📌 타입스크립트 소개
타입스크립트는 2012년에 마이크로소프트의 개발자이자 C#의 창시자로도 알려진 개발자 Anders Hejlsberg(앤더스 하일스버그)에 의해 탄생했다.
타입스크립트는 오픈소스로 공개되어 있기 때문에 많은 프로그래머들이 개발 및 유지 보수에 참여하고 있다.
또한, 작년 설문 결과에 따르면 100명의 자바스크립트 개발자들 중에 89명이 타입스크립트를 사용하고 있을 정도로 인기가 많다고 한다. 😲
그렇다면 타입스크립트는 도대체 무엇일까?
타입스크립트는
자바스크립트의 확장판으로, 기존의 자바스크립트를 좀 더 안전하게 사용할 수 있도록 타입과 관련된 기능들을 추가한 언어이다.

따라서 문법 자체는 자바스크립트와 크게 다르지 않지만, 자바스크립트와는 달리 타입을 미리 지정해준다는 차이점이 있다.
javascript
let a = 1;
let b = 2;
console.log(a+b); // 3typescript
// 변수에 숫자 타입을 미리 지정해준다.
let a:number = 1;
let b:number = 2;
console.log(a+b); // 3타입스크립트가 왜 필요할까?
정답은 자바스크립트가 너무 잘나가기 때문이다!
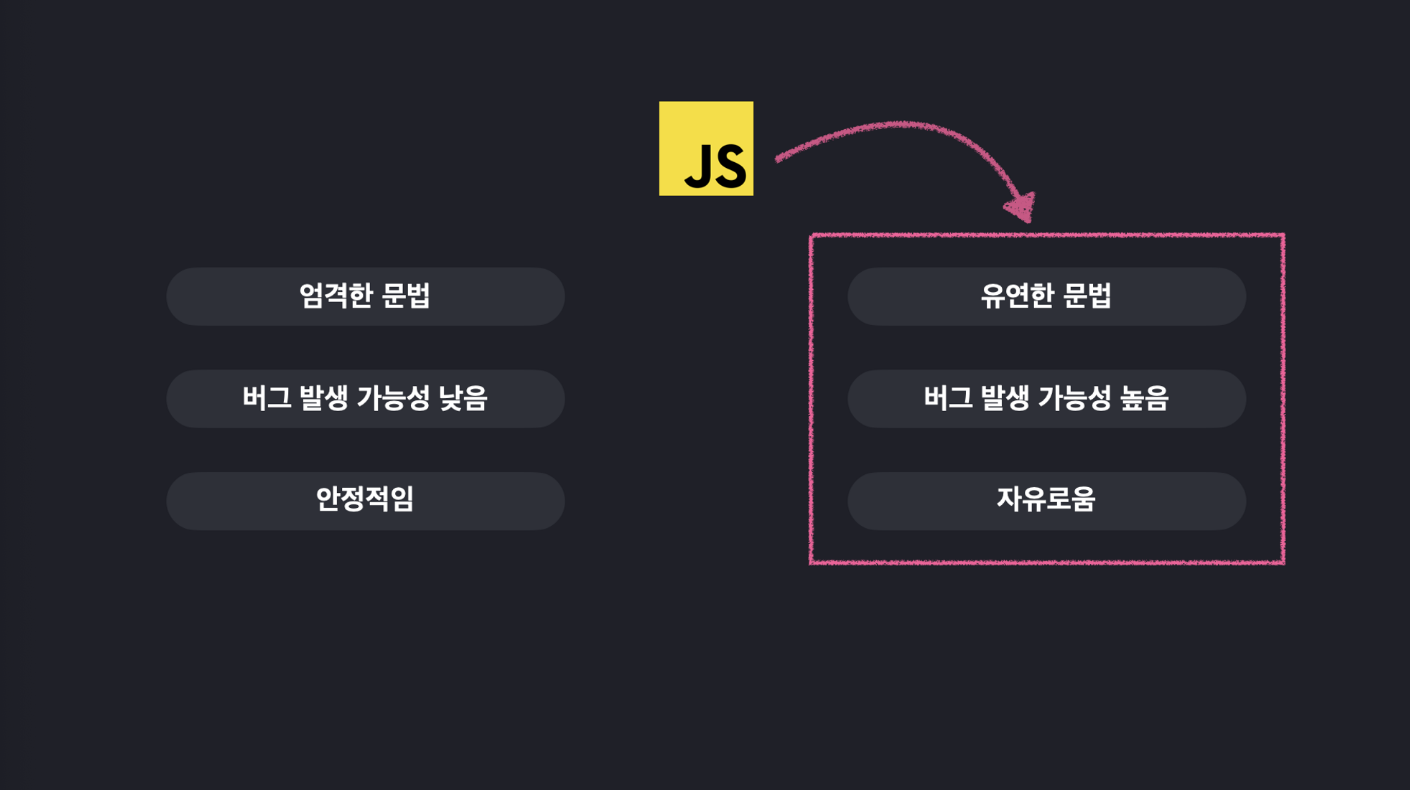
