42.1 동기 처리와 비동기 처리
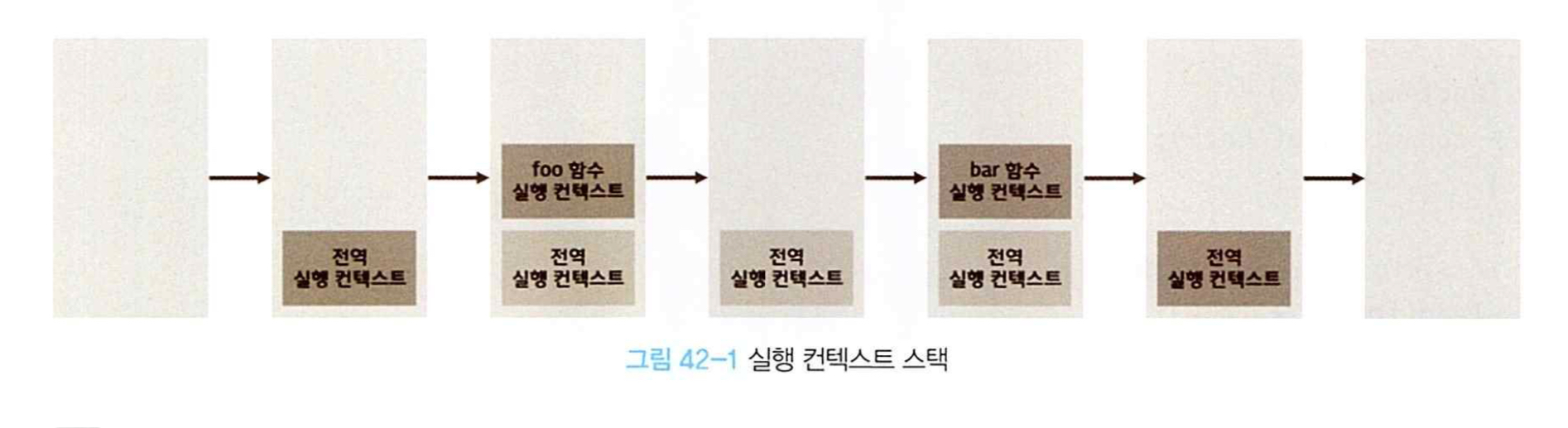
함수 실행 과정
- 함수를 호출하면 함수 코드가 평가되어
함수 실행 컨텍스트가 생성된다. - 이때 생성된 함수 실행 컨텍스트는
실행 컨텍스트 스택(콜 스택)에 푸시되고 함수 코드가 실행된다. - 함수 코드의 실행이 종료하면 함수 실행 컨텍스트는 실행 컨텍스트 스택에서 팝되어 제거된다.
const foo = () => {};
const bar = () => {};
foo();
bar();
함수가 호출된 순서대로 순차적으로 실행되는 이유는 함수가 호출된 순서대로 함수 실행 컨텍스트가 실행 컨텍스트 스택에 푸시되기 때문이다.
자바스크립트 엔진은 단
하나의 실행 컨텍스트 스택을 갖는다.
- 즉, 함수를 실행할 수 있는 창구가 단 하나이기 때문에 동시에 2개 이상의 함수를 동시에 실행할 수 없다.
- 따라서 현재 실행 중인 함수가 종료하면 비로소 다른 함수가 실행되기 시작한다.
자바스크립트 엔진은 한 번에 하나의 태스크만 실행할 수 있는
싱글 스레드방식으로 동작한다.
싱글 스레드 방식은 한 번에 하나의 태스크만 실행할 수 있기 때문에 처리에 시간이 걸리는 태스크를 실행하는 경우 블로킹(작업 중단)이 발생한다.
예를 들어, 1번 함수가 실행되고나서 3초 후에 2번 함수가 실행되고, 그 후에 3번 함수가 실행되도록 한다면 3번 함수는 그 시간 동안 호출되지 못하고 블로킹된다.
