4.1 변수란 무엇인가? 왜 필요한가?
변수 : 프로그래밍 언어에서 데이터를 관리하기 위한 핵심 개념

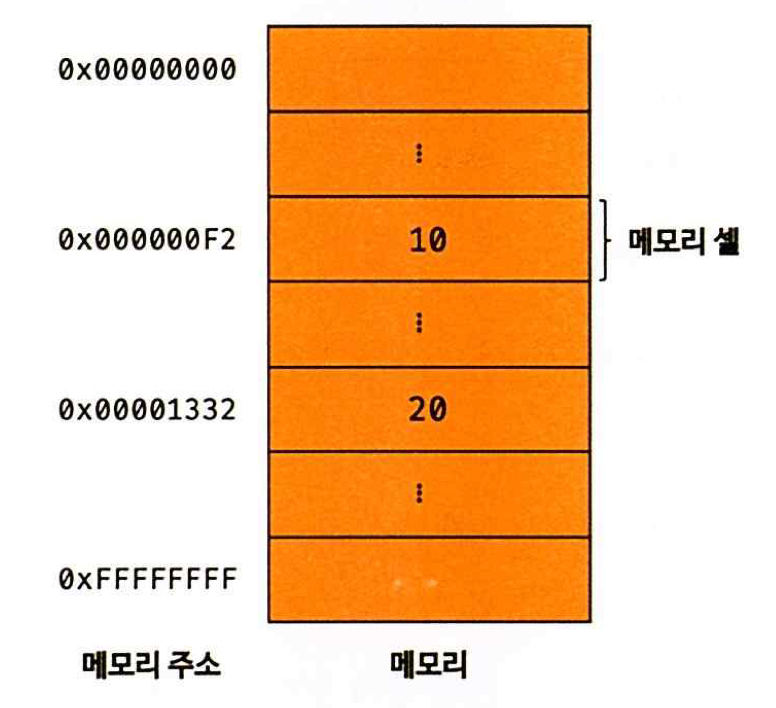
컴퓨터는 CPU를 사용해 연산하고, 메모리를 사용해 데이터를 기억한다.
메모리는 데이터를 저장할 수 있는 메모리 셀의 집합체다.
각 셀은 고유의 메모리 주소를 갖는다. 이 메모리 주소는 메모리 공간의 위치를 나타내며, 0부터 시작해서 메모리의 크기만큼 정수로 표현된다.
예시 ) 10 + 20 계산
10과 20은 메모리 상의 임의의 위치에 저장되고, CPU는 이 값을 읽어들여 연산을 수행한다.
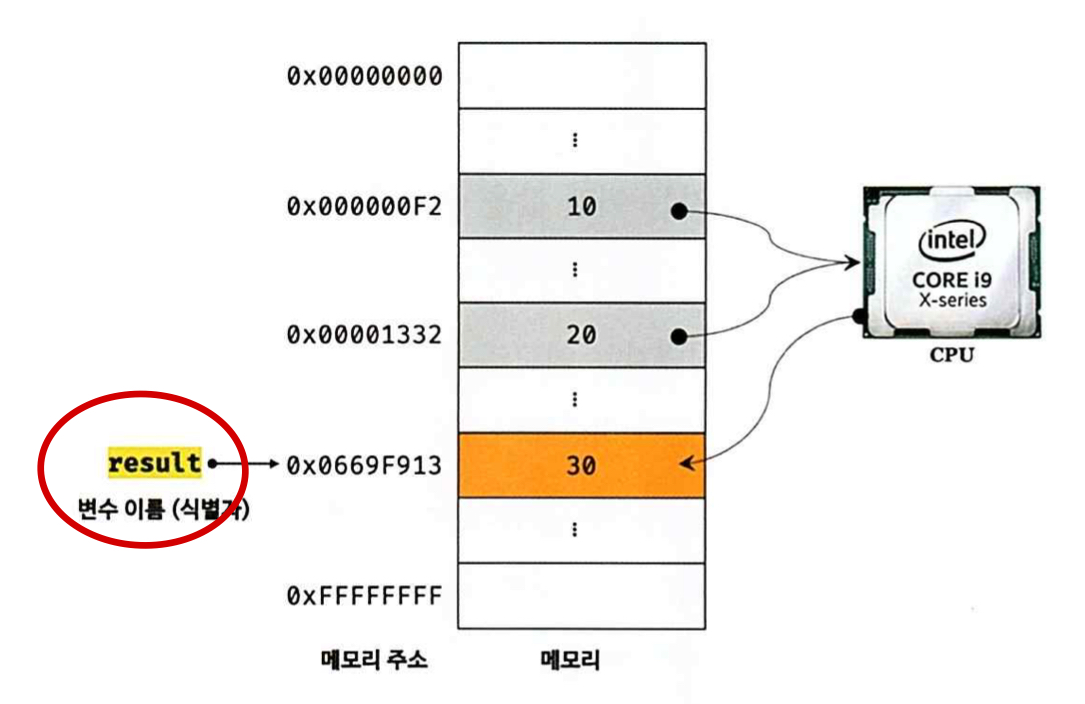
여기서 문제는 CPU가 연산해서 만들어낸 숫자 값 30을 재사용할 수 없다는 것이다.
- 연산 결과를 재사용하고 싶다면 메모리 주소를 통해 메모리 공간에 직접 접근해야 하는데, 이는 치명적 오류를 발생시킬 가능성이 매우 높다.
- 또한, 메모리 주소는 코드가 실행될 때 메모리 상황에 따라 임의로 결정되므로 코드가 실행되기 이전에는 값이 저장된 메모리 주소를 알 수 없다.
⭐️ 연산을 통해 생성된 값을 새로운 메모리 공간에 저장하고, 이 값을 재사용할 수 있도록 저장된 메모리 공간에 상징적인 이름을 붙인 것이 바로
변수다.
변수 : 하나의 값을 저장하기 위해 확보한 메모리 공간, 또는 그 메모리 공간을 식별하기 위해 붙인 이름을 말한다.
(= 값의 위치를 가리키는 상징적인 이름)
10 + 20의 연산 결과를 변수에 저장하는 방법은 다음과 같다.