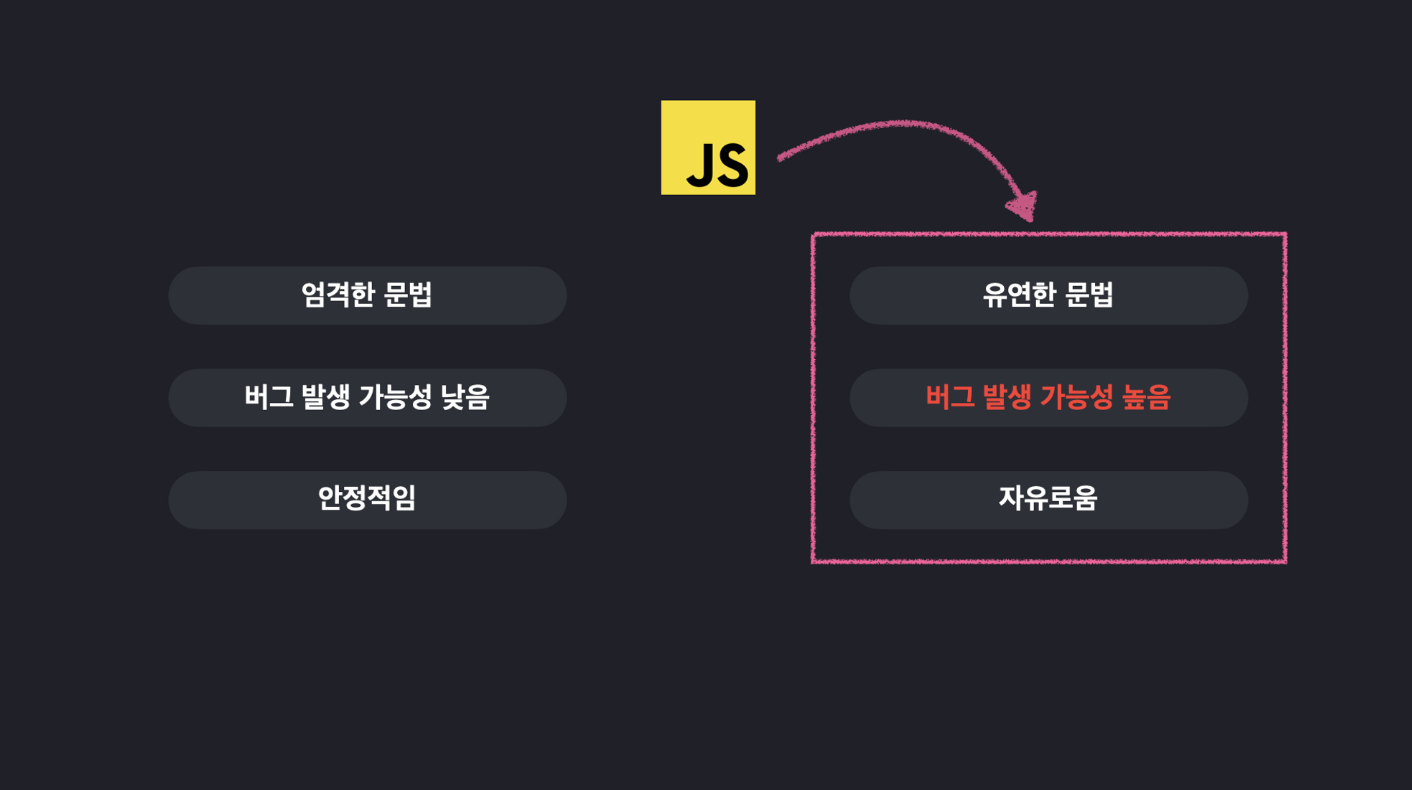
원래 자바스크립트는 웹 브라우저에서 아주 간단한 상호작용을 처리하기 위해 만들어졌기 때문에 문법을 엄격히 갖출 필요가 없었다.
따라서 자유로운 문법 덕분에 작성하기 편리하지만 그 대가로 버그가 발생할 가능성이 높다는 단점이 있다.

그러다가 Node.js가 등장한다.
Node.js는 자바스크립트의 실행 환경(런타임)으로, 덕분에 자바스크립트를 웹 브라우저 뿐만 아니라 어디서든 실행할 수 있게 되었다.

이는 자바스크립트를 활용해 어떤 프로그램이든 만들 수 있다는 뜻으로, 자바스크립트를 사용하는 개발자들이 웹 서버, 모바일 어플리케이션, 데스크탑 어플리케이션 등의 다양한 프로그램들을 만들 수 있게 되었다.
이렇게 복잡한 대규모 어플리케이션을 자바스크립트로 개발하다 보니 자바스크립트의 자유로운 문법이 문제가 되기 시작했다. 문법의 유연함이 프로그램의 안정성을 떨어뜨리는 단점이 되어 버리기 시작한 것이다.

따라서 자바스크립트의 기존 문법들은 유지하되 안정성만 추가로 확보한 새로운 언어가 필요해졌고, 이 때문에 타입스크립트가 나타나게 되었다.
요약하자면, 자바스크립트가 다양한 곳에서 쓰이게 되면서 이를 좀 더 안정적으로 사용하기 위해 만들어진 것이 타입스크립트이다!