현재 실행 중인 태스크가 종료할 때까지 다음에 실행될 태스크가 대기하는 방식을
동기 처리라고 한다.
- 동기 처리 방식은 태스크를 순서대로 하나씩 처리하므로 실행 순서가 보장된다는 장점이 있다.
- 하지만 앞선 태스크가 종료할 때까지 이후 태스크들이 블로킹되는 단점이 있다.
반대로 현재 실행 중인 태스크가 종료되지 않은 상태라 해도 다음 태스크를 곧바로 실행하는 방식을
비동기 처리라고 한다.
- 비동기 처리 방식은 현재 실행 중인 태스크가 종료되지 않은 상태라 해도 다음 태스크를 곧바로 실행하므로 블로킹이 발생하지 않는다는 장점이 있다.
- 하지만 태스크의 실행 순서가 보장되지 않는 단점이 있다.
- 비동기 처리를 수행하는 비동기 함수는 전통적으로
콜백 패턴을 사용한다. - 그러나 콜백 패턴은 콜백 헬을 발생시켜 가독성을 나쁘게 하고, 에러의 예외 처리가 곤란하며, 여러 개의 비동기 처리를 한 번에 처리하는 데도 한계가 있다.
타이머 함수인 setTimeout, setInterval, HTTP 요청, 이벤트 핸들러는 비동기 처리 방식으로 동작한다.
비동기 처리는 이벤트 루프와 태스크 큐와 깊은 관계가 있다.
42.2 이벤트 루프와 태스크 큐
자바스크립트는 싱글 스레드 방식으로 동작하기 때문에 한 번에 하나의 태스크만 처리할 수 있지만, 브라우저가 동작하는 것을 보면 태스크가 동시에 처리되는 것처럼 느껴진다.
ex. HTTP 요청을 통해 서버로부터 데이터를 가져오면서 렌더링이 동시에 이루어짐
