전역 변수의 무분별한 사용은 위험하다.
14.1 변수의 생명 주기
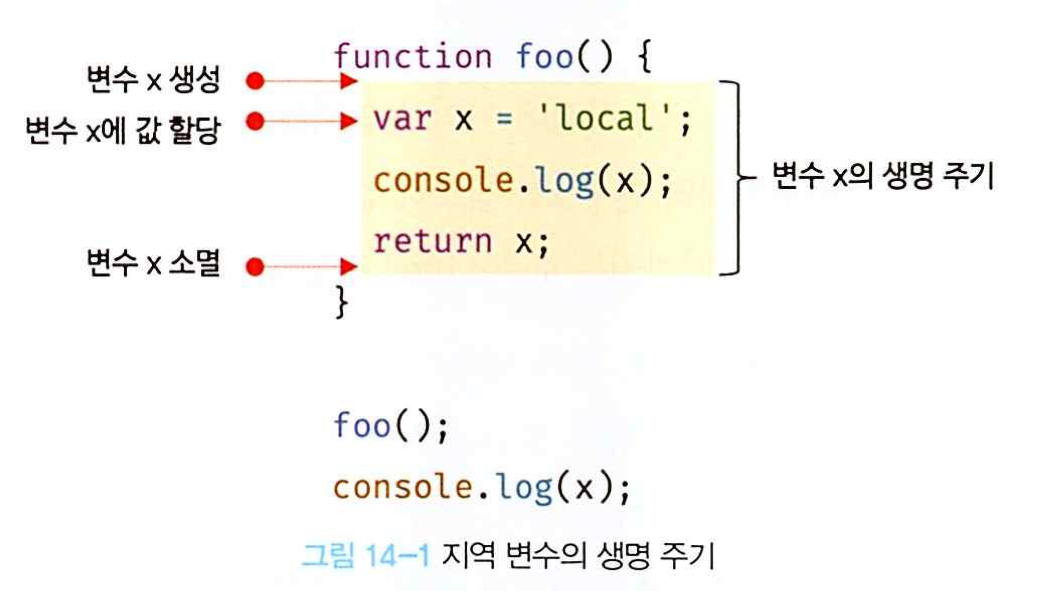
14.1.1 지역 변수의 생명 주기
변수는 생성되고 소멸되는 생명 주기가 있다.
변수에 생명 주기가 없다면 한번 선언된 변수는 프로그램을 종료하지 않는 한 영원히 메모리 공간을 점유하게 된다.
- 전역 변수의 생명 주기는 애플리케이션의 생명 주기와 같다.
- 함수 내부에서 선언된 지역 변수는 함수가 호출되면 생성되고 함수가 종료하면 소멸한다.
즉, 지역 변수의 생명 주기는 함수의 생명 주기와 일치한다.

일반적으로 함수가 종료되면 함수가 생성한 스코프도 소멸한다. 하지만 누군가가 스코프를 참조하고 있다면 스코프는 해제되지 않고 생존하게 된다.
퀴즈 | 1에 출력될 값은?
var x = 'global';
function foo(){
console.log(x); // 1
var x = 'local';
}
foo();
console.log(x); // globalfoo 함수 내부에서 선언된 지역 변수 x는 1의 시점에 이미 선언되었고 undefined로 초기화되어 있다. 따라서 전역 변수 x를 참조하는 것이 아니라 지역 변수 x를 참조해 값을 출력한다.
즉, 지역 변수는 함수 전체에서 유효하다.
이처럼 호이스팅은 스코프를 단위로 동작한다.
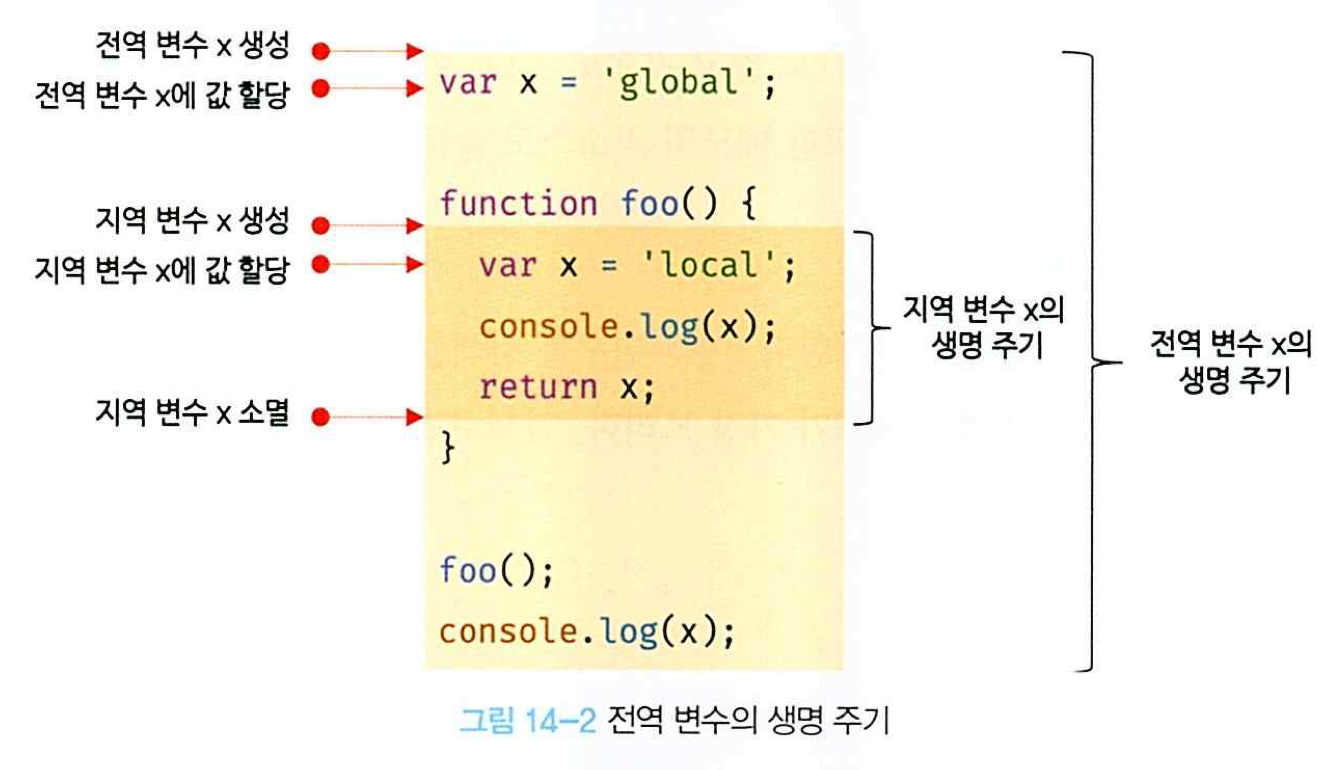
14.1.2 전역 변수의 생명 주기
var 키워드로 선언한 전역 변수는 전역 객체의 프로퍼티가 된다.