📌 JS의 단점과 TS의 장점
자바스크립트의 한계에 대해 이해하고 타입스크립트를 잘 배우기 위해서는 먼저 타입 시스템에 대해 알아야 한다.
모든 프로그래밍 언어에는 타입 시스템이라는게 존재한다.
타입 시스템은 무엇일까?
타입 시스템은 프로그래밍 언어를 사용할 때
타입과 관련해서 지켜야 하는 규칙들을 모아둔 문법 체계이다.
타입 시스템 분류
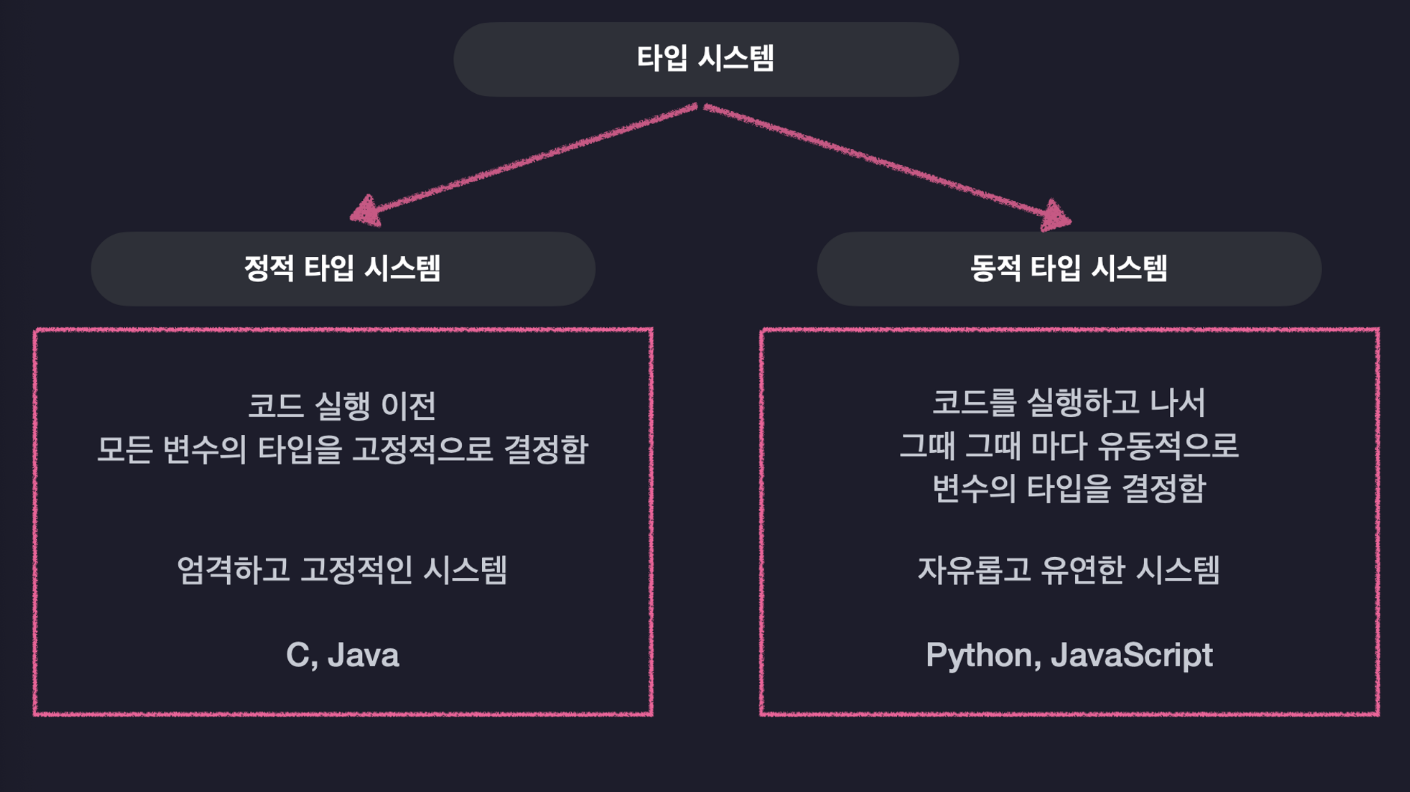
타입 시스템은 정적 타입 시스템과 동적 타입 시스템으로 나눌 수 있다.
- 정적 타입 시스템 : 코드 실행 전에 모든 변수의 타입을 결정
- 동적 타입 시스템 : 코드 실행 후에 유동적으로 변수의 타입을 결정

동적 타입 시스템의 특징은 다음과 같다.
- 변수의 타입이 코드가 실행되는 도중에 결정됨
- 변수의 타입이 하나로만 고정되지 않음
이러한 특징은 하나의 변수에 다양한 타입의 값을 넣어 활용할 수 있다는 장점을 갖지만 큰 단점도 갖고 있다.
