34.1 이터레이션 프로토콜
ES6에서 도입된 이터레이션 프로토콜은 순회 가능한 데이터 콜렉션(자료구조)을 만들기 위해 ECMAScript 사양에 정의하여 미리 약속한 규칙이다.
ES6 이전의 순회 가능한 데이터 콜렉션, 즉 배열, 문자열, 유사 배열 객체, DOM 컬렉션 등은 통일된 규약 없이 각자 나름의 구조를 가지고 for 문, for...in 문, forEach 메서드 등 다양한 방법으로 순회할 수 있었다.
ES6에서는 순회 가능한 데이터 콜렉션을 이터레이션 프로토콜을 준수하는 이터러블로 통일하여 for...of 문, 스프레드 문법, 배열 디스트럭처링 할당의 대상으로 사용할 수 있도록 일원화했다.
- 이터레이션 프로토콜에는
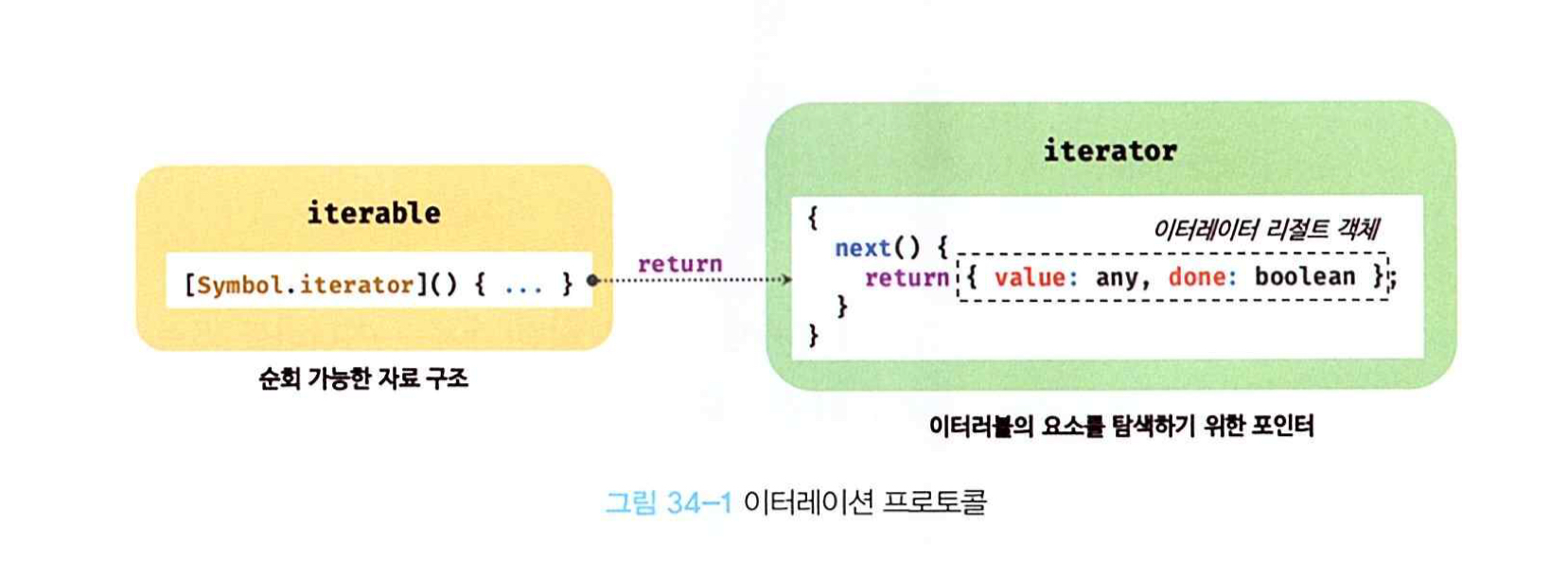
이터러블 프로토콜과이터레이터 프로토콜이 있다.


34.1.1 이터러블
이터러블 프로토콜을 준수한 객체를 이터러블이라 한다.
즉, 이터러블은 Symbol.iterator를 프로퍼티 키로 사용한 메서드를 직접 구현하거나 프로토타입 체인을 통해 상속받은 객체를 말한다.
예를 들어, 배열은 Array.prototype의 Symbol.iterator 메서드를 상속받는 이터러블이다.
이터러블은 for...of 문으로 순회할 수 있으며, 스프레드 문법과 배열 디스트럭처링 할당의 대상으로 사용할 수 있다.
Symbol.iterator 메서드를 직접 구현하지 않거나 상속받지 않은 일반 객체는 이터러블 프로토콜을 준수한 이터러블이 아니다. 따라서 일반 객체는 for...of 문으로 순회할 수 없으며, 스프레드 문법과 배열 디스트럭처링 할당의 대상으로 사용할 수 없다.
34.1.2 이터레이터
이터러블의 Symbol.iterator 메서드를 호출하면 이터레이터 프로토콜을 준수한 이터레이터를 반환한다. 이터러블의 Symbol.iterator 메서드가 반환한 이터레이터는 next 메서드를 갖는다.