이처럼 자바스크립트의 동시성을 지원하는 것이 바로
이벤트 루프다.
이벤트 루프는 브라우저에 내장되어 있는 기능 중 하나다.
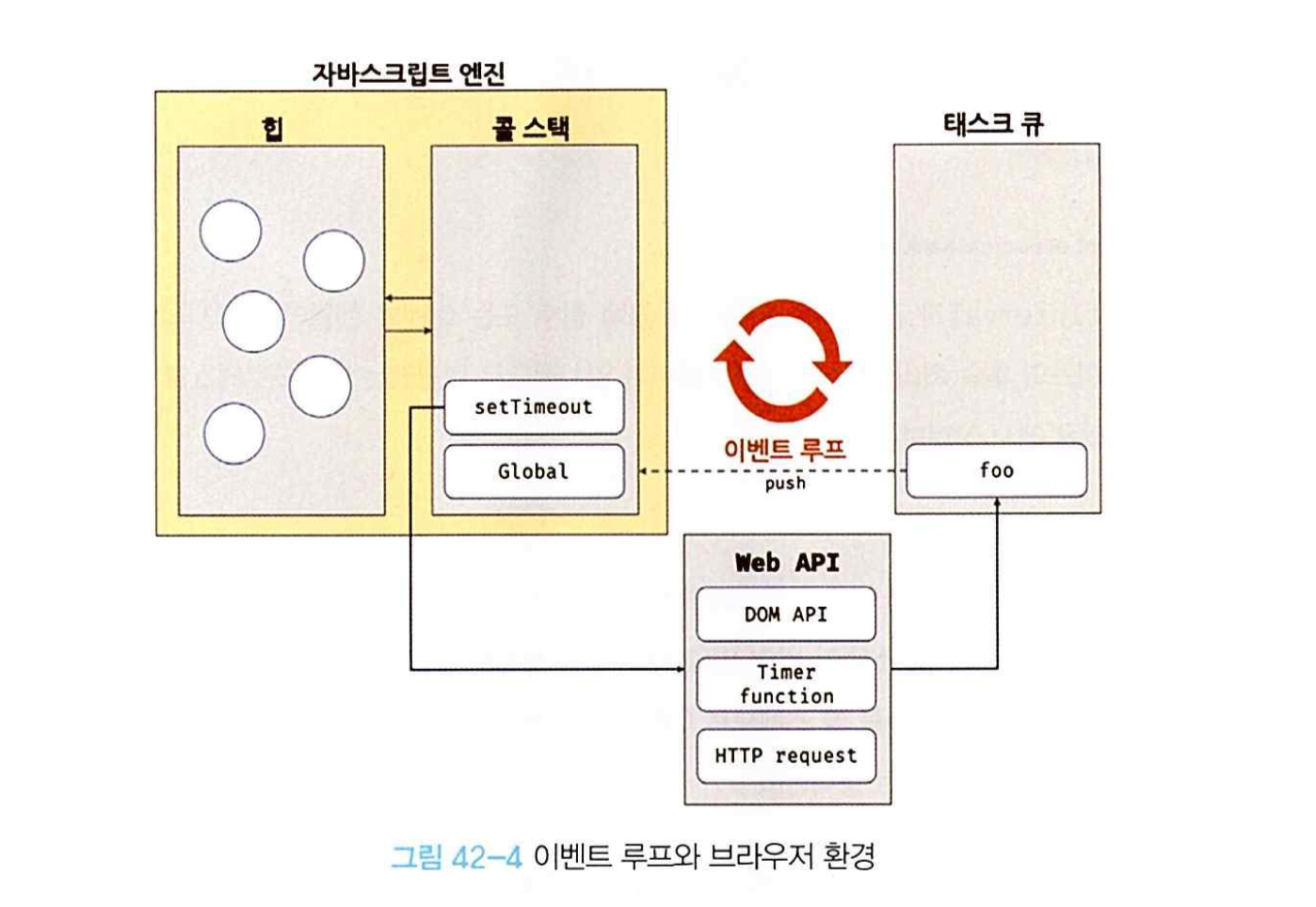
브라우저 환경을 그림으로 표현하면 아래와 같다.

구글의 V8 자바스크립트 엔진을 비롯한 대부분의 자바스크립트 엔진은 크게 2개의 영역으로 구분할 수 있다.
- 콜 스택 : 소스코드 평가 과정에서 생성된 실행 컨텍스트가 추가되고 제거되는 스택 자료구조인
실행 컨텍스트 스택이 콜 스택이다.- 힙 : 객체가 저장되는 메모리 공간이다. 콜 스택의 요소인 실행 컨텍스트는 힙에 저장된 객체를 참조한다.
- 이처럼 콜 스택과 힙으로 구성되어 있는 자바스크립트 엔진은 단순히 태스크가 요청되면 콜 스택을 통해 요청된 작업을 순차적으로 실행한다.
- 비동기 처리에서 소스코드의 평가와 실행을 제외한 모든 처리는 자바스크립트 엔진을 구동하는 환경인
브라우저또는Nods.js가 담당한다.
예를 들어, 비동기 방식으로 동작하는 setTimeout의 콜백 함수의 평가와 실행은 자바스크립트 엔진이 담당하지만 호출 스케줄링을 위한 타이머 설정과 콜백 함수의 등록은 브라우저 또는 Node.js가 담당한다.
이를 위해 브라우저 환경은 태스크 큐와 이벤트 루프를 제공한다.
- 태스크 큐 : setTimeout이나 setInterval과 같은 비동기 함수의 콜백 함수 또는 이벤트 핸들러가 일시적으로 보관되는 영역이다.