아래처럼 a에 문자열을 할당한 후, 숫자를 재할당하고 이를 대문자로 바꿔주는 메서드를 사용하면 오류가 발생한다.(숫자를 대문자로 바꾸려고 했기 때문)
let a = 'hello';
a = 1214123
a.toUpperCase();여기서 중요한 점은 이 코드가 실행이 되어 오류가 발생했다는 점이다.
이렇게 오류가 발생할 코드가 있을 때 실행 전(= 런타임 이전)에 검사를 거쳐서 실행하지 못하도록 사전에 막는 것이 좋다.
만약 코드가 더 복잡해지는 경우에는 저런 오류가 실행과 동시에 발생하지 않고 나중에 돌발적으로 발생할 수 있는데, 이 때문에 예상치 못하게 프로그램이 강제 종료되고 서비스가 마비되는 문제가 발생할 수 있기 때문이다.
반대로 정적 타입 시스템의 특징은 다음과 같다.
- 코드를 실행하기 전에 모든 변수의 타입이 결정됨
동적 타입 시스템과는 반대로 변수를 선언 함과 동시에 타입도 함께 명시를 해주기 때문에 앞서 살펴본 문제는 잘 발생하지 않는다.
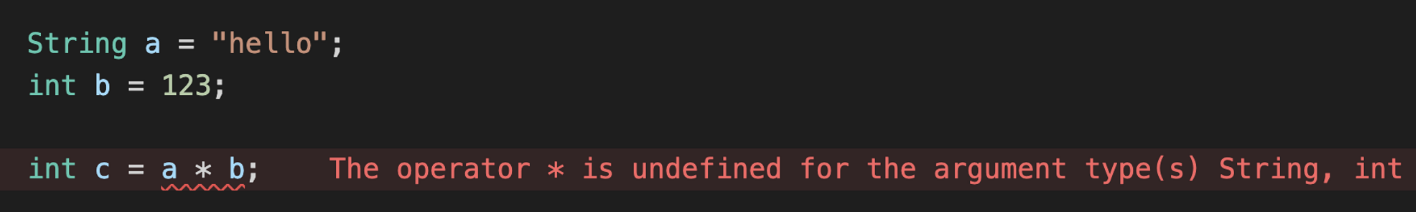
정적 타입 시스템 언어 중 하나인 Java를 사용하면 아래처럼 문법에 오류가 있으면 코드를 실행시키기 이전에 에디터에서 문제를 지적해준다.

따라서 오류를 사전에 확인할 수 있다는 장점이 있다.
반면에 정적 타입 시스템 언어들에서는 모든 변수에 일일히 타입을 다 정의해야 하기 때문에 매우 귀찮으며 코드량이 늘어난다는 단점이 있다.