var result = 10 + 20;
용어
변수 이름or변수명: 메모리 공간에 저장된 값을 식별할 수 있는 고유한 이름변수 값: 변수에 저장된 값할당: 변수에 값을 저장하는 것참조: 변수에 저장된 값을 읽어 들이는 것
변수에 저장된 값의 의미를 파악하기 쉽도록 변수명을 지으면 가독성을 높일 수 있고, 협업과 품질 향상에 도움을 준다.
4.2 식별자
식별자 : 어떤 값을 구별해서 식별할 수 있는 고유한 이름
(변수 이름을 식별자라고도 한다.)
- 식별자는 값이 아니라
메모리 주소를 기억한다. 즉, 식별자는 메모리 주소에 붙인 이름이라고 할 수 있다. - 식별자라는 용어는 변수 이름에만 국한해서 사용하지 않는다. 예를 들어, 변수, 함수, 클래스 등의 이름은 모두 식별자다. 즉, 메모리 상에 존재하는 어떤 값을 식별할 수 있는 이름은 모두 식별자라고 부른다.
4.3 변수 선언
변수 선언 : 변수를 생성하는 것
=> 값을 저장하기 위한 메모리 공간을 확보하고, 변수 이름과 확보된 메모리 공간의 주소를 연결해서 값을 저장할 수 있게 준비하는 것.
- 변수를 사용하려면 반드시 선언이 필요하다.
- 변수를 선언할 때는
var,let,const키워드를 사용한다. - 키워드는 자바스크립트 엔진이 수행할 동작을 규정한 일종의 명령어다.
var score; // 변수 선언변수 선언 단계
선언 단계: 변수 이름을 등록해서 자바스크립트 엔진에 변수의 존재를 알림.초기화 단계: 값을 저장하기 위한 메모리 공간을 확보하고 암묵적으로 undefined를 할당해 초기화한다.
