좋고 간편하게 문자열을 조합할 수 있다.
표현식을 삽입하려면${}으로 표현식을 감싼다.
6.4 불리언 타입
불리언 타입 : 논리적 참/거짓을 나타내는 true, false가 있다.
6.5 undefined 타입
undefined 타입 : 개발자가 의도적으로 할당하기 위한 값이 아니라 자바스크립트 엔진이 변수를 초기화할 때 사용하는 값이다.
변수에 값이 없다는 것을 명시하고 싶을 때는 undefined가 아니라
null을 할당한다.
6.6 null 타입
null 타입 : 변수에 값이 없다는 것을 의도적으로 명시할 때 사용.
6.7 심벌 타입
심벌 타입 : ES6에서 추가된 7번째 타입으로, 변경 불가능한 원시 타입의 값이다.
- 심벌 값은 다른 값과 중복되지 않는 유일무이한 값이다.
- 따라서 주로 이름이 충돌할 위험이 없는 객체의 유일한 프로퍼티 키를 만들기 위해 사용한다.
var key = Symbol('key');
var obj = {};
obj[key] = 'value';
console.log(obj[key]);6.9 데이터 타입의 필요성
6.9.1 데이터 타입에 의한 메모리 공간의 확보와 참조
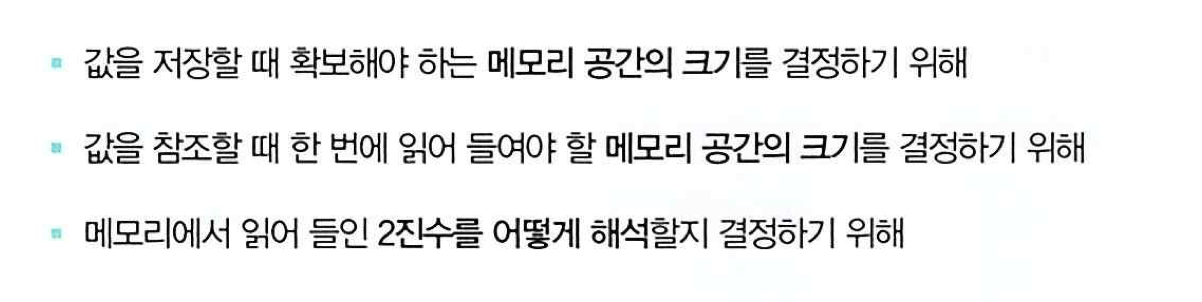
메모리에 값을 저장하려면 먼저 확보해야 할 메모리 공간의 크기를 결정해야 한다.
자바스크립트 엔진은 데이터 타입, 즉 값의 종류에 따라 정해진 크기의 메모리 공간을 확보한다.
즉, 변수에 할당되는 값의 데이터 타입에 따라 확보해야 할 메모리 공간의 크기가 결정된다.

6.10 동적 타이핑
6.10.1 동적 타입 언어와 정적 타입 언어
정적 타입 언어: 변수 선언 시점에 변수의 타입이 결정되고 변수의 타입을 변경할 수 없다.동적 타입 언어: 값을 할당하는 시점에 변수의 타입이 동적으로 결정되고 변수의 타입을 언제든지 자유롭게 변경할 수 있다.
C나 자바 같은 정적 타입 언어는 변수를 선언할 때 데이터 타입을 사전에 선언해야 한다. 이를 명시적 타입 선언이라 한다.
char C;
int num;- 타입의 일관성을 강제함으로써 더욱 안정적인 코드의 구현을 통해 런타임에 발생하는 에러를 줄인다.
- 대표적인 정적 타입 언어로 C, C++, 자바, 코틀린 등이 있다.
자바스크립트는 정적 타입 언어와 다르게 변수를 선언할 때 타입을 선언하지 않는다.
다만 var, let, const 키워드를 사용해 변수를 선언할 뿐이다.
따라서 어떠한 데이터 타입의 값이라도 자유롭게 할당할 수 있다.
자바스크립트의 변수는 선언이 아닌 할당에 의해 타입이 결정된다. 그리고 재할당에 의해 변수의 타입은 언제든지 동적으로 변할 수 있다. 이러한 특징을 동적 타이핑이라고 한다.
- 대표적인 동적 타입 언어로 자바스크립트, 파이썬, PHP 등이 있다.
6.10.2 동적 타입 언어와 변수
동적 타입 언어는 변수에 어떤 데이터 타입의 값이라도 자유롭게 할당할 수 있어 편리하지만, 구조적인 단점이 있다.
- 변화하는 변수 값을 추적하기 어려울 수 있다.
- 값을 확인하기 전에는 타입을 확신할 수 없다.
=> 동적 타입 언어는 유연성은 높지만 신뢰성은 떨어진다.
변수 사용 주의사항
- 변수는 꼭 필요한 경우에 한해 제한적으로 사용한다.
- 변수의 유효 범위는 최대한 좁게 만들어 부작용을 억제한다.
- 전역 변수는 최대한 사용하지 않도록 한다.
- 변수보다는 상수를 사용해 값의 변경을 억제한다.
- 변수 이름은 변수의 목적이나 의미를 파악할 수 있도록 네이밍한다.