타입스크립트는 어떤 타입 시스템을 사용할까?
타입스크립트는 각 타입 시스템의 장점을 혼합한 독특한 타입 시스템을 사용한다.
-
정적 타입 시스템의 장점 가져오기
타입스크립트에서는 정적 타입 시스템처럼 코드 실행 전에 변수의 타입을 결정하고 코드 오류를 검사한다. -
동적 타입 시스템의 장점 가져오기
모든 변수에 일일이 타입을 명시하지 않아도 변수에 담기는 초기값을 기준으로 자동으로 타입을 추론해준다.
이런 타입 시스템을 "점진적으로 타입을 결정한다" 라고 해서
점진적 타입 시스템(Gradual Type System)이라고 부른다.
📌 타입스크립트의 동작 원리
대다수의 프로그래밍 언어들은 어떻게 동작할까?
타입스크립트의 동작 방식을 이해하기 위해 대다수의 프로그래밍 언어들이 어떻게 동작 하는지를 먼저 살펴볼 필요가 있다.
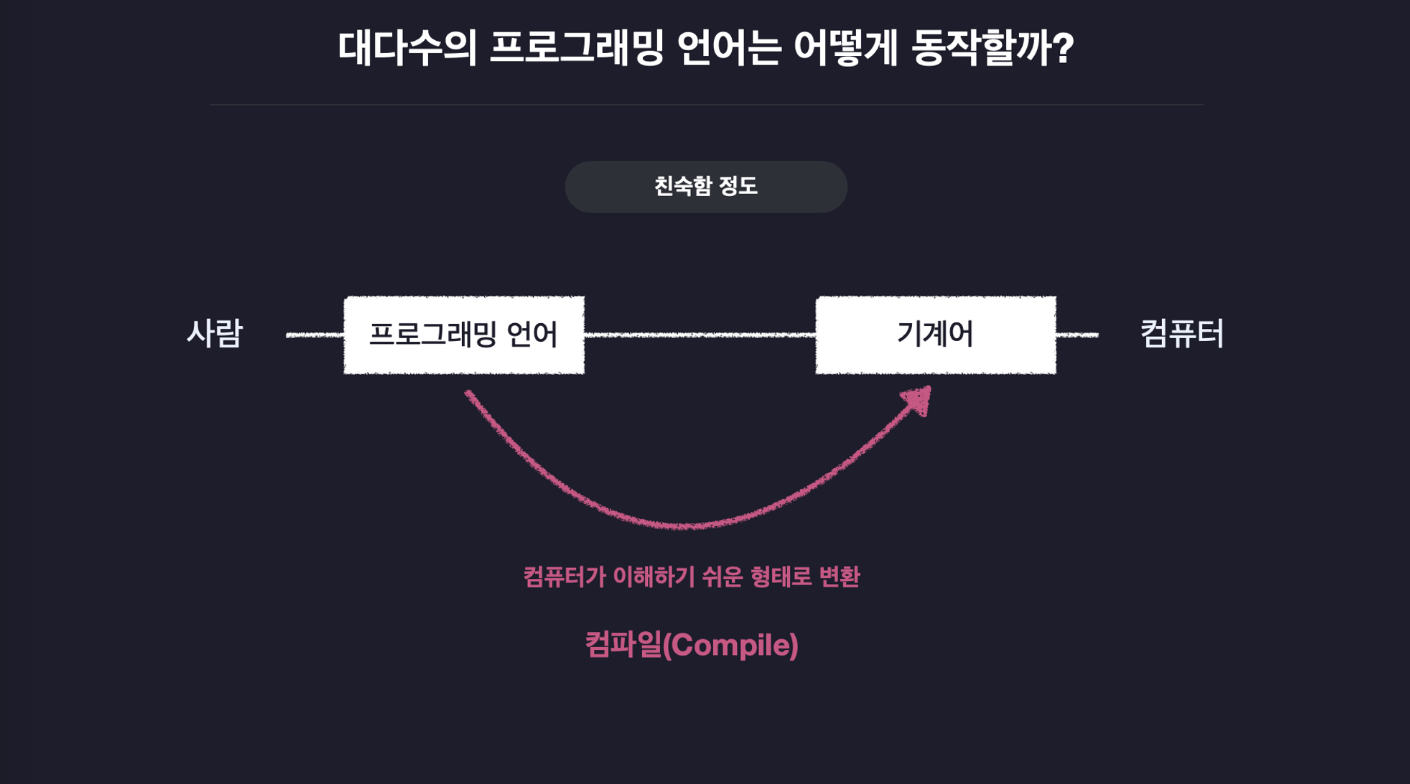
대부분의 프로그래밍 언어는 컴퓨터보단 인간에게 더 친화적이다.
사람이 프로그래밍 언어로 코드를 작성하면 컴퓨터는 이를 컴퓨터가 이해하기 쉬운 언어로 변환하는데, 이를 컴파일이라 한다. 코드를 컴파일하면 코드가 기계어 같은 형태로 변환되고 컴퓨터가 이를 읽어서 실행한다.

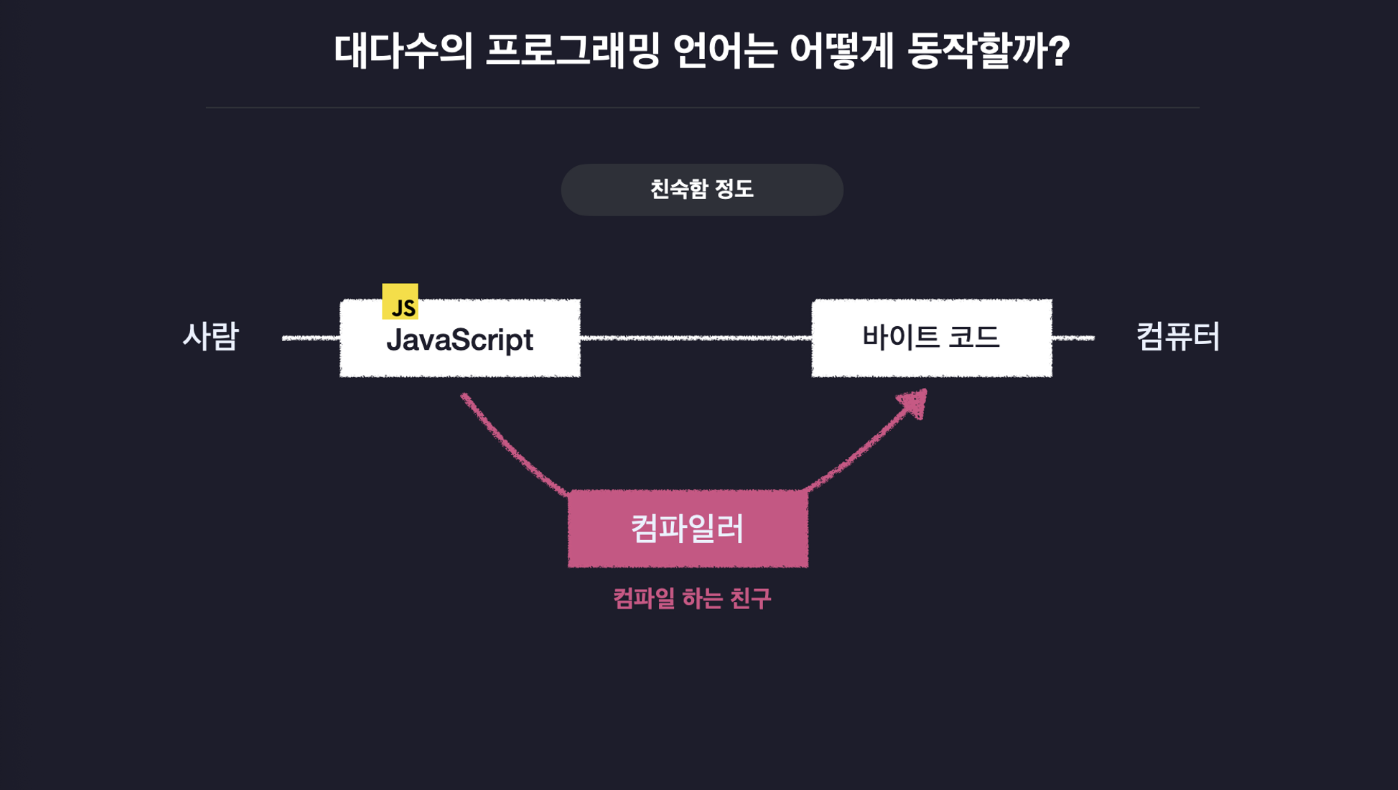
자바나 자바스크립트같은 언어를 컴파일하면 바이트 코드라는 형식으로 변환된다.