초기화 : 변수가 선언된 이후 최초로 값을 할당하는 것이다.
초기화 단계를 거치지 않으면 메모리 공간에 이전에 다른 애플리케이션이 사용했던 값이 남아 있을 수 있다. 이러한 값을 쓰레기 값이라 한다.
4.4 변수 선언의 실행 시점과 변수 호이스팅
다음의 예제에서는 변수 선언문보다 변수를 참조하는 코드가 앞에 있다.
console.log(score);
var score;자바스크립트 코드는 인터프리터에 의해 한 줄씩 순차적으로 실행된다.
참조하는 코드가 실행되는 시점에는 아직 선언문이 실행되지 않았으므로 참조 에러가 발생할 것 같지만, 참조 에러가 나지 않고 undefined가 출력된다.
⭐️ 그 이유는 변수 선언이 소스코드가 한 줄씩 순차적으로 실행되는 시점, 즉 런타임이 아니라 그 이전 단계에서 먼저 실행되기 때문이다.
자바스크립트 엔진은 소스코드를 한 줄씩 순차적으로 실행하기 전에 소스코드의 평가 과정을 먼저 거친다.
이때 모든 선언문(변수 선언문, 함수 선언문 등)을 소스코드에서 찾아내 먼저 실행한다. 그리고 소스코드의 평가 과정이 끝나면 나머지 소스코드를 한 줄씩 순차적으로 실행한다.
변수 호이스팅 : 변수 선언문이 코드의 선두로 끌어 올려진 것처럼 동작하는 자바스크립트 고유의 특징
4.5 값의 할당
변수에 값을 할당할 때는 할당 연산자 = 을 사용한다.
// 1. 변수 선언과 값 할당 따로 하기
var score;
score = 80;
// 2. 변수 선언과 값 할당 동시에 하기
var score = 80;아래와 같은 경우 변수 호이스팅에 의해 선언이 먼저 실행되기 때문에 첫 번째는 undefined가 출력되고, 두 번째는 값이 할당된 후이기 때문에 80이 출력된다.
console.log(score); // undefined
var score = 80;
console.log(score); // 80⚠️ 주의
변수 선언은 런타임 이전에 먼저 실행되고,값의 할당은 런타임에 실행된다는 점을 주의하자.- 하나의 문장으로 단축 표현해도 선언과 할당을 2개의 문으로 나누어 각각 실행한다는 점을 주의하자.
4.6 값의 재할당
재할당 : 이미 값이 할당되어 있는 변수에 새로운 값을 또다시 할당하는 것
var score = 80;
score = 90;var키워드로 선언한 변수는 값을 재할당할 수 있다.const키워드로 선언한 변수는상수이기 때문에 값을 재할당할 수 없다.
상수: 한번 정해지면 변하지 않는 값으로, 한 번만 할당할 수 있는 변수
기존 값이 저장되어 있는 공간을 지우고 같은 공간에 값을 새롭게 저장하는 것이 아닌, 새로운 메모리 공간을 확보해 저장한다.
(불필요해진 값들은 가비지 콜렉터에 의해 메모리에서 자동 해제된다.)
4.7 식별자 네이밍 규칙
- 특수문자를 제외한 문자, 숫자,
_,$를 포함할 수 있다.- 숫자로 시작하는 것은 혀용하지 않는다.
- 예약어는 식별자로 사용할 수 없다.
예약어: 프로그래밍 언어에서 사용되고 있거나 사용될 예정인 단어
네이밍 컨벤션 : 하나 이상의 영어 단어로 구성된 식별자를 만들 때 가독성 좋게 단어를 한눈에 구분하기 위해 규정한 명명 규칙.
변수나 함수의 이름에는 카멜 케이스를 사용하고, 생성자 함수, 클래스의 이름에는 파스칼케이스를 사용한다.
// 1. camelCase
var firstName;
// 2. snack_case
var first_name;
// 3. PascalCase
var FirstName;
// 4. typeHungarianCase
var strFirstName;