이터레이터의 next 메서드는 이터러블의 각 요소를 순회하기 위한 포인터의 역할을 한다. 즉, next 메서드를 호출하면 이터러블을 순차적으로 한 단계씩 순회하며 순회 결과를 나타내는 이터레이터 리절트 객체를 반환한다.
이터레이터 리절트 객체의 value 프로퍼티는 현재 순회 중인 이터러블의 값을 나타내며 done 프로퍼티는 이터러블의 순회 완료 여부를 나타낸다.
const array = [1,2,3];
const itertor = array[Symbol.iterator]();
console.log(iterator.next()); // {value: 1, done: false}
console.log(iterator.next()); // {value: 2, done: false}
console.log(iterator.next()); // {value: 3, done: false}
console.log(iterator.next()); // {value: undefined, done: true}34.2 빌트인 이터러블
자바스크립트는 이터레이션 프로토콜을 준수한 객체인 빌트인 이터러블을 제공한다.
다음의 표준 빌트인 객체들은 빌트인 이터러블이다.
Array, String, Map, Set, TypedArray, arguments, DOM 컬렉션
34.3 for...of 문
for...of 문은 이터러블을 순회하면서 이터러블의 요소를 변수에 할당한다.
문법
for...in 문의 형식과 매우 유사하다.
for (변수선언문 of 이터러블) { }-
for...in 문은 객체의 프로토타입 체인 상에 존재하는 모든 프로토타입의 프로퍼티 중에서 프로퍼티 어트리뷰트의 값이 true인 프로퍼티를 순회하며 열거한다.
-
for...of 문은 내부적으로 이터레이터의 next 메서드를 호출하여 이터러블을 순회하며 next 메서드가 반환한 이터레이터 리절트 객체의 value 프로퍼티 값을 for...of 문의 변수에 할당한다. 그리고 이터레이터 리절트 객체의 done 프로퍼티 값이 false면 이터러블의 순회를 계속하고 true면 이터러블의 순회를 중단한다.
예시
for (const item of [1, 2, 3]) {
console.log(item)l // 1 2 3
}34.4 이터러블과 유사 배열 객체
유사 배열 객체는 마치 배열처럼 인덱스로 프로퍼티 값에 접근할 수 있고 length 프로퍼티를 갖는 객체를 말한다.
유사 배열 객체는 이터러블이 아닌 일반 객체다. 따라서 유사 배열 객체에는 Symbol.iterator 메서드가 없기 때문에 for...of 문으로 순회할 수 없다.
(단, arguments, NodeList, HTMLCollection 은 유사 배열 객체이면서 이터러블이다.)
Array.from 메서드를 사용하여 배열로 간단히 변환할 수 있다.
Array.from 메서드는 유사 배열 객체 또는 이터러블을 인수로 전달받아 배열로 변환하여 반환한다.
34.5 이터레이션 프로토콜의 중요성