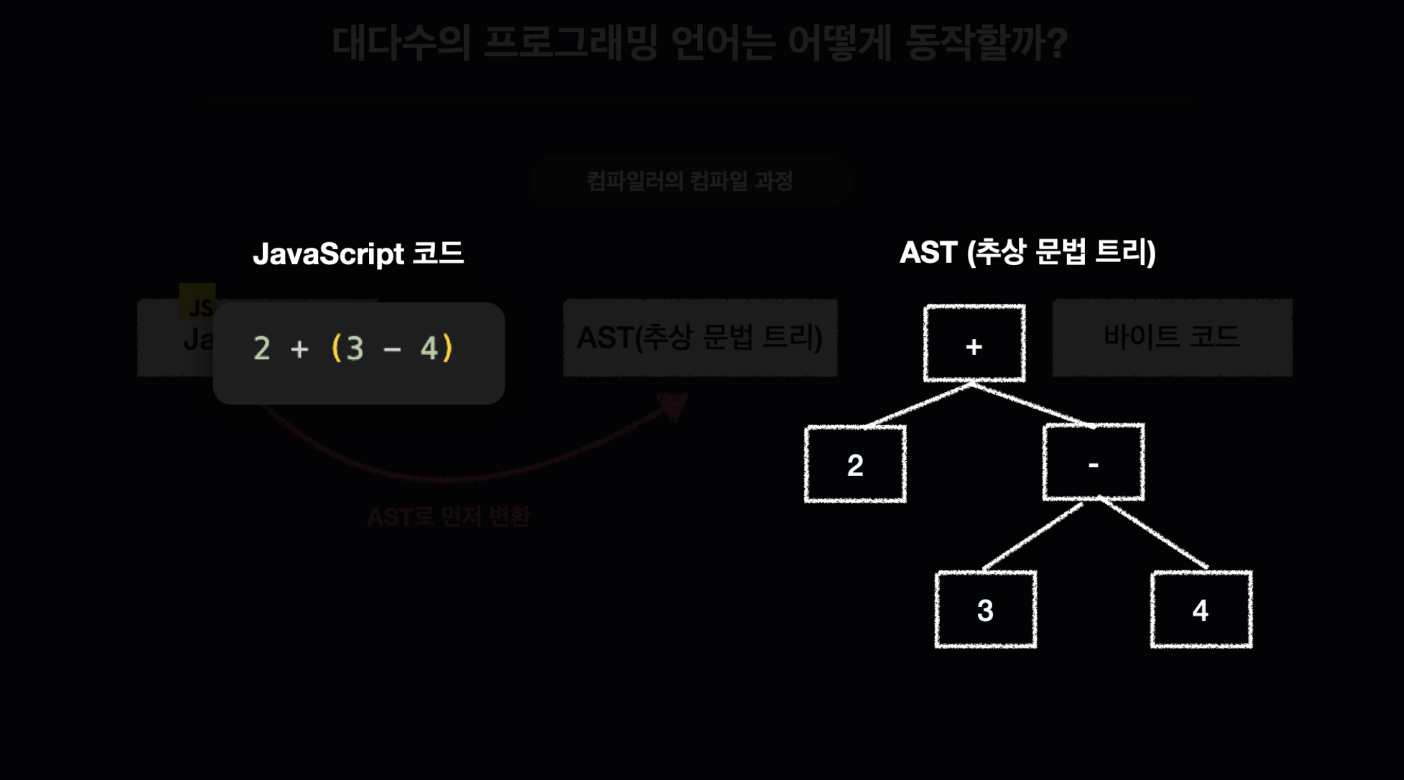
컴파일러는 사람이 작성한 코드를 바로 바이트 코드로 변환하는게 아니라 그 전에 AST(추상 문법 트리)라는 형태로 먼저 변환한다.
추상 문법 트리는 트리 형태의 자료구조에 코드를 쪼개서 저장 해 놓은 형태를 말한다.

