10.1 객체란?
자바스크립트는 객체 기반의 프로그래밍 언어이며, 자바스크립트를 구성하는 거의 모든 것이 객체다. 원시 값을 제외한 나머지 값(함수, 배열, 정규 표현식 등)은 모두 객체다.
-
원시 값은 변경 불가능한 값이지만, 객체는 변경 가능한 값이다.
-
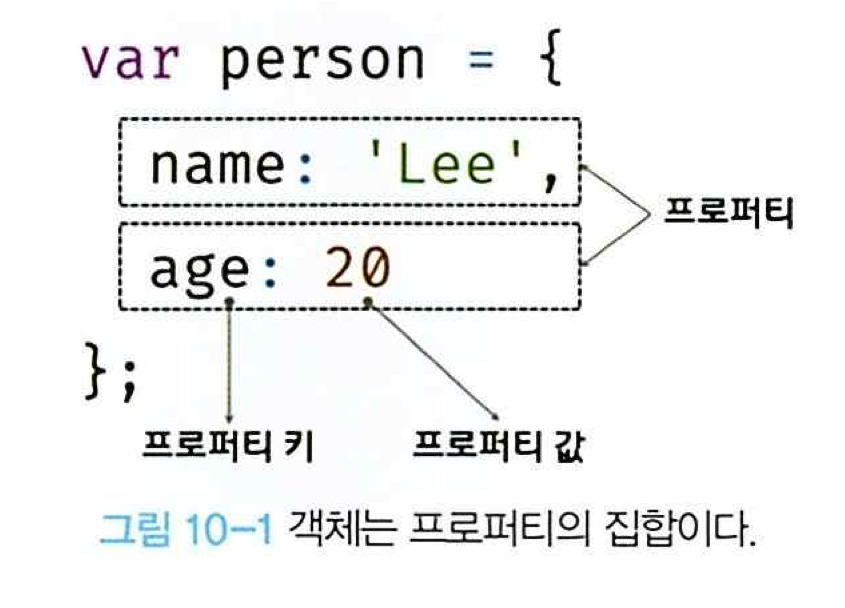
객체는 0개 이상의 프로퍼티로 구성된 집합이며, 프로퍼티는
key와value로 구성된다.

-
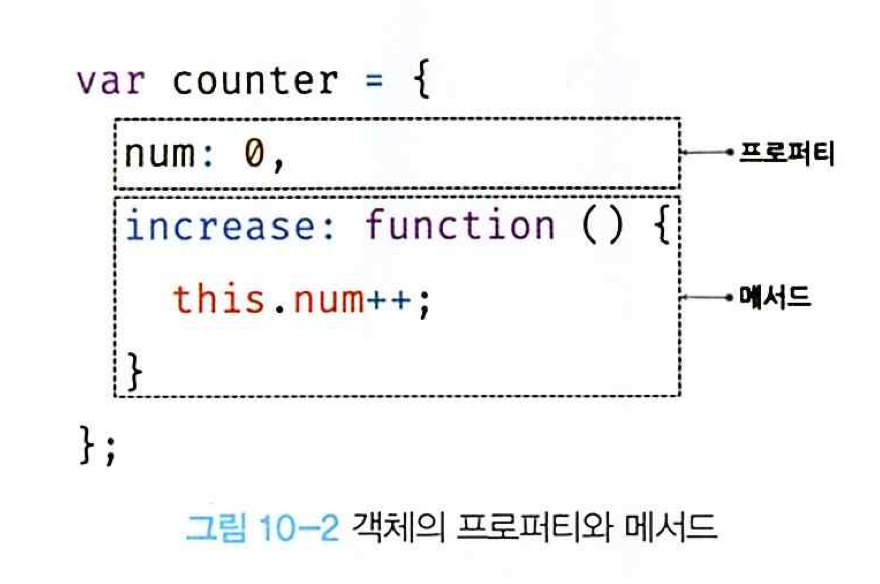
프로퍼티 값이 함수일 경우, 일반 함수와 구분하기 위해
메서드라 부른다. -
이처럼 객체는 프로퍼티와 메서드로 구성된 집합체다.
-프로퍼티: 객체의 상태를 나타내는 값
-메서드: 프로퍼티를 참조하고 조작할 수 있는 동작

10.2 객체 리터럴에 의한 객체 생성
자바스크립트는 프로토타입 기반 객체지향 언어로서 클래스 기반 객체지향 언어(C++, Java) 와는 달리 다양한 객체 생성 방법을 지원한다.
- 객체 리터럴
- Object 생성자 함수
- 생성자 함수
- Object.create 메서드
- 클래스
이중 가장 일반적이고 간단한 방법은 객체 리터럴을 사용하는 것이다.
객체 리터럴은 객체를 생성하기 위한 표기법으로, 중괄호 {} 내에 0개 이상의 프로퍼티를 정의한다.
var person = {
name : 'Lee',
sayHello : function(){
console.log(`Hello! My name is ${this.name}.`)
}
};
var empty = {}; // 중괄호 내에 프로퍼티를 정의하지 않으면 빈 객체가 생성됨.10.3 프로퍼티
객체는 프로퍼티의 집합이며, 프로퍼티는 키와 값으로 구성된다.