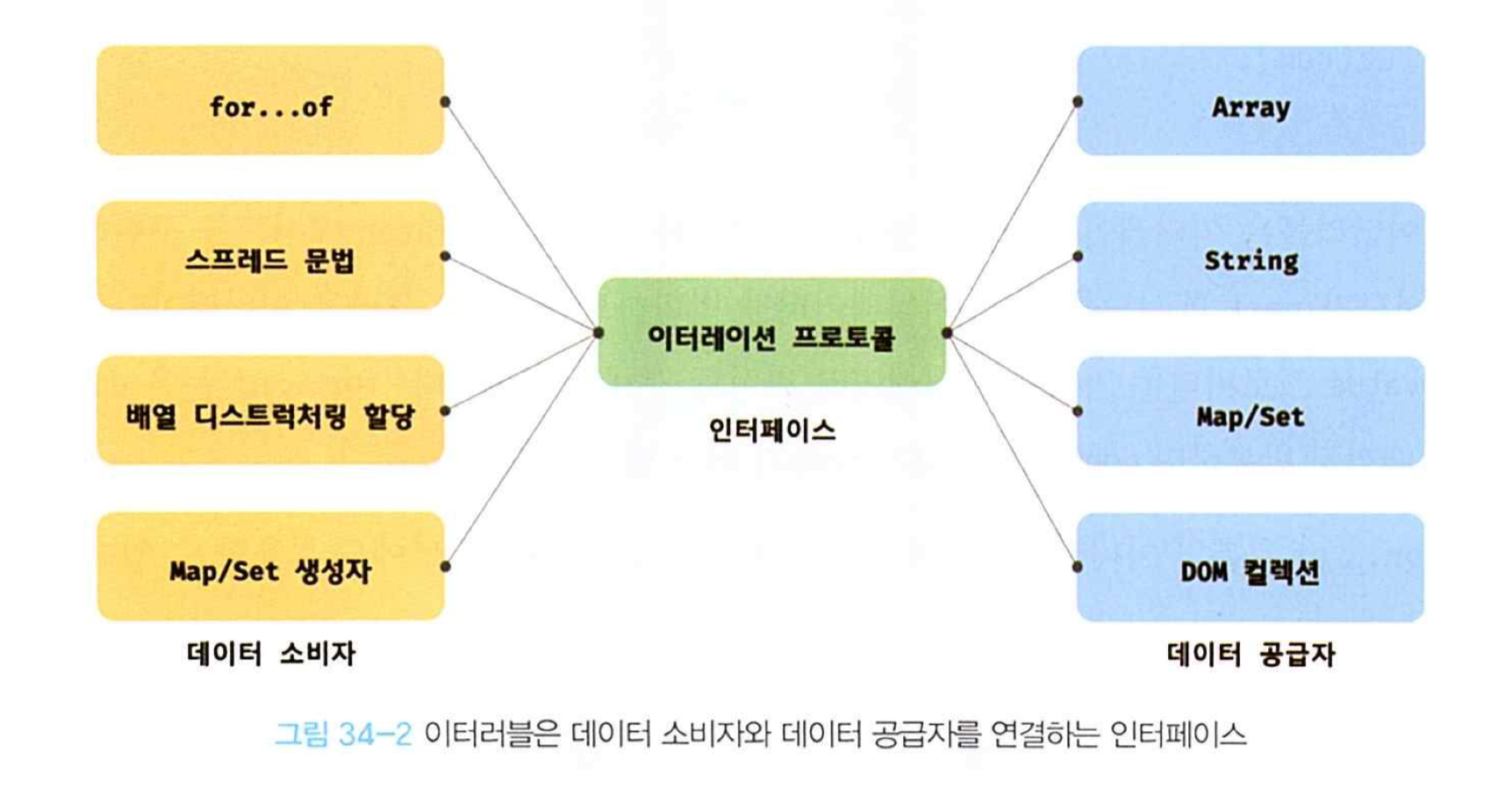
만약 다양한 데이터 공급자가 각자의 순회 방식을 갖는다면 데이터 소비자는 다양한 데이터 공급자의 순회 방식을 모두 지원해야 한다. 이는 효율적이지 않다. 하지만 다양한 데이터 공급자가 이터레이션 프로토콜을 준수하도록 규정하면 데이터 소비자는 이터레이션 프로토콜만 지원하도록 구현하면 된다.
이처럼 이터레이션 프로토콜은 다양한 데이터 공급자가 하나의 순회 방식을 갖도록 규정하여 데이터 소비자가 효율적으로 다양한 데이터 공급자를 사용할 수 있도록 데이터 소비자와 공급자를 연결하는 인터페이스의 역할을 한다.

34.6 사용자 정의 이터러블
34.6.1 사용자 정의 이터러블 구현
이터레이션 프로토콜을 준수하지 않는 일반 객체도 이터레이션 프로토콜을 준수하도록 구현하면 사용자 정의 이터러블이 된다.
예제 ) 피보나치 수열을 구현한 간단한 사용자 정의 이터러블
const fibonacci = function (max) {
let [pre, cur] = [0, 1];
// Symbol.iterator 메서드를 구현하여 이터러블 프로토콜을 준수함
[Symbol.iterator](){
return {
next(){
[pre, cur] = [cur, pre + cur];
// 이터레이터 리절트 객체 반환
return {value : cur, done: cur >= max};
}
}
}
}사용자 정의 이터러블은 이터레이션 프로토콜을 준수하도록 Symbol.iterator 메서드를 구현하고 Symbol.iterator 메서드가 next 메서드를 갖는 이터레이터를 반환하도록 한다.
그리고 이터레이터의 next 메서드는 done과 value 프로퍼티를 가지는 이터레이터 리절트 객체를 반환한다.
34.6.2 무한 이터러블과 지연 평가
무한 이터러블을 생성하는 함수를 통해 무한 수열을 간단히 구현할 수 있다.
const fibonacciFunc = function () {
let [pre, cur] = [0, 1];
return {
[Symbol.iterator](){ return this; },
next() {
[pre, cur] = [cur, pre + cur];
// 무한을 구현해야 하므로 done 프로퍼티를 생략한다.
return {value : cur};
}
}
}배열이나 문자열 등은 모든 데이터를 메모리에 미리 확보한 다음 데이터를 공급한다. 하지만 위 예제의 이터러블은 지연 평가를 통해 데이터를 생성한다.
지연 평가는 데이터가 필요한 시점 이전까지는 미리 데이터를 생성하지 않다가 데이터가 필요한 시점이 되면 그때야 비로소 데이터를 생성하는 기법이다.
즉, 평가 결과가 필요할 때까지 평가를 늦추는 기법이 지연 평가다.
이처럼 지연 평가를 사용하면 불필요한 데이터를 미리 생성하지 않고 필요한 데이터를 필요한 순간에 생성하므로 빠른 실행 속도를 기대할 수 있고 불필요한 메모리를 소비하지 않으며 무한도 표현할 수 있다는 장점이 있다.
