TS 설치 방법
npm install -g typescriptTS 파일 만들어보기
greeter 함수가 string 형식의 매개변수만 받을 수 있도록 설정해준다.
greeter.ts
function greeter(person: string) {
return "Hello, " + person;
}
let user = "Jane User";
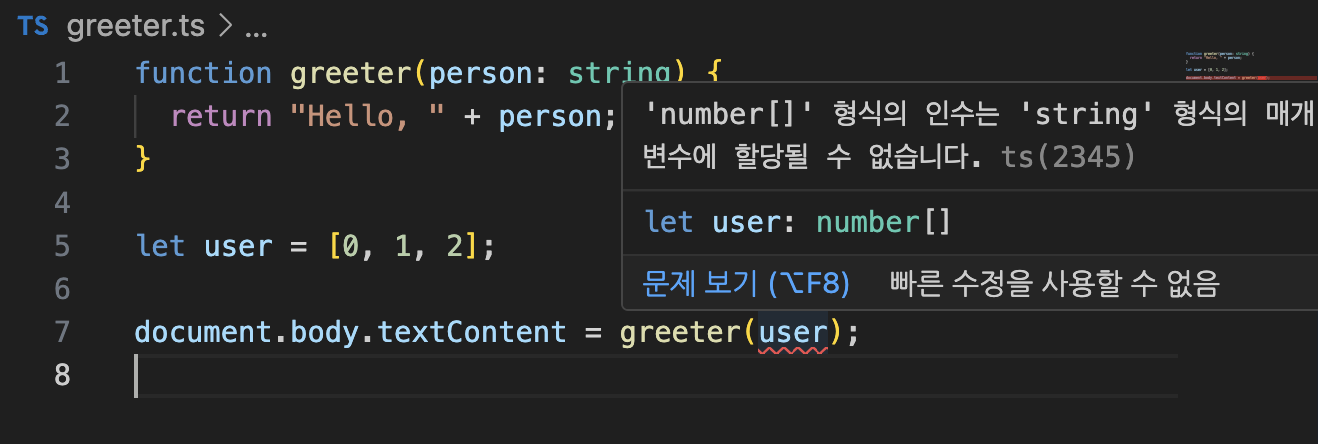
document.body.textContent = greeter(user);만약 user가 string이 아닌 형식이면 아래와 같이 에러가 뜨는 것을 볼 수 있다.

코드 컴파일하기
.ts 확장자를 사용했지만, 이 코드는 아직 일반 JavaScript 코드이다.
커맨드 라인에 아래 코드를 입력해서 TypeScript 컴파일러를 실행해보자.
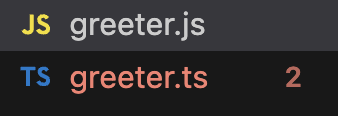
tsc greeter.ts그럼 아래와 같이 같은 내용이 담긴 greeter.js 파일이 생성된다.

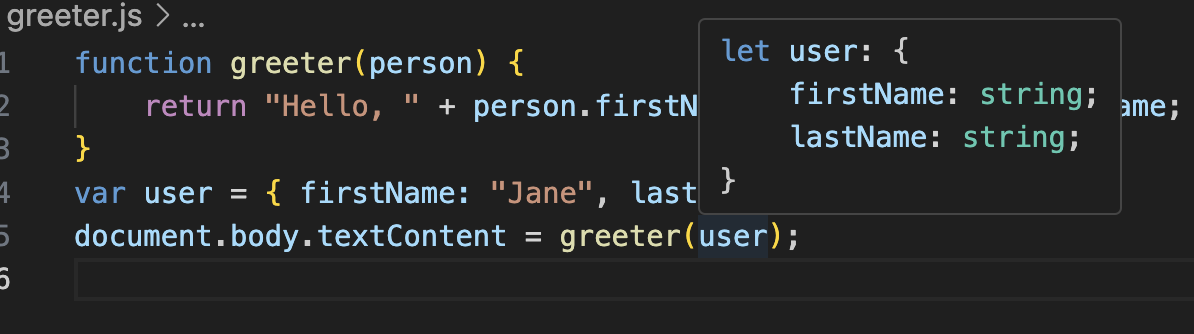
식별자 위에 마우스를 올려놓으면 해당 타입을 볼 수 있다.

인터페이스를 활용한 확장
interface Person {
firstName: string;
lastName: string;
}
function greeter(person: Person) {
return "Hello, " + person.firstName + " " + person.lastName;
}
let user = { firstName: "Jane", lastName: "User" };
document.body.textContent = greeter(user);클래스를 활용한 확장
class Student {
fullName: string;
constructor(public firstName: string, public middleInitial: string, public lastName: string) {
this.fullName = firstName + " " + middleInitial + " " + lastName;
}
}
interface Person {
firstName: string;
lastName: string;
}
function greeter(person: Person) {
return "Hello, " + person.firstName + " " + person.lastName;
}
let user = new Student("Jane", "M.", "User");
document.body.textContent = greeter(user);