코드가 실행되는 과정을 정리하자면, 컴파일러가 코드를 AST로 변환하고 이를 다시 바이트 코드로 변환하고 이렇게 변환된 코드를 컴퓨터가 실행하게 된다.

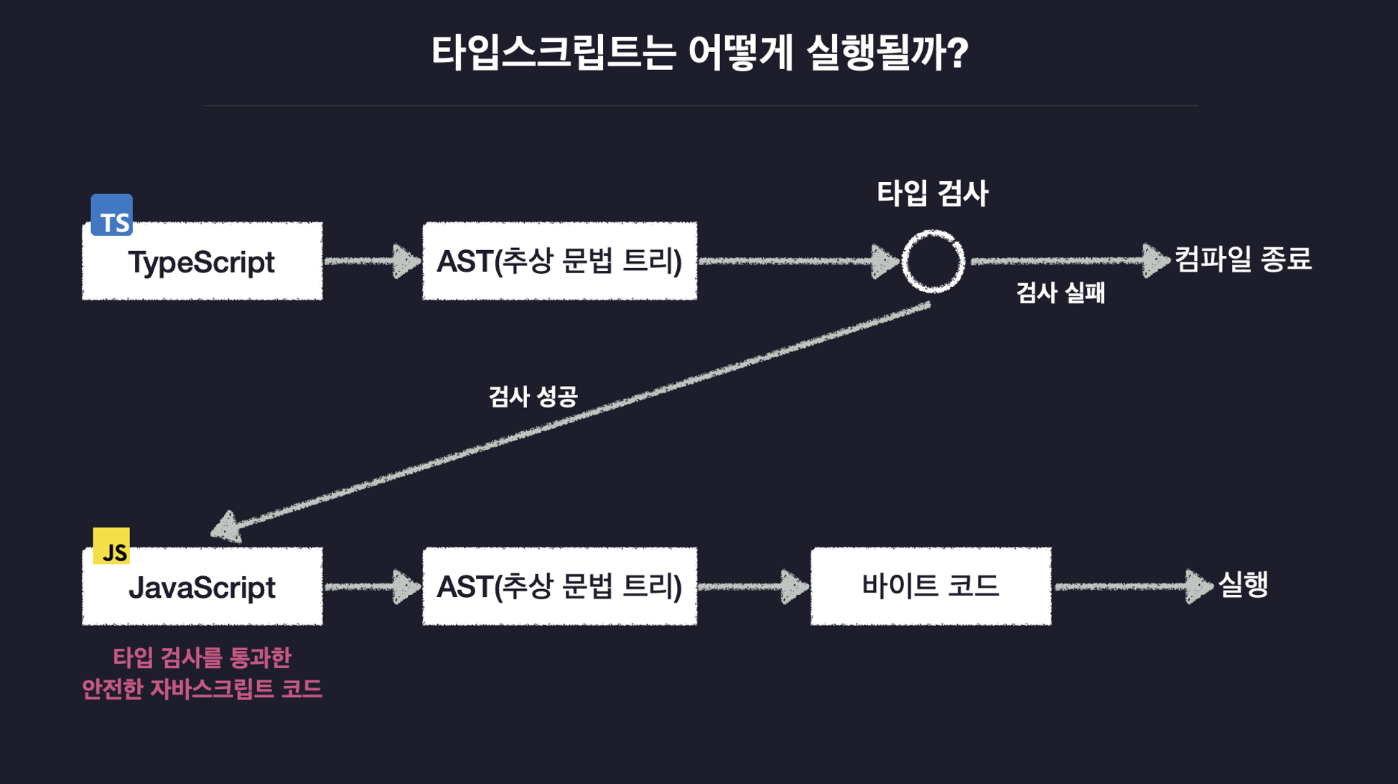
타입스크립트는 어떻게 동작할까?
- 타입스크립트 코드를 AST로 변환한다.
- AST를 보고 코드 상에 타입 오류가 없는지 검사한다.(타입 검사)
- 이때, 타입 오류가 있으면 컴파일이 중단된다.
- 타입 검사를 통과하면 AST를 자바스크립트 코드로 변환한다.
- 자바스크립트 코드를 AST로 변환한다.
- AST를 바이트 코드로 변환한다.

📌 타입스크립트 설정 및 실행
타입스크립트 기본 설정
-
실습용 폴더 만들기
-
Node.js 패키지 초기화하기
npm init- @types/node 설치하기
Node.js 내장 기능들의 타입 정보를 담고 있는 @types/node 라는 패키지를 설치해 주어야 한다.
npm i @types/node타입스크립트는 타입이 선언되지 않은 코드를 만나면 오류를 발생시킨다. 따라서 Node.js의 기본 기능들을 위한 타입을 별도로 선언하기 위해 @types/node 패키지를 꼭 설치해야 한다.
- 타입스크립트 컴파일러 설치
자바스크립트를 실행하기 위해 Node.js를 설치하는 것 처럼 타입스크립트를 컴파일 하기 위해서는 타입스크립트 패키지를 설치해 주어야 한다.
sudo npm i -g typescript- 설치 확인을 위해 타입스크립트 컴파일러의 버전을 출력하는 명령어를 입력해본다.
tsc -v타입스크립트 실행
- 타입스크립트 파일 만들기
index.ts 파일을 만들고 아래 코드를 작성한다.
console.log("Hello TypeScript");
const a: number = 1;⭐️ 타입스크립트 파일의 확장자는
ts이다.