이는 전역 변수의 생명 주기가 전역 전체의 생명 주기와 일치한다는 것을 말한다.
전역 객체
전역 객체는 코드가 실행되기 이전 단계에 자바스크립트 엔진에 의해 어떤 객체보다도 먼저 생성되는 특수한 객체다.
전역 객체는 클라이언트 사이드 환경(브라우저)에서는 window, 서버 사이드 환경(Node.js)에서는 global 객체를 말한다.
브라우저 환경에서 전역 객체는 window이므로 브라우저 환경에서 var 키워드로선언한 전역 변수는 전역 객체 window의 프로퍼티다.
전역 객체 window는 웹페이지를 닫기 전까지 유효하다. 따라서 var 키워드로 선언한 전역 변수는 웹페이지를 닫기 전까지 유효하다.
즉, var 키워드로 선언한 전역 변수의 생명 주기는 전역 객체의 생명 주기와 일치한다.
14.2 전역 변수의 문제점
암묵적 결합
전역 변수를 선언한 의도는 어디서든 참조하고 할당할 수 있는 변수를 사용하겠다는 것인데, 이는 모든 코드가 전역 변수를 참조하고 변경할 수 있는 암묵적 결합을 허용하는 것이다.
변수의 유효 범위가 크면 클수록 코드의 가독성은 나빠지고 의도치 않게 상태가 변경될 수 있는 위험성도 높아진다.
긴 생명 주기
전역 변수는 생명 주기가 길다. 따라서 메모리 리소스도 오랜 시간 소비한다.
또한, 전역 변수의 상태를 변경할 수 있는 시간도 길고 기회도 많다.
스코프 체인 상에서 종점에 존재
변수를 검색할 때 전역 변수가 가장 마지막에 검색되므로 전역 변수의 검색 속도가 가장 느리다.
네임스페이스 오염
자바스크립트의 가장 큰 문제점 중 하나는 파일이 분리되어 있어도 하나의 전역 스코프를 공유한다는 것이다. 따라서 다른 파일 내에서 동일한 이름으로 명명된 전역 변수나 전역 함수가 같은 스코프 내에 존재할 경우 예상치 못한 결과를 가져올 수 있다.
14.3 전역 변수의 사용을 억제하는 방법
전역 변수를 반드시 사용해야 할 이유를 찾지 못한다면 지역 변수를 사용해야 한다. 변수의 스코프는 좁을수록 좋다.
전역 변수의 사용을 억제할 수 있는 방법
14.3.1 즉시 실행 함수
모든 코드를 즉시 실행 함수로 감싸면 모든 변수는 즉시 실행 함수의 지역 변수가 된다.
이 방법을 사용하면 전역 변수를 생성하지 않으므로 라이브러리 등에 자주 사용된다.
(function(){
var foo = 10;
// ...
}()); 14.3.2 네임스페이스 객체
전역에 네임스페이스 역할을 담당할 객체를 생성하고 전역 변수처럼 사용하고 싶은 변수를 프로퍼티로 추가하는 방법이다.
네임스페이스를 분리해서 식별자 충돌을 방지하는 효과는 있으나 네임스페이스 객체 자체가 전역 변수에 할당되므로 그다지 유용해 보이지는 않는다.
var MYAPP = {};
MYAPP.name = 'Lee';
console.log(MYAPP.name);14.3.3 모듈 패턴
모듈 패턴은 클래스를 모방해서 관련이 있는 변수와 함수를 모아 즉시 실행 함수로 감싸 하나의 모듈을 만든다.
모듈 패턴은 자바스크립트의 강력한 기능인 클로저를 기반으로 동작한다.
모듈 패턴의 특징은 전역 변수의 억제는 물론 캡슐화까지 구현할 수 있다는 것이다.
var Counter = (function(){
// private 변수
var num = 0;
// 외부로 공개할 데이터나 메서드를 프로퍼티로 추가한 객체를 반환한다.
return{
increase(){
return ++num;
},
decrease(){
return --num;
}
}
}())14.3.4 ES6 모듈
ES6 모듈을 사용하면 더는 전역 변수를 사용할 수 없다.
ES6 모듈은 파일 자체의 독자적인 모듈 스코프를 제공한다.
script 태그에 type="module" 속성을 추가하면 로드된 자바스크립트 파일은 모듈로서 동작한다. 모듈의 파일 확장자는 mjs를 권장한다.
<script type="module" src="lib.mjs"></script>