프로퍼티 키와 값으로 사용할 수 있는 값은 다음과 같다.
- 프로퍼티 키 : 빈 문자열을 포함하는 모든 문자열 또는 심벌 값
- 프로퍼티 값 : 자바스크립트에서 사용할 수 있는 모든 값
- 식별자 네이밍 규칙을 준수하는 이름인 경우 따옴표를 생략할 수 있지만, 식별자 네이밍 규칙을 따르지 않는 이름에는 반드시 따옴표를 사용해야 한다.
👉🏻 가급적 식별자 네이밍 규칙을 준수하는 프로퍼티 키를 사용할 것을 권장한다.
var person = {
firstName : 'Ung-mo', // 식별자 네이밍 규칙 준수
'last-name': 'Lee' // 식별자 네이밍 규칙 준수x
};- 프로퍼티 키를 동적으로 생성할 수도 있다. 이 경우에는 프로퍼티 키로 사용할 표현식을 대괄호로 묶어야 한다.
var obj = {};
var key = 'hello';
obj[key] = 'world'; // ES5 프로퍼티 키 동적 생성
console.log(obj); // {hello : 'world'}- 프로퍼티 키에 문자열이나 심벌 값 외의 값을 사용하면 암묵적 타입 변환을 통해 문자열이 된다.
ex. 숫자 리터럴을 사용하면 따옴표는 붙지 않지만 내부적으로는 문자열로 변환된다.
- 이미 존재하는 프로퍼티 키를 중복 선언하면 나중에 선언한 프로퍼티가 먼저 선언한 프로퍼티를 덮어쓴다. 이때 에러가 발생하지 않는다는 점에 주의해야 한다.
10.4 메서드
메서드는 객체에 묶여 있는 함수를 의미한다.
var circle = {
radius : 5,
// 메서드
getDiameter : function(){
return 2 * this.radius;
}
}
console.log(circle.getDiameter()); // 1010.5 프로퍼티 접근
프로퍼티에 접근하는 방법은 2가지가 있다.
- 마침표 표기법 : 마침표 프로퍼티 접근 연산자
.사용- 대괄호 표기법 : 대괄호 프로퍼티 접근 연산자
[]사용
var person = {
name : 'Lee',
1 : 10
}
console.log(person.name); // 마침표 표기법
console.log(person['name']); // 대괄호 표기법
console.log(person[1]); // 숫자라서 따옴표 생략대괄호 표기법을 사용하는 경우 대괄호 프로퍼티 접근 연산자 내부에 지정하는 프로퍼티 키는 반드시 따옴표로 감싼 문자열이어야 한다.
-> 따옴표로 감싸지 않으면 식별자로 해석한다.
-> 프로퍼티 키가 숫자로 이뤄진 문자열일 경우에는 따옴표를 생략할 수 있다.
10.6 프로퍼티 값 갱신
이미 존재하는 프로퍼티에 값을 할당하면 프로퍼티 값이 갱신된다.
var person = {
name : 'Lee',
}
person.name = 'Kim';
console.log(person); // {name : 'Kim'}10.7 프로퍼티 동적 생성
존재하지 않는 프로퍼티에 값을 할당하면 프로퍼티가 동적으로 생성되어 추가되고 프로퍼티 값이 할당된다.
var person = {
name : 'Lee',
}
person.age = 20;
console.log(person); // {name : 'Lee', age : 20}10.8 프로퍼티 삭제
delete 연산자는 객체의 프로퍼티를 삭제한다.
var person = {
name : 'Lee',
}
person.age = 20;
delete person.age; // 삭제
console.log(person); // {name : 'Lee'}10.9 ES6에서 추가된 객체 리터럴의 확장 기능
10.9.1 프로퍼티 축약 표현
프로퍼티 값으로 변수를 사용하는 경우, 변수 이름과 프로퍼티 키가 동일한 이름일 때 프로퍼티 키를 생략할 수 있다.
프로퍼티 키는 변수 이름으로 자동 생성된다.
let x = 1, y = 2;
// ES5 버전
const obj = {
x : x,
y : y
};
// ES6 축약 버전
const obj = { x, y };
console.log(obj); // {x : 1, y : 2}10.9.2 계산된 프로퍼티 이름
var prefix = 'prop';
var i = 0;
var obj = {};
obj[prefix + '-' + ++i] = i;
obj[prefix + '-' + ++i] = i;
obj[prefix + '-' + ++i] = i;
console.log(obj); // {prop-1 : 1, prop-2 : 2, prop-3 : 3}10.9.3 메서드 축약 표현
ES6에서는 메서드를 정의할 때 function 키워드를 생략한 축약 표현을 사용할 수 있다.
// ES5
const obj = {
name : 'Lee',
sayHi : function(){
console.log('Hi' + this.name);
}
}
// ES6
const obj = {
name : 'Lee',
sayHi(){
console.log('Hi' + this.name);
}
}