실행 방법 1 : tsc로 타입스크립트 코드를 자바스크립트로 변환하고 자바스크립트 코드를 Node.js로 실행시키기
- tsc로 컴파일하고 실행하기
tsc src/index.ts컴파일이 완료되면 아래와 같이 자바스크립트 파일이 생성된다.
console.log("Hello TypeScript");
var a = 1;- 이렇게 컴파일된 자바스크립트 코드는 node를 이용해 실행한다.
node src/index.js실행 방법 2 : ts-node로 실행하기
ts-node를 이용하면 명령어 한 번으로 타입스크립트 코드를 바로 실행시킬 수 있다.
- ts-node 설치하기
sudo npm i -g ts-node- 설치 확인하기
ts-node -v- 타입스크립트 코드 실행
ts-node src/index.ts📌 타입스크립트 컴파일러 옵션 설정하기
컴파일러는 작성한 코드에 타입 오류가 없는지 검사하고 오류가 없다면 자바스크립트 코드로 변환한다.
이러한 컴파일의 세부적인 사항들(ex. 얼마나 엄격하게 타입 오류를 검사할지, 컴파일 결과 생성되는 자바스크립트 코드의 버전은 어떻게 할 지)을 컴파일러 옵션이라고 한다.
타입스크립트는 다른 언어에 비해 컴파일러 옵션을 아주 자유롭고 쉽게 설정할 수 있다.
✅ 컴파일러 옵션 자동 생성하기
타입스크립트의 컴파일러 옵션은 패키지 루트 폴더 아래에 tsconfig.json이라는 파일에 설정할 수 있다.
컴파일러 옵션을 설정하는 가장 쉽고 빠른 방법은 자동 생성 도구를 이용하는 방법이다. tsc를 이용하면 기본 옵션이 설정된 컴파일러 옵션 파일을 자동 생성할 수 있다.
아래 명령어를 입력하면 자동으로 기본 설정이 완료된 tsconfig.json 파일이 생성된다.
tsc --init✏️ 컴파일러 옵션 직접 설정하기
- include 옵션
include 옵션은 tsc에게컴파일 할 타입스크립트 파일의 범위와 위치를 알려주는 옵션이다.
{
"include": ["src"]
}- target 옵션
target 옵션은 컴파일 결과 생성되는 자바스크립트 코드의 버전을 설정한다.
(ESNext는 최신 자바스크립트 버전을 의미한다.)
{
"compilerOptions": {
"target": "ESNext"
},
"include": ["src"]
}- module 옵션
module 옵션은 변환되는 자바스크립트 코드의 모듈 시스템을 설정한다.
{
"compilerOptions": {
"target": "ESNext",
"module": "ESNext"
},
"include": ["src"]
}- outDir 옵션
outDir 옵션은 컴파일 결과 생성할 자바스크립트 코드의 위치를 결정한다.
(tsc를 이용해 컴파일 하면 이제 컴파일 결과가 dist 폴더에 생성된다.)
{
"compilerOptions": {
"target": "ESNext",
"module": "ESNext",
"outDir": "dist"
},
"include": ["src"]
}- strict 옵션
strict 옵션은 타입스크립트 컴파일러의 타입 검사 엄격함 수준을 정한다.
{
"compilerOptions": {
...
"strict": true
},
"include": ["src"]
}- ModuleDetection 옵션
타입스크립트의 모든 파일은 기본적으로 전역 파일(모듈)로 취급된다.
따라서 다음과 같이 a.ts와 b.ts 두 타입스크립트 파일을 만들고 동일한 이름의 변수를 선언하면 오류가 발생하게 된다.
// a.ts
const a = 1; // ❌
// b.ts
const a = 1; // ❌이럴 때에는 각 파일에 모듈 시스템 키워드(export, import)를 최소 하나 이상 사용해 해당 파일을 전역 모듈이 아닌 로컬(독립) 모듈로 취급되도록 만들어야 하는데 이를 자동화 하는 옵션이 바로 moduleDetection 옵션이다.
다음과 같이 moduleDection 옵션을 force로 설정할 경우 자동으로 모든 타입스크립트 파일이 로컬 모듈(독립 모듈)로 취급된다.
{
"compilerOptions": {
"target": "ESNext",
"module": "ESNext",
"outDir": "dist",
"moduleDetection": "force"
},
"include": ["src"]
}- ts-node 옵션
moduleDetection 옵션을 활성화하고 타입스크립트 파일에서 모듈 시스템을 사용하게 되면 ts-node로 실행시 오류가 발생한다.
이때 다음과 같이 ts-node의 옵션을 설정하면 ts-node로 타입스크립트 모듈을 실행할 수 있다.
{
"compilerOptions": {
"target": "ESNext",
"module": "ESNext",
"outDir": "dist",
"moduleDetection": "force"
},
"ts-node": {
"esm": true
},
"include": ["src"]
}