- 이벤트 루프 : 이벤트 루프는 콜 스택에 현재 실행 중인 실행 컨텍스트가 있는지, 그리고 태스크 큐에 대기 중인 함수가 있는지 반복해서 확인한다. 만약 콜 스택이 비어 있고 태스크 큐에 대기 중인 함수가 있다면 이벤트 루프는 순차적으로 태스크 큐에 대기 중인 함수를 콜 스택으로 이동시킨다. 즉, 태스크 큐에 일시 보관된 함수들은 비동기 처리 방식으로 동작한다.
예제 ) foo 함수와 bar 함수 중에서 먼저 실행될 함수는 무엇일까?
-> 정답은 bar!
function foo(){
console.log('foo');
}
function bar(){
console.log('bar');
}
setTimeout(foo, 0);
bar();실행 과정
- 전역 코드가 평가되어
전역 실행 컨텍스트가 생성되고 콜 스택에 푸시된다. - 전역 코드가 실행되기 시작하여
setTimeout함수가 호출된다. 이때 setTimeout의 함수 실행 컨텍스트가 생성되고 콜 스택에 푸시되어 현재 실행 중인 실행 컨텍스트가 된다. 브라우저의 Web API인 타이머 함수도 함수이므로 함수 실행 컨텍스트를 생성한다. - setTimeout 함수가 실행되면 콜백 함수를 호출 스케줄링하고 종료되어 콜 스택에서 팝된다. 이때 호출 스케줄링, 즉
타이머 설정과타이머가 만료되면 콜백 함수를 태스크 큐에 푸시하는 것은 브라우저의 역할이다. - 브라우저가 수행하는 4-1과 자바스크립트 엔진이 수행하는 4-2는 병행 처리된다.
4-1. 브라우저는타이머를 설정하고 타이머의 만료를 기다린다. 이후 타이머가 만료되면 콜백 함수 foo가태스크 큐에 푸시된다. 예제의 경우 지연 시간이 0이지만 지연 시간이 4ms 이하인 경우 최소 지연 시간 4ms가 지정된다. 따라서 4ms 후에 콜백 함수 foo가 태스크 큐에 푸시되어대기하게 된다.
4-2. bar 함수가 호출되어 bar 함수의 함수 실행 컨텍스트가 생성되고 콜 스택에 푸시되어 현재 실행 중인 실행 컨텍스트가 된다. 이후 bar 함수가 종료되어 콜 스택에서 팝된다. (foo 함수는 아직 태스크 큐에서 대기 중) - 전역 코드 실행이 종료되고 전역 실행 컨텍스트가 콜 스택에서 팝된다. 이로서 콜 스택에는 아무런 실행 컨텍스트도 존재하지 않게 된다.
이벤트 루프에 의해 콜 스택이 비어 있음이 감지되고 태스크 큐에서 대기 중인 콜백 함수 foo가 이벤트 루프에 의해콜 스택에 푸시된다. 다시 말해, 콜백 함수 foo의 함수 실행 컨텍스트가 생성되고 콜 스택에 푸시되어 현재 실행 중인 실행 컨텍스트가 된다. 이후 foo 함수가 종료되어 콜 스택에서 팝된다.
이처럼 비동기 함수인 setTimeout의 콜백 함수는 태스크 큐에 푸시되어 대기하다가 콜 스택이 비게 되면, 다시 말해 전역 코드 및 명시적으로 호출된 함수가 모두 종료하면 비로소 콜 스택에 푸시되어 실행된다.
자바스크립트는 싱글 스레드 방식(한 번에 하나의 태스크만 처리)으로 동작한다.
- 이때 싱글 스레드 방식으로 동작하는 것은 브라우저가 아니라 브라우저에 내장된 자바스크립트 엔진이라는 것에 주의해야 한다.
- 만약 모든 자바스크립트 코드가 자바스크립트 엔진에서 싱글 스레드 방식으로 동작한다면 자바스크립트는 비동기로 동작할 수 없다.
⭐️ 즉, 자바스크립트 엔진은
상글 스레드로 동작하지만 브라우저는멀티 스레드로 동작한다.
